Tkinter 教程 - 按钮

Tkinter 按钮控件 Button
Tkinter 按钮控件 Button 与 Tkinter 标签非常相似。它和 Tkinter 标签具有几乎相同的选项,除了它有一个额外的默认 default 选项。我们将在演示完基本按钮例子之后,再回到这个默认选项 default 的详细信息。
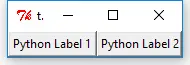
下面的代码生成了两个非常简单的按钮。
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
app = tk.Tk()
button1 = tk.Button(app, text="Python Label 1")
button2 = tk.Button(app, text="Python Label 2")
button1.pack(side=tk.LEFT)
button2.pack(side=tk.LEFT)
app.mainloop()
在你运行代码后,会在窗口中显示出两个彼此相邻的按钮。

Tkinter 按钮缺省选项 default
按钮中的缺省选项 default 通知 GUI,该按钮是 GUI 中的默认按钮。或者用一句简单的话来说,当用户按确认或回车键时,会自动调该按钮。
Tkinter 按钮回调命令
当用户按下按钮时,command 选项会调用回调函数。
command 选项启用时,按钮状态应该处于活动状态,否则,Tkinter 不会调用回调函数。from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
app = tk.Tk()
labelExample = tk.Button(app, text="0")
def change_label_number():
counter = int(str(labelExample["text"]))
counter += 1
labelExample.config(text=str(counter))
buttonExample = tk.Button(app, text="Increase", width=30, command=change_label_number)
buttonExample.pack()
labelExample.pack()
app.mainloop()
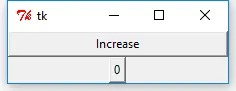
它在主窗口中创建了一个按钮和一个标签控件。当你每次单击按钮时,标签文本中的数字都会加 1。

def change_label_number():
counter = int(str(labelExample["text"]))
counter += 1
labelExample.config(text=str(counter))
change_label_number 是单击按钮时被调用的回调函数。该函数读取标签所显示的数字,数字加 1 后再将新数字设置为标签文字。
buttonExample = tk.Button(app, text="Increase", width=30, command=change_label_number)
这句话绑定按钮和回调函数 change_label_number。
带参数的命令回调函数
如果回调函数需要输入参数,我们则需要 functools 中的 partial 对象。partial 对象是带有位置参数 args 和关键字参数 keywords 的可调用对象。
下面的代码片段演示了如何在按钮命令中使用这个 partial 功能。
def change_label_number(num):
counter = int(str(labelExample["text"]))
counter += num
labelExample.config(text=str(counter))
buttonExample = tk.Button(
app, text="Increase", width=30, command=partial(change_label_number, 2)
)
Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn