PyQt5 教程 - 单选按钮

QRadiobutton 类似于 QCheckbox,除了你能有多个选择,但你一次只能选择一个。QRadiobutton 控件还具有文本标签以及圆形单选按钮。
PyQt5 QRadiobutton 单选基本示例
下面的代码询问你居住的城市,并创建两个单选按钮供用户选择。用户选择一个单选按钮后,它将在 label 文本中显示。
import sys
from PyQt5.QtWidgets import (
QLabel,
QRadioButton,
QPushButton,
QVBoxLayout,
QApplication,
QWidget,
)
class basicRadiobuttonExample(QWidget):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
self.label = QLabel("Which city do you live in?")
self.rbtn1 = QRadioButton("New York")
self.rbtn2 = QRadioButton("Houston")
self.label2 = QLabel("")
self.rbtn1.toggled.connect(self.onClicked)
self.rbtn2.toggled.connect(self.onClicked)
layout = QVBoxLayout()
layout.addWidget(self.label)
layout.addWidget(self.rbtn1)
layout.addWidget(self.rbtn2)
layout.addWidget(self.label2)
self.setGeometry(200, 200, 300, 150)
self.setLayout(layout)
self.setWindowTitle("PyQt5 Radio Button Example")
self.show()
def onClicked(self):
radioBtn = self.sender()
if radioBtn.isChecked():
self.label2.setText("You live in " + radioBtn.text())
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = basicRadiobuttonExample()
sys.exit(app.exec_())

self.rbtn1 = QRadioButton("New York")
self.rbtn2 = QRadioButton("Houston")
我们创建两个单选按钮 rbtn1 和 rbtn2。括号中的字符串是圆形单选按钮旁边显示的文本标签。
self.rbtn1.toggled.connect(self.onClicked)
self.rbtn2.toggled.connect(self.onClicked)
每次选择或取消选择按钮时,按钮都会发出 toggled 信号。onClicked 函数连接到两个单选按钮的 toggled 信号。
def onClicked(self):
radioBtn = self.sender()
if radioBtn.isChecked():
self.label2.setText("You live in " + radioBtn.text())
self.sender() 返回发送信号的窗口控件。QRadiobutton 窗口控件中的 isChecked() 方法为 True 如果选择了特定按钮,否则返回 False。
通过检查 isChecked() 方法,我们可以获得从单选按钮组中选择的特定单选按钮。

PyQt5 QRadiobutton 的 setChecked 方法
QRadiobutton 在启动后默认未选中。通过使用 setChecked() 方法,我们可以在初始化期间将单选按钮的默认状态更改为 Checked。
例如,我们将以下行添加到上面的示例代码中,以选中 New York 单选按钮。
self.rbtn1.setChecked(True)
PyQt5 QRadiobutton 组
同一父窗口中的所有单选按钮都在同一组中,这意味着即使 toggled 信号连接到不同的函数,一次也只能选择一个单选按钮。
来自 QtWidgets 的 QButtonGroup 将选定的按钮分组在一起,我们可以创建多个 QButtonGroup 实例来隔离不同组中的单选按钮,以便可以在同一父窗口控件中检查更多按钮。
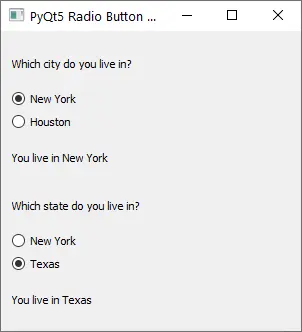
下面显示了一个示例,要求用户从两组单选按钮中选择城市和州。
import sys
from PyQt5.QtWidgets import (
QLabel,
QRadioButton,
QPushButton,
QVBoxLayout,
QApplication,
QWidget,
QButtonGroup,
)
class basicRadiobuttonExample(QWidget):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
self.label = QLabel("Which city do you live in?")
self.rbtn1 = QRadioButton("New York")
self.rbtn2 = QRadioButton("Houston")
self.label2 = QLabel("")
self.label3 = QLabel("Which state do you live in?")
self.rbtn3 = QRadioButton("New York")
self.rbtn4 = QRadioButton("Texas")
self.label4 = QLabel("")
self.btngroup1 = QButtonGroup()
self.btngroup2 = QButtonGroup()
self.btngroup1.addButton(self.rbtn1)
self.btngroup1.addButton(self.rbtn2)
self.btngroup2.addButton(self.rbtn3)
self.btngroup2.addButton(self.rbtn4)
self.rbtn1.toggled.connect(self.onClickedCity)
self.rbtn2.toggled.connect(self.onClickedCity)
self.rbtn3.toggled.connect(self.onClickedState)
self.rbtn4.toggled.connect(self.onClickedState)
layout = QVBoxLayout()
layout.addWidget(self.label)
layout.addWidget(self.rbtn1)
layout.addWidget(self.rbtn2)
layout.addWidget(self.label2)
layout.addWidget(self.label3)
layout.addWidget(self.rbtn3)
layout.addWidget(self.rbtn4)
layout.addWidget(self.label4)
self.setGeometry(200, 200, 300, 300)
self.setLayout(layout)
self.setWindowTitle("PyQt5 Radio Button Example")
self.show()
def onClickedCity(self):
radioBtn = self.sender()
if radioBtn.isChecked():
self.label2.setText("You live in " + radioBtn.text())
def onClickedState(self):
radioBtn = self.sender()
if radioBtn.isChecked():
self.label4.setText("You live in " + radioBtn.text())
if __name__ == "__main__":
app = QApplication(sys.argv)
ex = basicRadiobuttonExample()
sys.exit(app.exec_())

self.btngroup1 = QButtonGroup()
self.btngroup2 = QButtonGroup()
创建两个按钮组来保存单选按钮。
self.btngroup1.addButton(self.rbtn1)
self.btngroup1.addButton(self.rbtn2)
self.btngroup2.addButton(self.rbtn3)
self.btngroup2.addButton(self.rbtn4)
将相同组中的单选按钮添加到相同的 QButtonGroup 中。
Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn