PyQt5 教程 - 框布局

我们将介绍 PyQt5 中的 QBox 框布局,如水平框布局,垂直框布局和拉伸控件。
垂直框布局 - QVBoxLayout
import sys
from PyQt5 import QtWidgets
def basicWindow():
app = QtWidgets.QApplication(sys.argv)
windowExample = QtWidgets.QWidget()
buttonA = QtWidgets.QPushButton("Click!")
labelA = QtWidgets.QLabel("Label Example")
v_box = QtWidgets.QVBoxLayout()
v_box.addWidget(buttonA)
v_box.addWidget(labelA)
windowExample.setLayout(v_box)
windowExample.setWindowTitle("PyQt5 Lesson 4")
windowExample.show()
sys.exit(app.exec_())
basicWindow()
这里,
b = QtWidgets.QPushButton("Click!")
l = QtWidgets.QLabel("Label Example")
QPushButton 和 QLabel 没有像我们在上一章中那样被添加到窗口中,因为这两个控件稍后将添加到框布局中。
v_box = QtWidgets.QVBoxLayout()
它创建了一个垂直框布局 - QVBoxLayout,添加到此布局的窗口控件将垂直对齐,其中首先添加的窗口控件位于其他窗口控件之上。
它目前没有做任何事情,因为它只是我们要放置控件的容器。
v_box.addWidget(buttonA)
v_box.addWidget(lableA)
它将按钮和标签添加到垂直框布局 v_box。
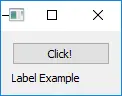
如果我们运行此代码,我们将获得按钮,标签位于它的下方。

如果更改窗口大小,你将看到这两个控件将不再对齐。

我们将更改代码以使其看起来更好。
水平框布局 - QHBoxLayout
import sys
from PyQt5 import QtWidgets
def basicWindow():
app = QtWidgets.QApplication(sys.argv)
windowExample = QtWidgets.QWidget()
buttonA = QtWidgets.QPushButton("Push Me")
labelA = QtWidgets.QLabel("Look at me")
h_box = QtWidgets.QHBoxLayout()
h_box.addStretch()
h_box.addWidget(labelA)
h_box.addStretch()
v_box = QtWidgets.QVBoxLayout()
v_box.addWidget(buttonA)
v_box.addLayout(h_box)
windowExample.setLayout(v_box)
windowExample.setWindowTitle("PyQt5 Lesson 4")
windowExample.show()
sys.exit(app.exec_())
basicWindow()
这里,
h_box = QtWidgets.QHBoxLayout()
它创建一个水平框布局。
h_box.addStretch()
h_box.addWidget(labelA)
h_box.addStretch()
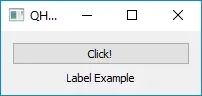
addStretch() 控件尽可能地填充空间。标签前后的两个延伸占据了将标签留在水平框中间的所需空间。

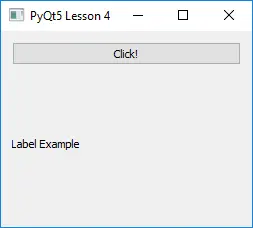
水平对齐中心
将窗口控件中心对齐的另一种方法是将窗口控件的对齐设置方式为 AlignCenter。
import sys
from PyQt5 import QtWidgets
from PyQt5 import QtCore
def basicWindow():
app = QtWidgets.QApplication(sys.argv)
windowExample = QtWidgets.QWidget()
buttonA = QtWidgets.QPushButton("Click!")
labelA = QtWidgets.QLabel("Label Example")
labelA.setAlignment(QtCore.Qt.AlignCenter)
v_box = QtWidgets.QVBoxLayout()
v_box.addWidget(buttonA)
v_box.addWidget(labelA)
windowExample.setLayout(v_box)
windowExample.setWindowTitle("AlignCenter Example")
windowExample.show()
sys.exit(app.exec_())
basicWindow()
与上面的第一个例子相比,它只增加了两行,
labelA.setAlignment(QtCore.Qt.AlignCenter)
setAlignment 方法设置控件的对齐方式,QtCore.Qt.AlignCenter 是来自 QtCore 模块的中心对齐,我们应该将 QtCore 导入到代码中。
它与上面的例子具有完全相同的布局。

Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn