当 TypeScript 中的文件更改时观察并重新加载 Ts-Node

本教程将演示如何在 TypeScript 文件使用 nodemon 更改时监视和重新加载 ts-node。
在 TypeScript 中使用 nodemon 观察和重新加载 ts-node 并转译文件
nodemon 会在文件更改时自动重启节点应用程序,并帮助开发基于 Node.js 的应用程序。它不会对代码或开发方法进行任何额外的更改。
让我们举一个使用 TypeScript 设置 Express.js 项目的简短描述性示例,并学习如何在 nodemon 的帮助下观察和重新加载文件时的变化。
首先,在空文件中,创建 package.json 文件,该文件将包含应用程序在整个开发过程中使用的其他依赖项。
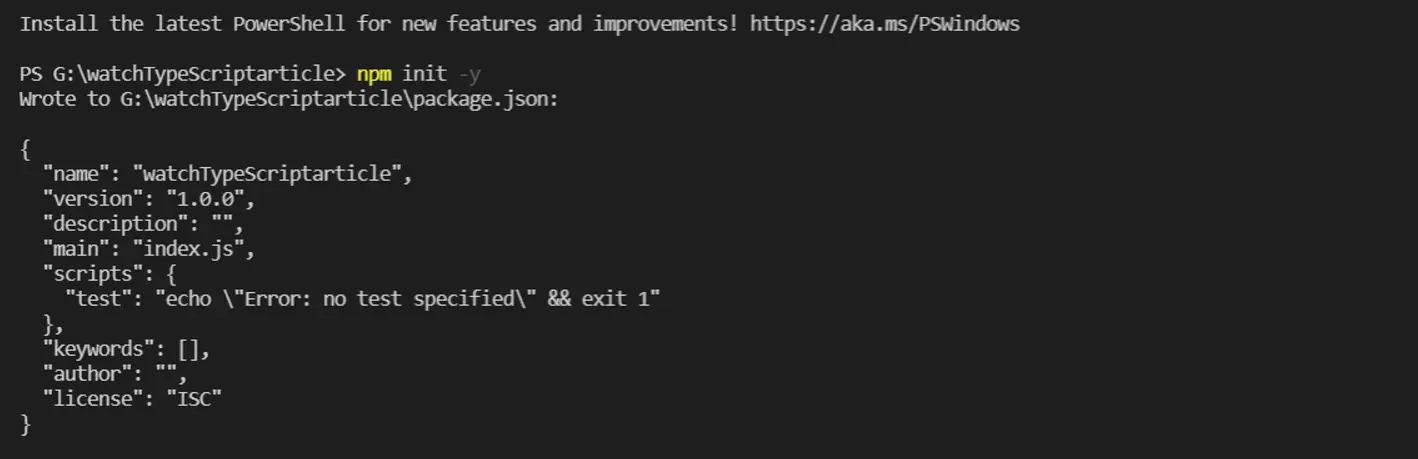
npm init -y
输出:

-y 标志自行填写必填字段,而不要求你填写。初始化 package.json 文件后,通过运行以下命令配置 TypeScript:
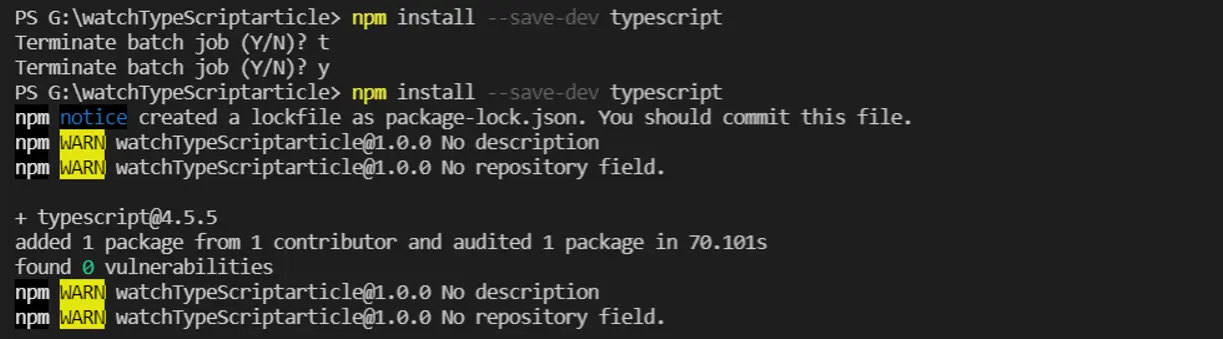
npm install --save-dev typescript
输出:

在项目中初始化 TypeScript 后,我们使用 TypeScript 定义设置 Express.js。我们使用以下命令:
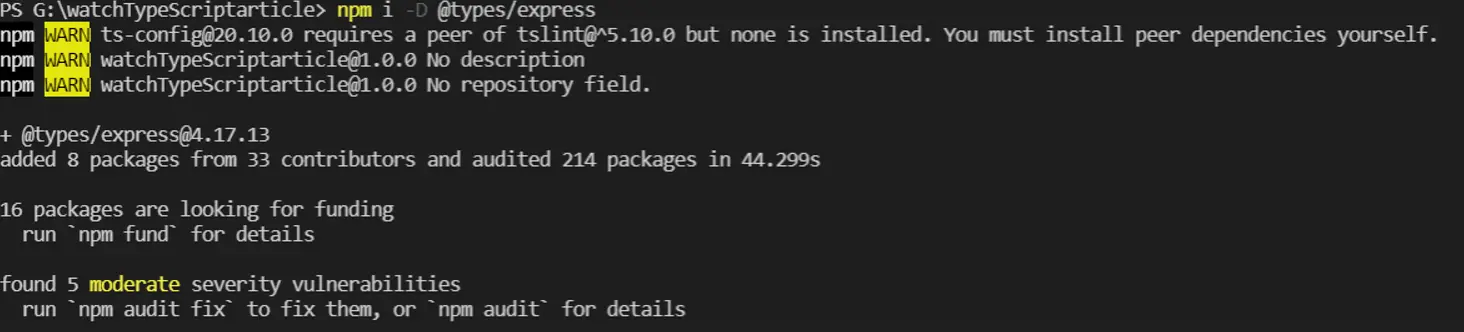
npm i -D @type/express
输出:

一切都设置好后,我们可以将 nodemon 全局安装到我们的系统路径。
npm install -g nodemon
下面的命令将安装 nodemon 作为开发依赖项。
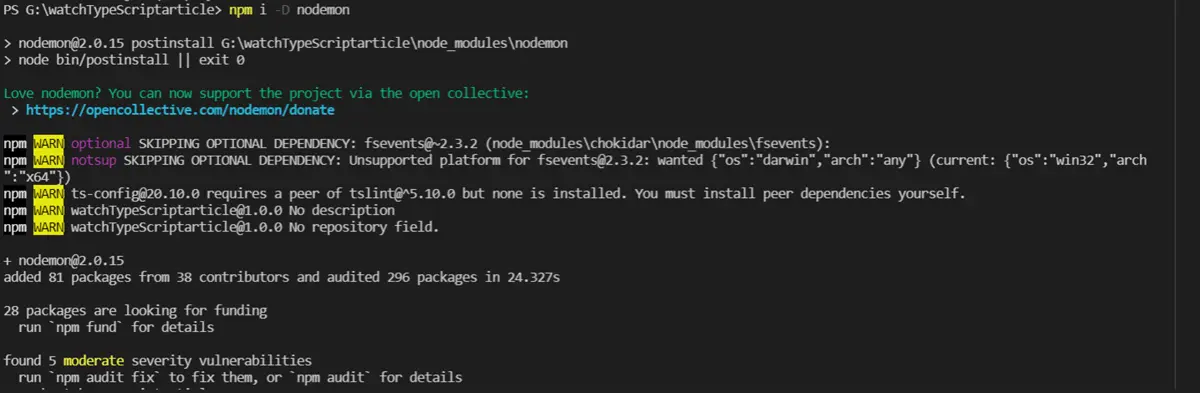
npm install --save-dev nodemon
或者,我们可以使用以下命令将 nodemon 本地安装到我们的项目中。
npm i -D nodemon

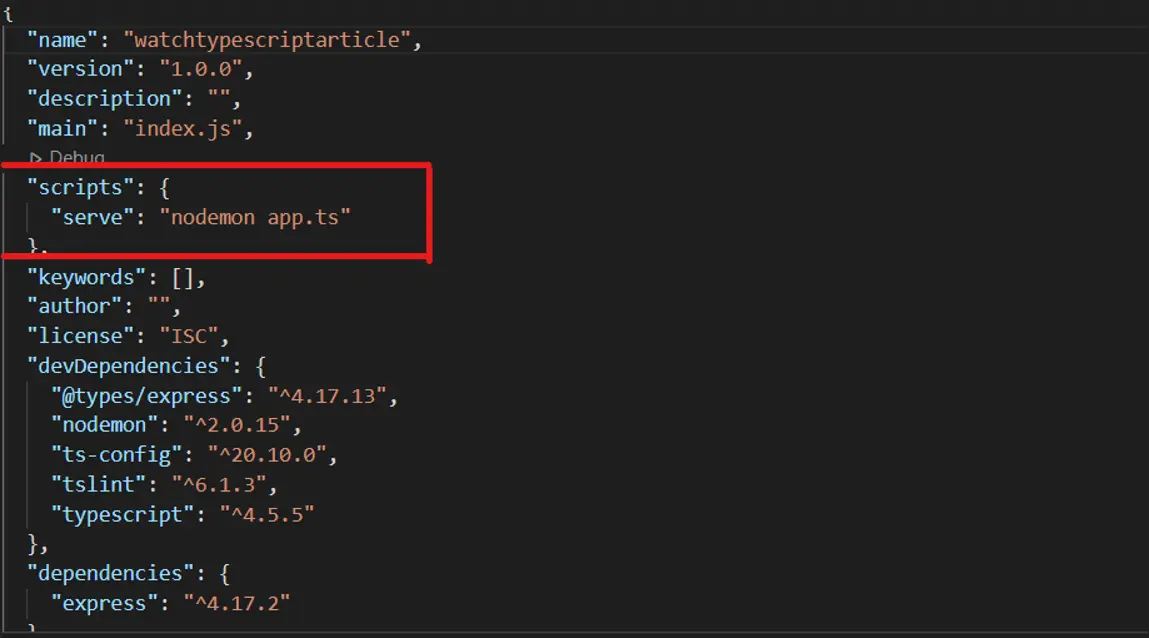
要使用 nodemon 运行应用程序,请将此行添加到 "scripts" 中的 package.json 文件中,并将 app.ts 替换为项目的主文件。

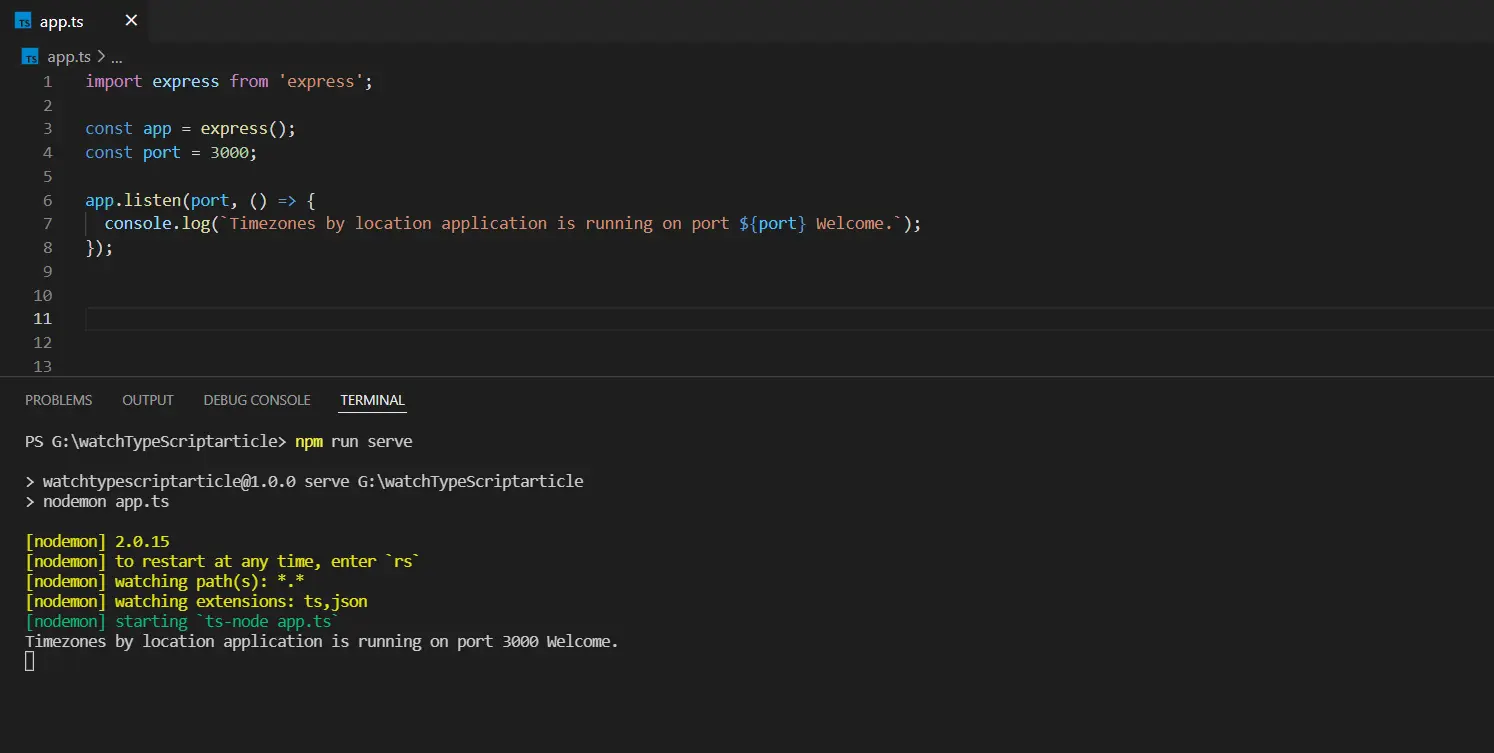
要使用 nodemon 启动应用程序,请运行此命令以自动重新加载 TypeScript 文件更改。
npm run serve
ts-node 将通过下面的示例代码由 nodemon 启动和监视。
import express from 'express';
const app = express();
const port = 3000;
app.listen(port, () => {
console.log(`Timezones by location application is running on port ${port} Welcome.`);
});
输出:

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn