检查 TypeScript 中的 undefined
- TypeScript 中的未定义与空值
-
在 Typescript 中使用
===严格检查未定义 -
使用
==检查 Typescript 中的未定义 -
在 TypeScript 中检查 Null 而不是
Undefined - 在根级别检查 Typescript 中的未定义
- 杂耍检查 TypeScript 中的未定义和空值

本教程将演示程序员如何使用各种编码示例和情况检查 TypeScript 中的未定义。它不仅让你了解在 TypeScript 中检查 undefined,还有助于区分 null 和 undefined。首先,让我们看看 undefined 和 null 之间的主要区别。
TypeScript 中的未定义与空值
和 JavaScript 一样,它的扩展 TypeScript 有两种底层类型 null 和 undefined。它们都旨在定义不同的事物。
- 尚未初始化:
undefined。 - 当前不可用:
null。
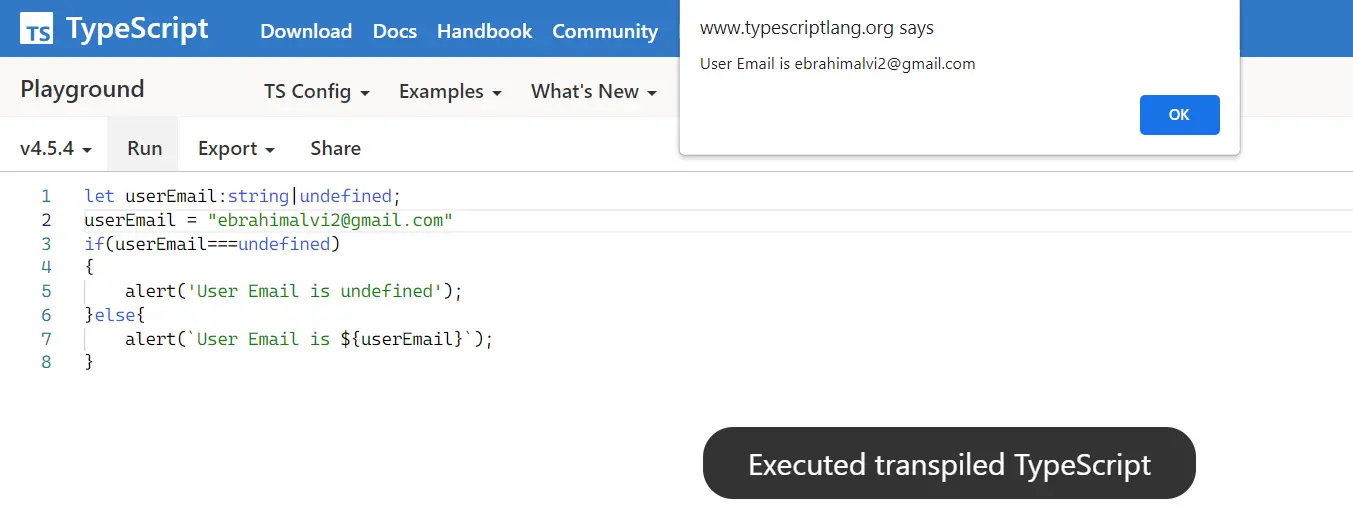
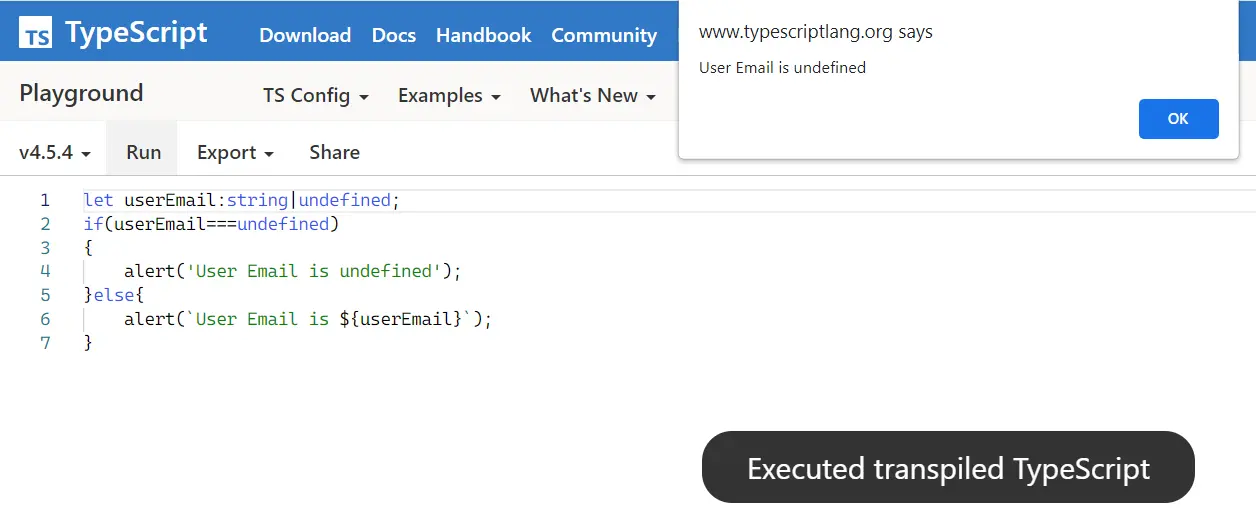
在 Typescript 中使用 === 严格检查未定义
在 JavaScript 及其扩展形式的 TypeScript 中,使用 === 验证变量将检查值的类型及其值。
let userEmail:string|undefined;
if(userEmail===undefined)
{
alert('User Email is undefined');
}else{
alert(`User Email is ${userEmail}`);
}
第一行将变量 userEmail 的数据类型设置为字符串或未定义。设置数据类型后,它会在 if 条件下验证变量。TypeScript 中的 === 将允许检查变量类型及其值,并在验证后执行所需的操作。如果为 userEmail 分配了字符串值,则输出将如下:

否则,如果它没有被赋值,它将是未定义的,如果选中它将首先被检测并显示输出为:

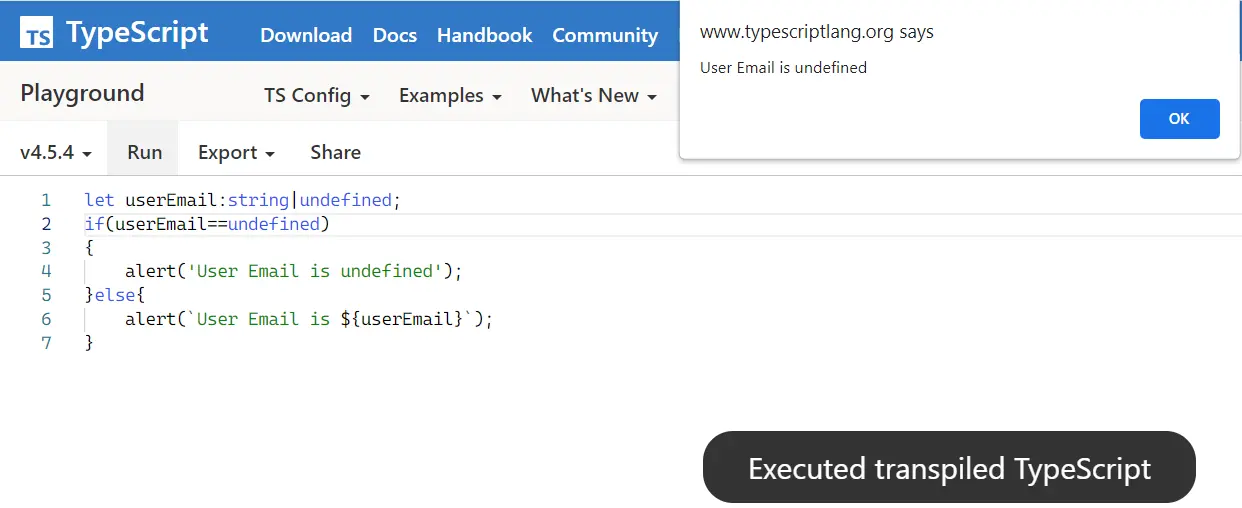
使用 == 检查 Typescript 中的未定义
除了使用 === 来检查 TypeScript 中的未定义检查,你还可以使用 ==,它只检查值。
let userEmail:string|undefined;
if(userEmail==undefined)
{
alert('User Email is undefined');
}else{
alert(`User Email is ${userEmail}`);
}
这将生成与前面示例中相同的输出。

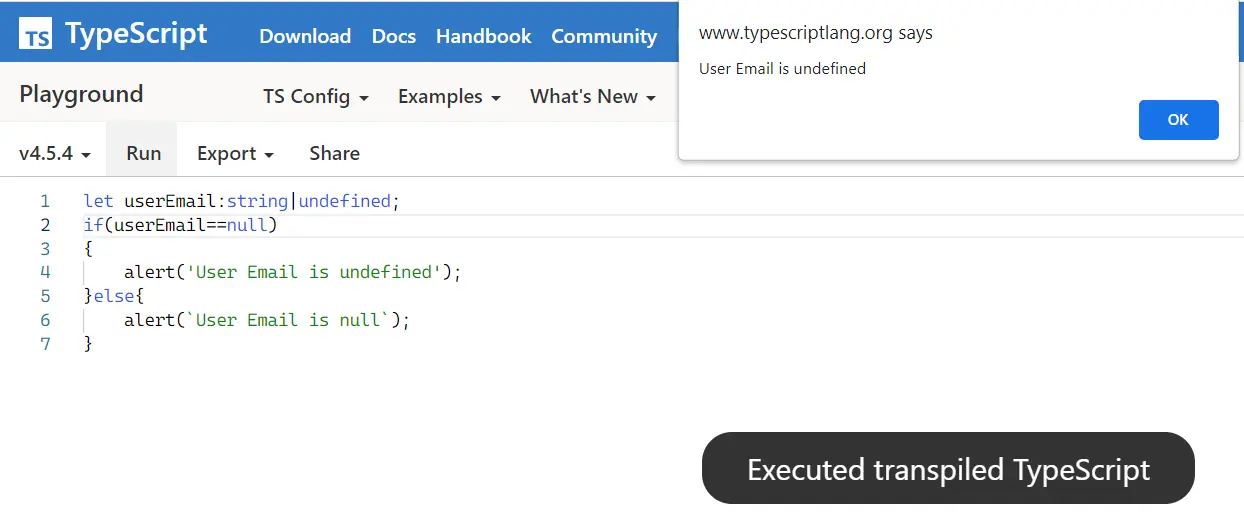
在 TypeScript 中检查 Null 而不是 Undefined
在 TypeScript 中,你还可以在 if 条件中使用 null 代替 undefined 来检查 undefined;如果某些内容未定义,这也将返回 true,如果为 null,则将返回 true。它将在条件中使用 == 来完成,因为 === 检查类型和值,并且由于 null 不等于类型中的 undefined 的原因会给出错误。
let userEmail:string|undefined;
if(userEmail==null)
{
alert('User Email is undefined');
}else{
alert(`User Email is ${userEmail}`);
}

如果使用 ===,则输出将在下方。

在根级别检查 Typescript 中的未定义
如果你在根级别使用 == 在 TypeScript 中进行未定义检查,并且变量未定义,你会收到 ReferenceError 异常并且整个调用堆栈展开。因此,对于检查,如果变量未定义或不在根级别,则建议使用 typeof。
let globalData:string|undefined;
if (typeof globalData == 'undefined')
{
alert(`globalData is ${globalData}`);
}

在 TypeScript Basarat Typescript Deep Dive 的开源书籍中建议了此解决方案。
杂耍检查 TypeScript 中的未定义和空值
由于 == 只检查值而不是类型,如果我们在 if 条件中使用 null 来进行 TypeScript 中的未定义检查,它将对 null 执行相同的操作。因此,为了避免这种情况,我们使用 Juggling 检查,它将对所需类型执行所需的操作。
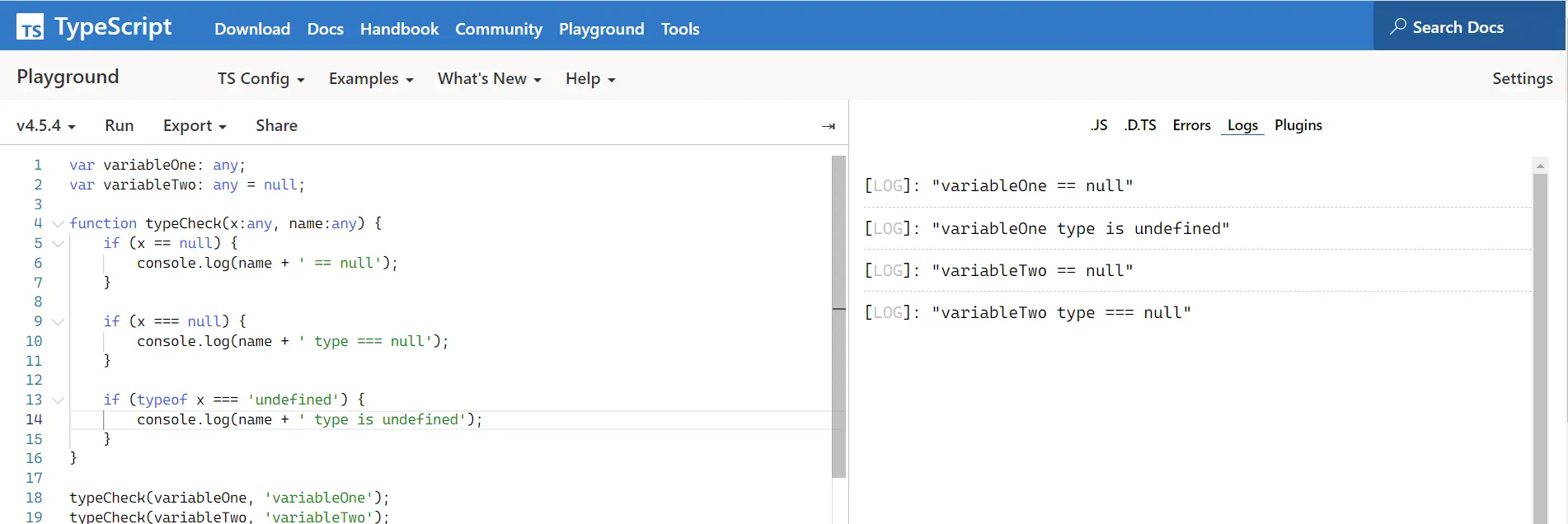
var variableOne: any;
var variableTwo: any = null;
function typeCheck(x:any, name:any) {
if (x == null) {
console.log(name + ' == null');
}
if (x === null) {
console.log(name + ' === null');
}
if (typeof x === 'undefined') {
console.log(name + ' is undefined');
}
}
typeCheck(variableOne, 'variableOne');
typeCheck(variableTwo, 'variableTwo');

第一个 if 语句将针对 undefined 和 null 执行,第二个和第三个条件检查类型,匹配的类型值执行给定操作。此代码在 TypeScript 中执行未定义检查和空检查。
Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn