TypeScript 中的三元运算符

在本文中,我们将简要介绍 TypeScript 中的不同运算符,并讨论三元运算符以及如何使用它们。
TypeScript 运算符
软件应用程序旨在处理数据。因此,他们设计了一种对这些数据执行不同操作的方法。
每个操作都使用一个或多个数据值并生成最终结果。这些操作可以分为不同的组。
TypeScript 中的操作数和运算符
通常,运算符对至少一个称为操作数的数据值进行操作。例如,在表达式 500 + 200 中,值 500 和 200 是两个操作数,而+ 是运算符。
在 TypeScript 中可以看到几个运算符。这些可以根据每个运算符操作的性质进行分组,例如算术、逻辑、按位、关系等。
此外,可以根据每个运算符期望的操作数数量对这些运算符进行分组。二元运算符有两个操作数,如下所示。
例子:
x * y
20 / 2
一元运算符只接受一个操作数。
例子:
x++
y--
TypeScript 语言支持对三个操作数进行操作的三元运算符;它是 if...else 语法的缩短格式。我们称之为 TypeScript 条件运算符。
在 TypeScript 中使用三元运算符
TypeScript 条件运算符采用三个操作数。首先是要评估的条件;它可以被识别为通常的 if...else 语法中的 if() 部分。
接下来的两个操作数是要根据评估条件结果执行的两个表达式。因此,第二个操作数是当条件评估为真时要执行的表达式。
否则,返回第三个操作数表达式。
语法:
<your_condition> ? <expression_A> : <expression_B>
其中,
<your_condition>是要评估的条件。它是一个布尔表达式,返回true或false。<expression_A>是条件为true时要返回的表达式。<expression_B>是条件为false时要返回的表达式。
条件运算符是 TypeScript 语言中唯一可用的三元运算符。
让我们编写一个 TypeScript 代码来检查用户的年龄,它将根据该年龄返回一条消息。首先,我们将使用普通的 if...else 编写条件逻辑。
const MAX_ALLOWED_AGE = 18;
let userAge = 15;
let finalMessage = '';
if( userAge >= MAX_ALLOWED_AGE ) {
finalMessage = 'You are allowed to this site';
} else {
finalMessage = 'Get Back!!'
}
console.log(finalMessage);
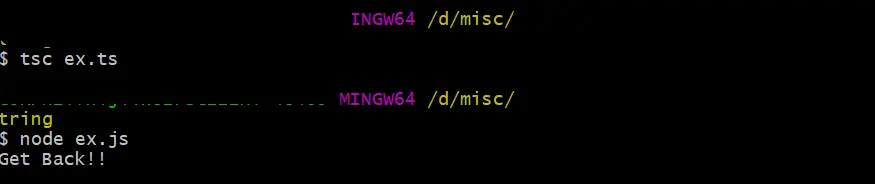
输出:

使用三元运算符可以更紧凑地编写相同的逻辑。
const MAX_ALLOWED_AGE = 18;
let userAge = 15;
let finalMessage = userAge >= MAX_ALLOWED_AGE ? 'You are allowed to this site' : 'Get Back!!';
console.log(finalMessage);
你将获得与上述 if...else 逻辑相同的输出。这比 if...else 语法的行数更少,并且更简洁。
在 TypeScript 中使用三元运算符实现嵌套条件
三元运算符不限于单个条件。它还支持多种条件。
让我们看看嵌套的 if...else 条件逻辑,如下所示。
let studentMark = 68;
const GRADE_A_MARK = 75;
const GRADE_B_MARK = 61;
let finalMessage = '';
if( studentMark >= GRADE_A_MARK ) {
finalMessage = 'Great work!';
} else if(studentMark >= 61 && studentMark < 75) {
finalMessage = 'Good work!';
} else {
finalMessage = 'Study more!!!';
}
console.log(finalMessage);
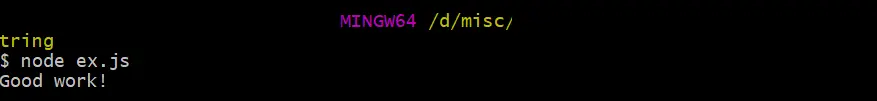
输出:

让我们使用三元运算符编写上面的嵌套条件。
let studentMark = 68;
const GRADE_A_MARK = 75;
const GRADE_B_MARK = 61;
let finalMessage = studentMark >= GRADE_A_MARK ? 'Great work!' : studentMark >= 61 && studentMark < 75 ? 'Good work!' : 'Study more!!!';
console.log(finalMessage);
如果你转换上述 TypeScript 代码并使用节点运行它,你将获得与上述 if...else 情况相同的输出。
建议在代码中使用条件运算符。这是一个使你的代码更清晰的单行表达式。
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
