TypeScript 扩展窗口

本文展示了如何扩展 TypeScript window。
TypeScript window 对象
window 是在浏览器中定义的内置对象。它是包含 DOM 文档的 window 对象。
你可能需要访问与浏览器 window 对象关联的属性和函数。内置的 window 对象带有许多开箱即用的有用属性和功能。
下面列出了一些常用的 window 对象属性和函数。
- 属性:
EventTarget、document、console、event、localStorage、onLoad等。 - 方法:
addEventListener、fetch、alert、atob、btoa、open、prompt、print等。
通常,TypeScript 在不同的模块中定义其类型。因此,window 类型在 lib.dom 模块中定义。
在某些场景下,内置的方法和属性是不够的。每当你的 TypeScript 项目使用 Google Analytics 或 Tag Manager 库时,你的代码可能不会加载这些脚本。
因此,我们需要一种通过 window 对象属性和方法与那些第三方工具进行通信的方法。
在 TypeScript 的 Window 对象中声明新属性
在 JavaScript 中,在内置 window 对象中声明新属性或方法非常简单。我们可以通过以下方式使用 JavaScript 在 window 对象中定义一个新属性。
window.myProp = 'newly declared property';
window['myProp'] = 'newly declared property';
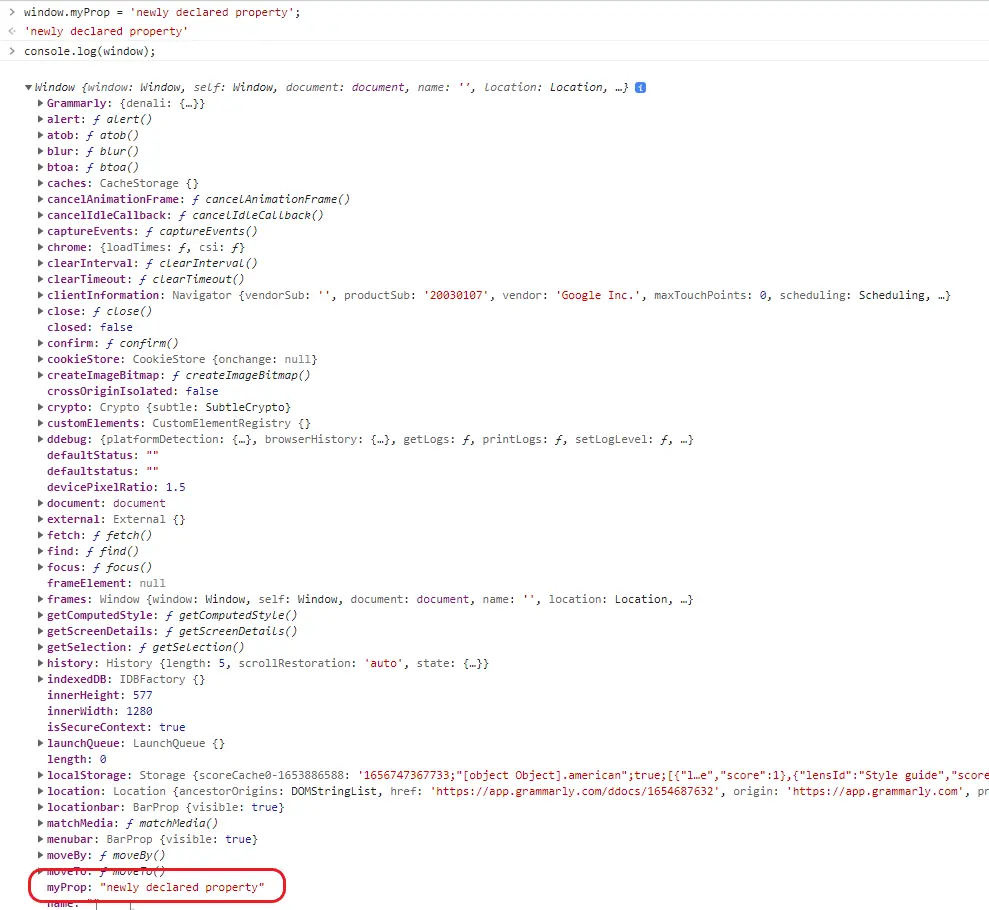
让我们检查浏览器控制台中的 window 对象。
console.log(window);
输出:

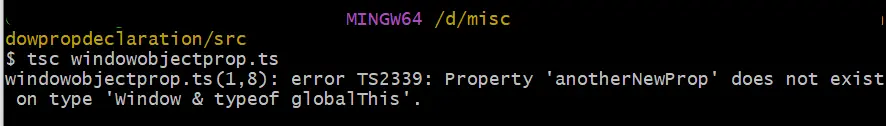
在 TypeScript 中,上述方法行不通。如果我们尝试像在 JavaScript 中那样在 window 对象中声明一个新属性,TypeScript 将抛出一个错误,如下所示。
window.anotherNewProp = 'this is a property on window object in typescript';
输出:

通常,TypeScript 对象类型基于类或接口。假设我们有一个名为 Animal 的类,如下所示。
class Animal {
name: string;
color: string;
}
让我们创建一个 Animal 对象并为 name 和 color 属性分配一些值。
class Animal {
name: string;
color: string;
}
let newAnimal = new Animal();
newAnimal.name = 'lion';
newAnimal.color = 'grey';
上面的代码将毫无问题地编译。
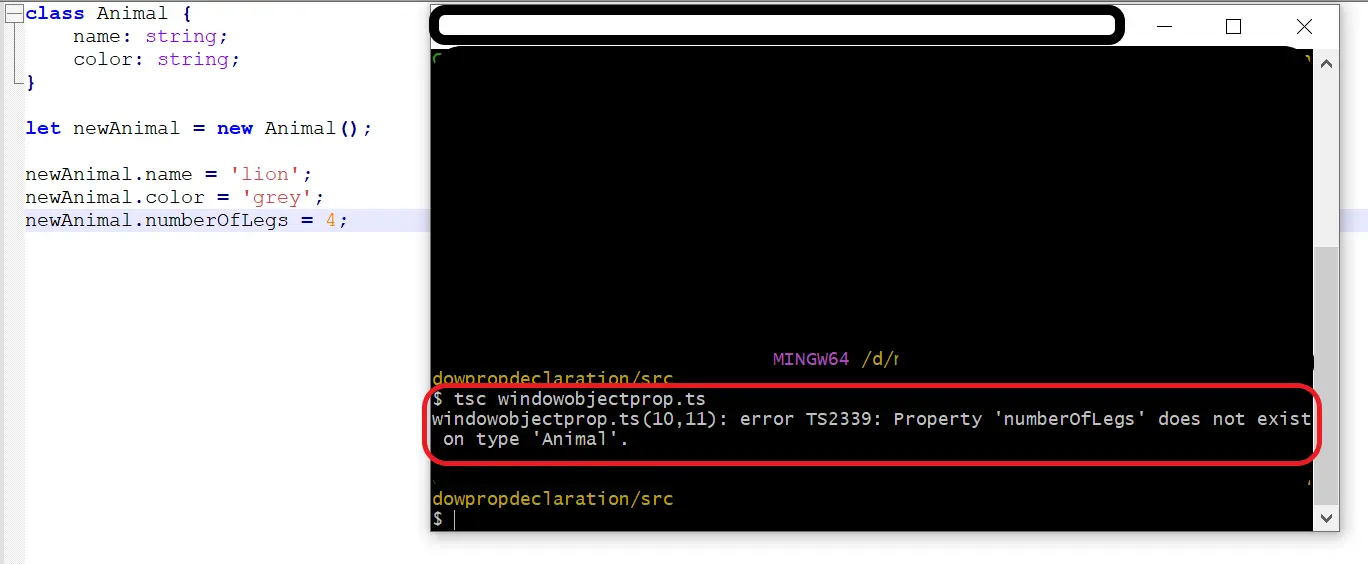
接下来,我们将尝试在同一个 Animal 对象上声明一个新属性 numberOfLegs 并分配一个值。
class Animal {
name: string;
color: string;
}
let newAnimal = new Animal();
newAnimal.name = 'lion';
newAnimal.color = 'grey';
newAnimal.numberOfLegs = 4;

它引发了一个错误。我们不能像在 TypeScript 中那样声明新的对象属性。
为了解决这个问题,我们首先需要将 numberOfLegs 属性添加到 Animal 类。
内置 window 对象也存在同样的问题。主要问题是 TypeScript window 对象不是我们自己创建的。
它带有一个浏览器。因此,我们需要一种适当的方法来向这个内置对象添加属性。
TypeScript 中的接口声明合并
TypeScript 支持开箱即用的声明合并技术。最简单的声明合并类型是接口合并。
每当使用相同的名称声明多个接口时,TypeScript 会将所有接口声明合并为一个。
内置的 window 对象基于 TypeScript window 接口。因此,我们可以使用 TypeScript 接口合并技术向内置接口添加新属性。
让我们创建一个名为 window 的新界面。
interface Window {
myProp: string;
}
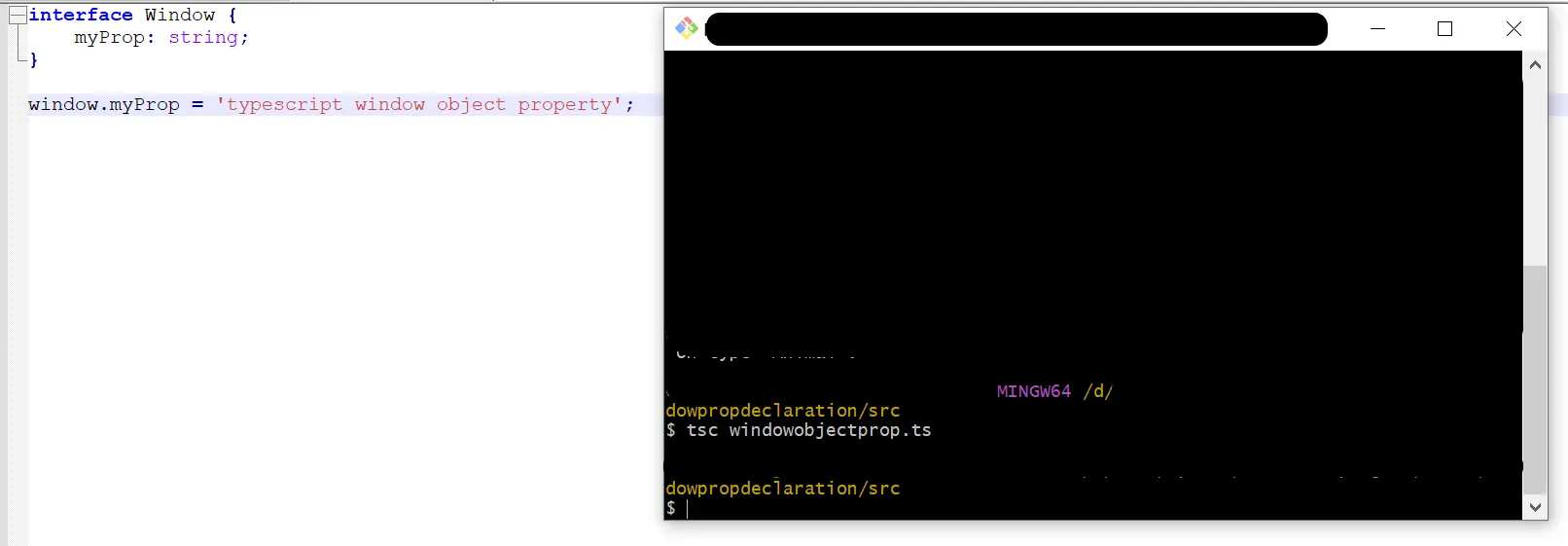
接下来,我们将尝试访问 window 对象中的 myProp 属性。
interface Window {
myProp: string;
}
window.myProp = 'typescript window object property';
输出:

这次 TypeScript 编译器没有引发任何问题。如果考虑类型,建议在 window 对象中定义新属性或方法。
如果不考虑类型,可以使用以下语法在 window 对象上声明新属性。
(<any>.window).myProp = 'typescript property on window object';
你也可以声明函数。
(<any>.window).NewFunction = () => {
console.log('new function on window object');
}
这两种技术都可以与 TypeScript 一起使用,以向 window 对象添加新属性或方法。你的选择取决于上下文。
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
