在 TypeScript 中将对象转换为 JSON 字符串
Muhammad Ibrahim Alvi
2023年1月30日
-
在 TypeScript 中使用
JSON.stringify()方法将对象转换为 JSON 字符串 -
在 TypeScript 中使用
JSON.stringify()和JSON.parse()将对象转换为 JSON 字符串

本教程将介绍将 TypeScript 对象转换为 JSON 字符串。
在 TypeScript 中使用 JSON.stringify() 方法将对象转换为 JSON 字符串
在 TypeScript 中,我们将使用 JSON.stringify() 方法将任何对象转换为 JSON 字符串。
下面是一些代码示例,可以更好地理解这些方法的工作原理。让我们考虑一下 person 对象,它包含人的名字和姓氏。
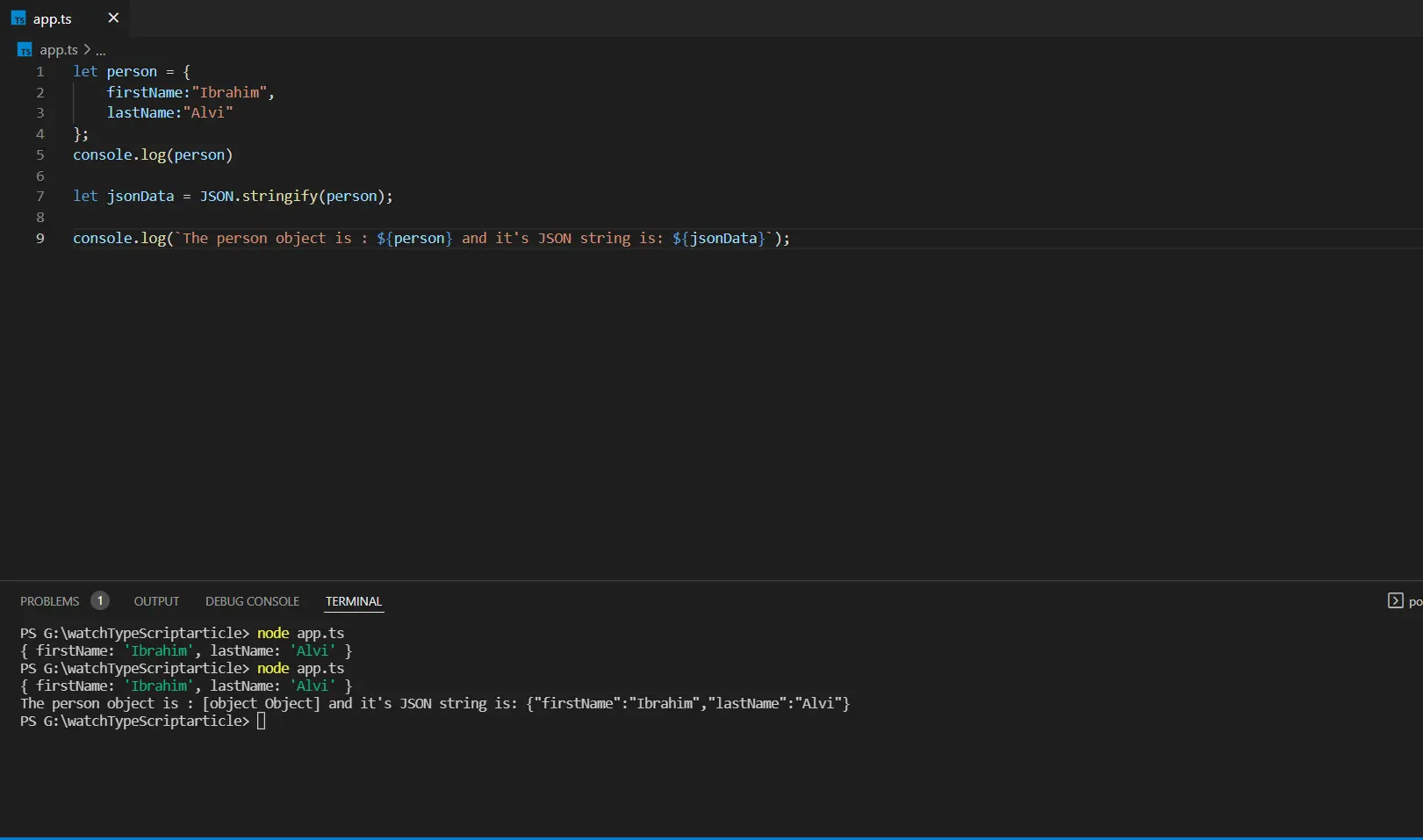
let person = {
firstName:"Ibrahim",
lastName:"Alvi"
};
console.log(person)
let jsonData = JSON.stringify(person);
console.log(`The person object is : ${person} and it's JSON string is: ${jsonData}`);
输出:

在 TypeScript 中使用 JSON.stringify() 和 JSON.parse() 将对象转换为 JSON 字符串
假设我们想将它解析回之前的对象。我们使用 JSON.parse() 方法来解析 JSON 字符串以构造字符串描述的 TypeScript 对象。
下面的代码显示了如何通过将对象数据转换为 JSON 字符串将其保存到本地浏览器存储中,以及如何检索和解析它。
我们将使用 JSON.stringify() 和 JSON.parse() 方法。
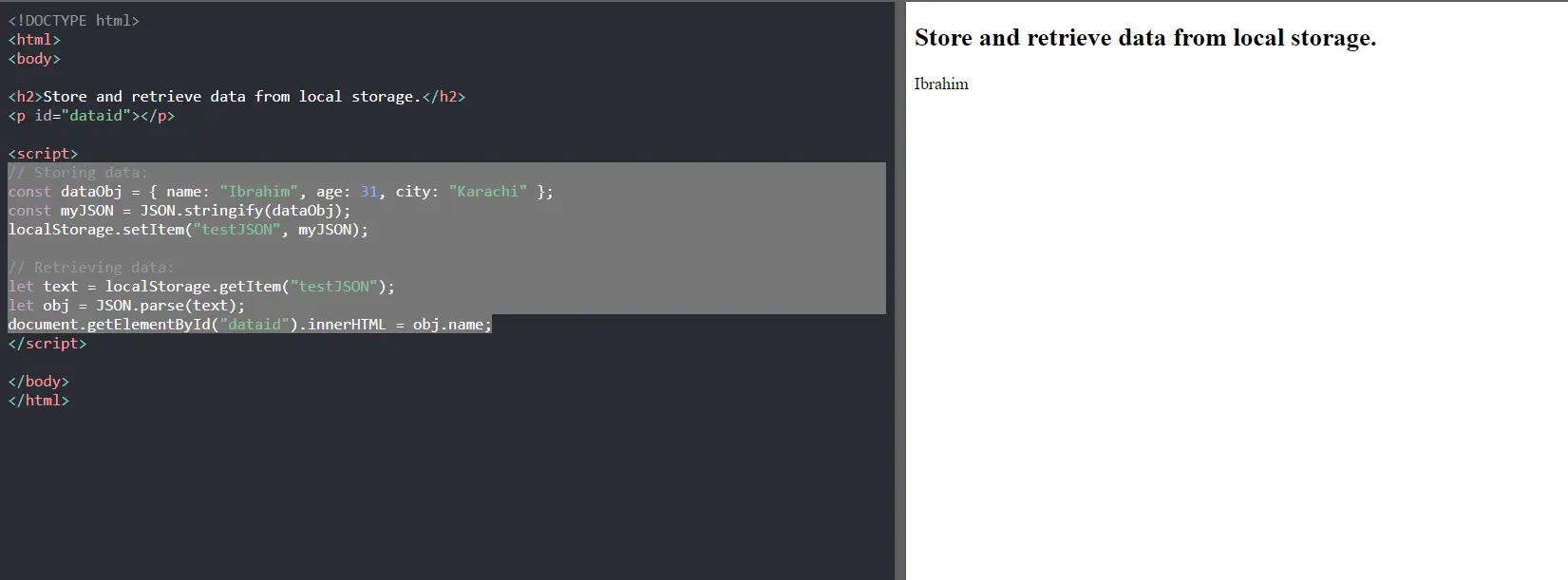
// Storing data:
const dataObj = {
name: "Ibrahim",
age: 31,
city: "Karachi"
};
const myJSON = JSON.stringify(dataObj);
localStorage.setItem("testJSON", myJSON);
// Retrieving data:
let text = localStorage.getItem("testJSON");
let obj = JSON.parse(text);
document.getElementById("dataid").innerHTML = obj.name;
输出:

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn