TypeScript 中的静态类

本教程将讨论在 TypeScript 中定义静态类的指南以及开发人员和 TypeScript 社区使用的实践。
TypeScript 中的静态类
静态类可以定义为除了从对象继承之外不能被继承的密封类。静态类 无法实例化,这意味着你无法从静态类引用创建实例变量。
在 TypeScript 中,我们没有称为静态类的构造,只有一个实例的类通常表示为常规对象。我们不需要 TypeScript 中的静态类语法,因为顶级函数(甚至是对象)也可以完成这项工作。
代码:
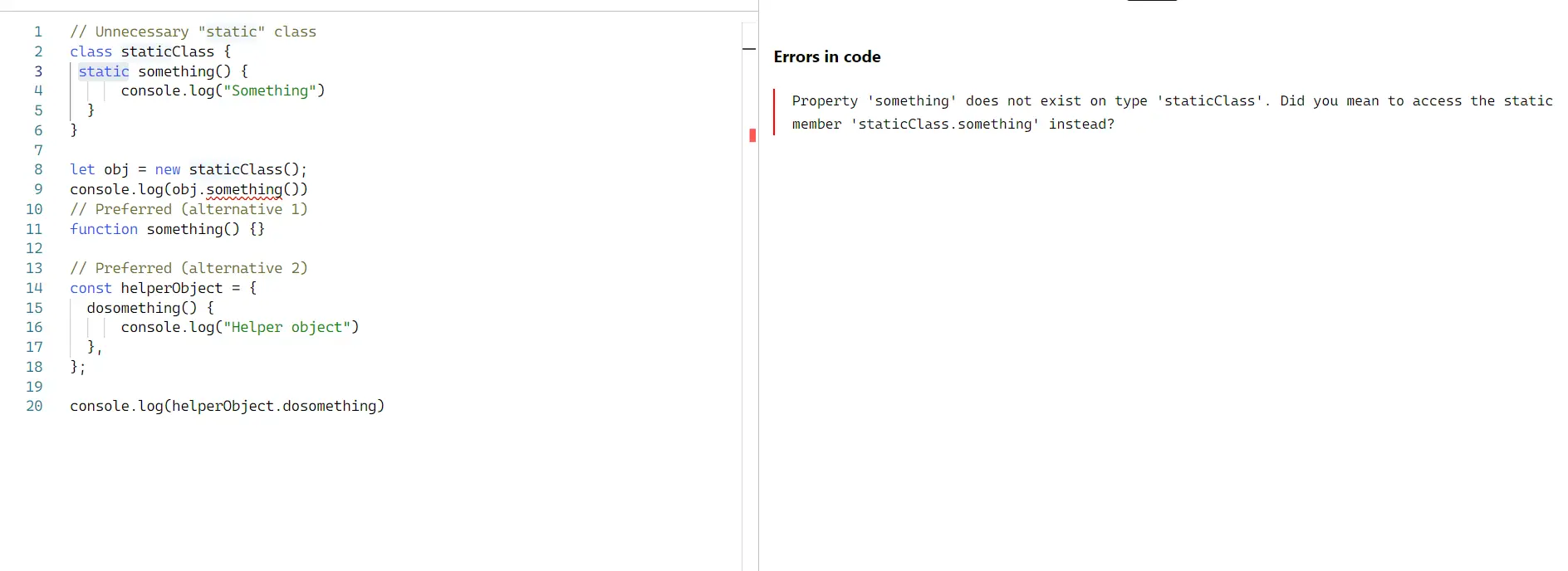
// Unnecessary "static" class
class staticClass {
static something() {
console.log("Something")
}
}
let obj = new staticClass();
// will produce an error.
console.log(obj.something)
// Preferred (alternative 1)
function something() {}
// Preferred (alternative 2)
const helperObject = {
dosomething() {
console.log("Helper object","1")
},
};
console.log(helperObject.dosomething(),"2")
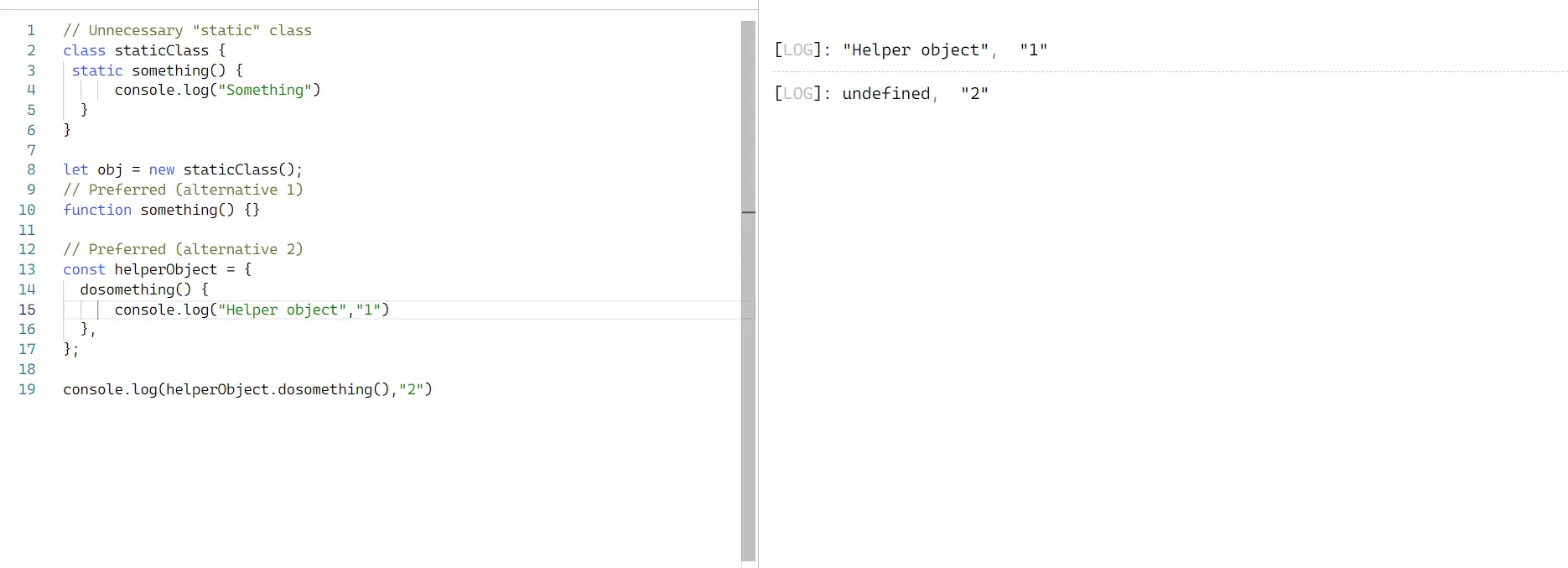
调用静态类 something() 方法将产生一个错误,因为它是静态的,而这种方法的替代方法是我们可以使用该对象来执行相同的操作。两种方法的输出分别产生以下输出。
输出:


由于静态类不可用,我们看看如何定义静态类的替代品。
TypeScript 中的抽象类
TypeScript 中的抽象类用于继承,其他类可以从它们派生。我们无法实例化抽象类意味着你无法创建此类的对象。
这将满足 TypeScript 中静态类的标准。抽象类可以包括一个或多个抽象方法或属性。
扩展抽象类的类签订了一个约定,它将实现其所有父类方法或以其他方式声明为抽象。下面的例子是一个 abstract 类,它声明了一个名为 find() 的抽象方法并包含 display 方法。
代码:
abstract class Person {
name: string;
constructor(name: string) {
this.name = name;
}
displayName(): void {
console.log(this.name);
}
abstract find(string: any): Person;
}
class Employee extends Person {
employeeCode: number;
constructor(name: string, code: number) {
super(name); // must call super()
this.employeeCode = code;
}
find(name: string): Person { // execute AJAX request to find an employee from a db
return new Employee(name, 1);
}
}
let newEmp: Person = new Employee("James", 100);
newEmp.displayName(); //James
let emp2: Person = newEmp.find('Steve');
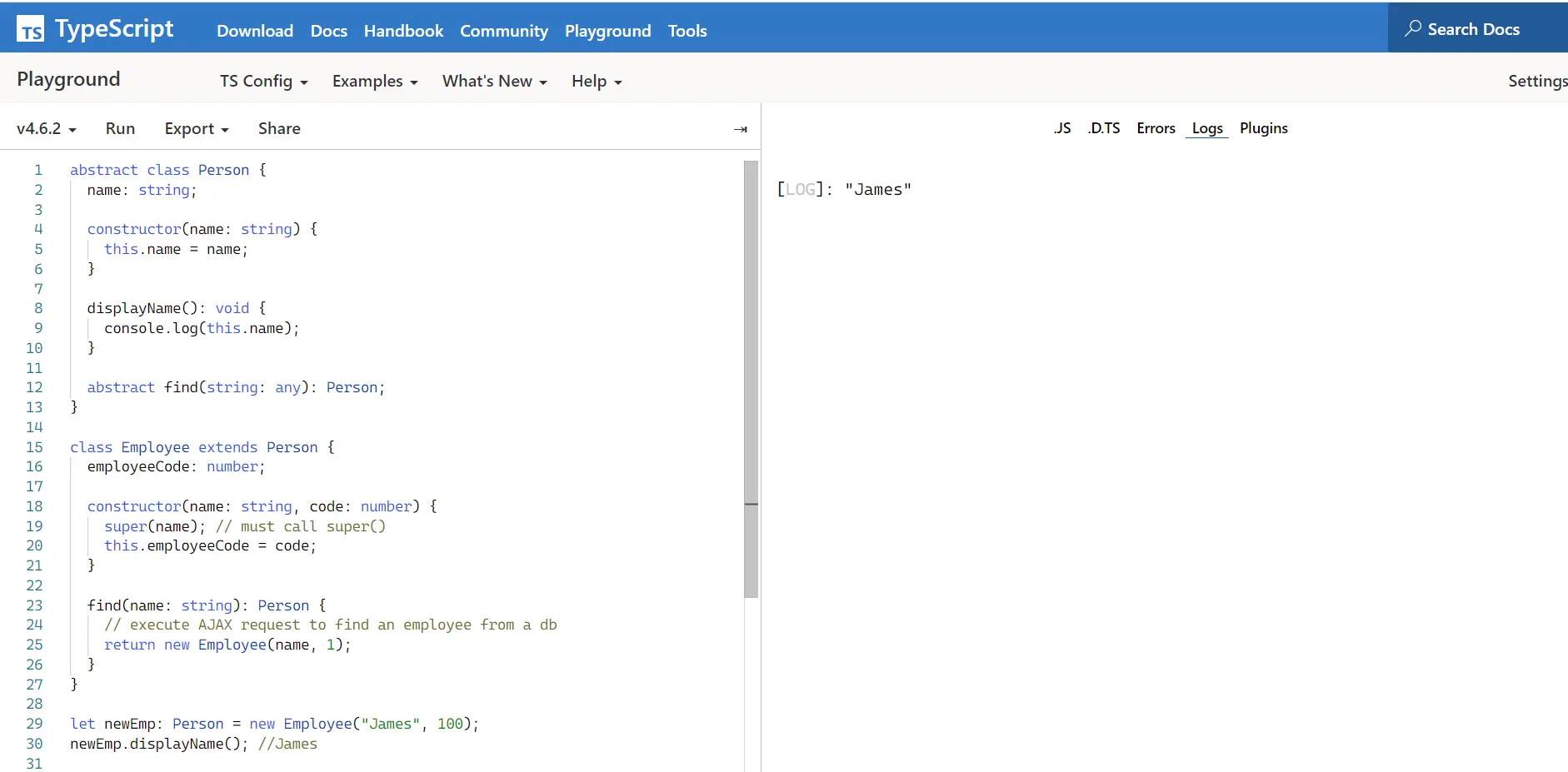
上面的代码有一个被声明为抽象的 Person 类,带有一个实例变量 name,标准方法 displayName(),它显示 name,以及一个由扩展 Person 的任何子类实现的抽象方法类。
从子类 Employee 的父引用 Person 类创建对象后,将执行所需的实现。
输出:

让我们考虑以下示例,其中表明抽象类也可以具有抽象属性。
代码:
abstract class Person {
abstract name: string;
display(): void{
console.log(this.name);
}
}
class Employee extends Person {
name: string;
empCode: number;
constructor(name: string, code: number) {
super(); // must call super()
this.empCode = code;
this.name = name;
}
}
let emp: Person = new Employee("James", 100);
emp.display(); //James
此第二个代码片段产生与抽象类主题下的第一个代码相同的输出。
Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn