在 TypeScript 中导入 JSON 文件
- 在 TypeScript 中导入 JSON 文件
-
在 TypeScript 中使用
import方法导入 JSON -
在 TypeScript 中使用
require()函数导入 JSON - TypeScript 中的通配符模块

本教程演示了如何在 TypeScript 中导入 JSON 文件。我们还将展示一个简化整个过程的描述性指南。
JSON 的缩写是 JavaScript Object Notation,一种用于存储和传输数据的文本格式。
JSON 也被定义为一种轻量级的交换格式并且与语言无关。以下是虚拟 JSON 的示例:
{
"squadGang": "Super hero squad",
"homeTown": "Metro City",
"invented": 2016,
"secretIndustry": "Super Ship",
"alive": true,
"teamSquad": [
{
"name": "Ant Man",
"age": 33,
"secretRole": "Jukes",
"powers": [
"Radiation Blockage",
"Turning Huge",
"Radiation Waves"
]
},
{
"name": "Randal Uppercut",
"age": 999,
"secretRole": "Jane",
"powers": [
"Million punch",
"Damage Resistance And tackle",
"Superhuman reflexes",
"Spiderman Web"
]
}
]
}
在 TypeScript 中导入 JSON 文件
在 TypeScript 中导入 JSON 文件有不同的方法。三个是开发者社区中最受欢迎和最佳的解决方案,它们是:
- 使用
import方法在 TypeScript 中导入 JSON。 - 使用
require()函数在 TypeScript 中导入 JSON。 - JSON 文件的
Wildcard模块声明。
在 TypeScript 中使用 import 方法导入 JSON
TypeScript 版本 2.9+ 非常容易导入 JSON 文件,具有类型安全和 IntelliSense 等功能的好处。
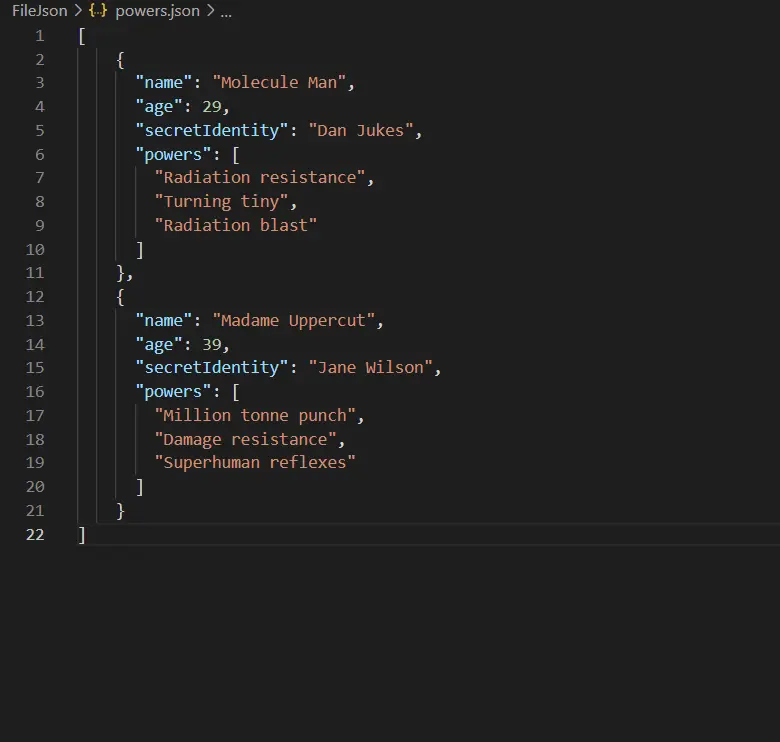
考虑在具有 FileJson\powers.json 的相对路径的 FileJSON 文件夹中具有文件名 power.json 的 JSON 文本。
[{
"name": "Molecule Man",
"age": 29,
"secretIdentity": "Dan Jukes",
"powers": [
"Radiation resistance",
"Turning tiny",
"Radiation blast"
]
},
{
"name": "Madame Uppercut",
"age": 39,
"secretIdentity": "Jane Wilson",
"powers": [
"Million tonne punch",
"Damage resistance",
"Superhuman reflexes"
]
}
]
在开发 IDE 中,它看起来像这样:

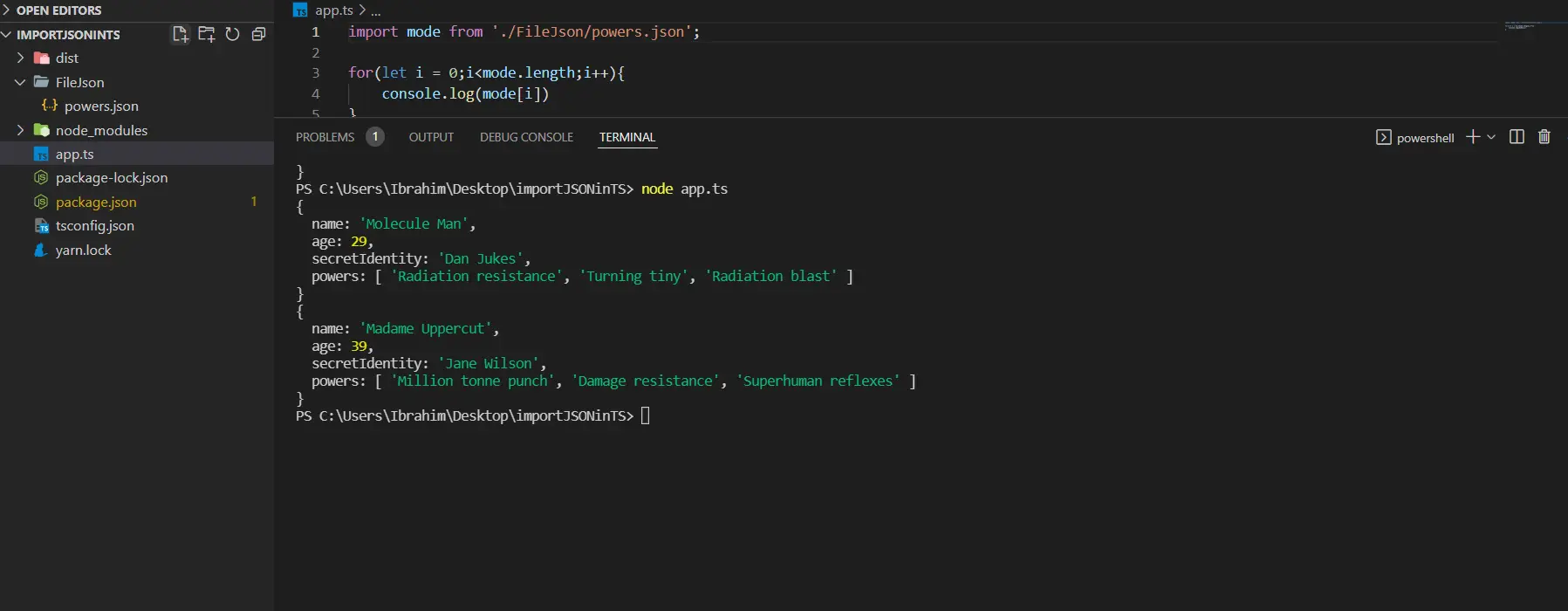
你可以在代码中使用 import 关键字在 TypeScript 中使用 JSON 文件。
import mode from './FileJson/powers.json';
for(let i = 0;i<mode.length;i++){
console.log(mode[i]);
}
在开始导入之前,TypeScript 的官方文档建议在你的 tsconfig.json 的 compilerOptions 部分添加以下设置。
'resolveJsonModule': true, 'esModuleInterop': true,
输出:

你不一定需要 esModuleInterop。只有 power.json 的默认导入才需要。
如果你将其设置为 false,那么你的 import 将如下所示:
import * as mode from './FileJson/powers.json';
在 TypeScript 中使用 require() 函数导入 JSON
require() 函数是 NodeJS 中的内置函数。它包括存在于单独文件中的外部模块。
它还读取和执行 JavaScript 文件。然后返回导出对象。
这可以通过在 tsconfig.json 文件中启用 "resolveJsonModule":true 来完成。
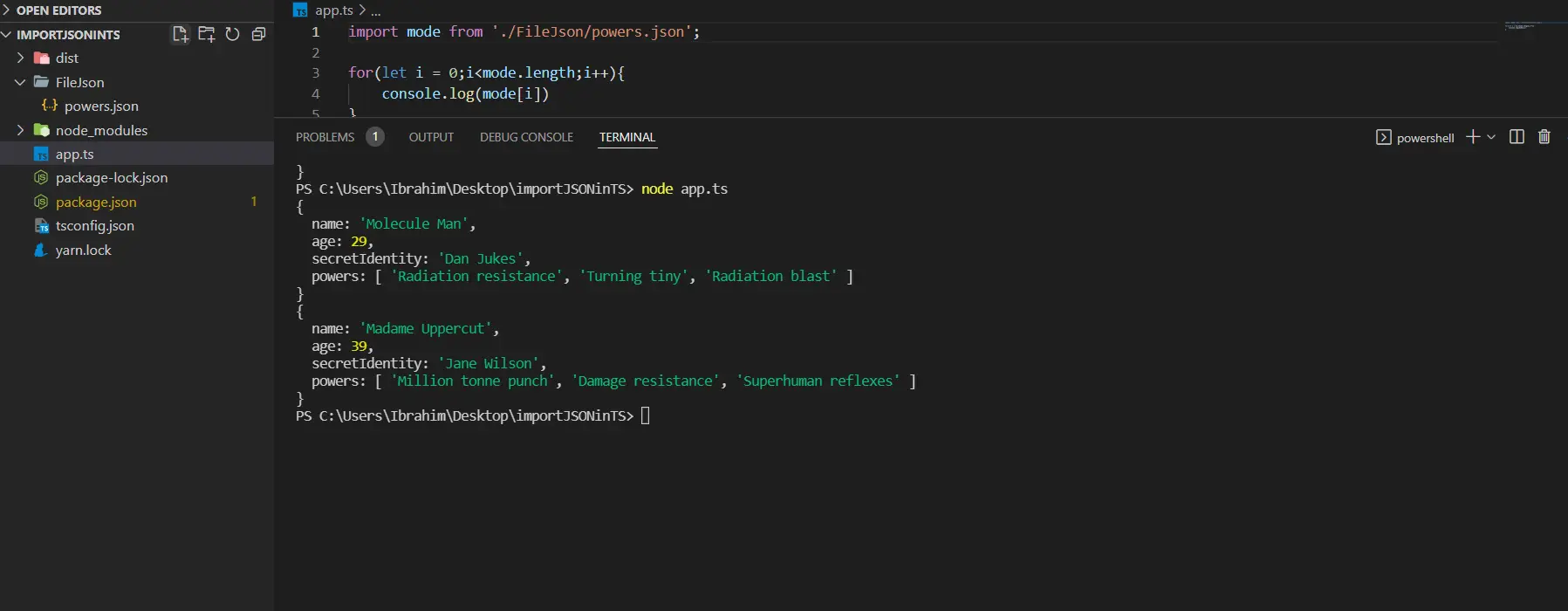
const mode = require('./FileJson/powers.json');
for(let i = 0;i<mode.length;i++){
console.log(mode[i]);
}
输出:

TypeScript 中的通配符模块
在 TypeScript 定义文件中,即 typings.d.ts,你可以声明一个模块,该模块为每个以 .json 结尾的文件定义配置。
在 TypeScript 中导入 JSON 的最次优做法如下:
declare module "*.json" {
const dataValue: any;
export default dataValue;
}
它指出所有以 .json 结尾的特定模块都有一个默认导出。以下是使用模块的几种方法:
import power from "./FileJson/powers.json";
power.mainPower
另一种方式是,
import * as power from "./FileJson/powers.json";
power.default.mainPower
使用该模块的最后一个示例是,
import {default as power} from "./FileJson/powers.json";
power.mainPower
使用 TypeScript + 2.9 版本,你可以使用 --resolveJsonModule 编译器标志来分析 TypeScript 中导入的 .json 文件。
Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn