在 TypeScript 中声明一个 ES6 map

本教程通过编码示例指导我们在 TypeScript 中定义 ES6 map。这解释了 ES6 map 是什么以及它的用途。
让我们首先看看 ES6 是什么以及为什么要使用它们。
ES6 map
在 ES6 之前,我们使用对象通过将键 map 到任何类型的值来模拟 map。但是,作为 map 的对象有一些副作用:
- 一个对象和原型一样有一个默认键。
- 对象不包含表示 map 大小的属性。
- 对象键必须是字符串或符号。你不能将对象用于关键目的。
ES6 提供了一系列新 map 来解决上述不足。它可以定义为一个包含键值对的对象,其中键或值可以是任何类型。
此外,map 对象会记住键的顺序的原始插入。
语法:
let dataMap = new Map([iterableObj]);
map 函数只接受一个可选的可迭代对象,该对象具有键值对中的元素。
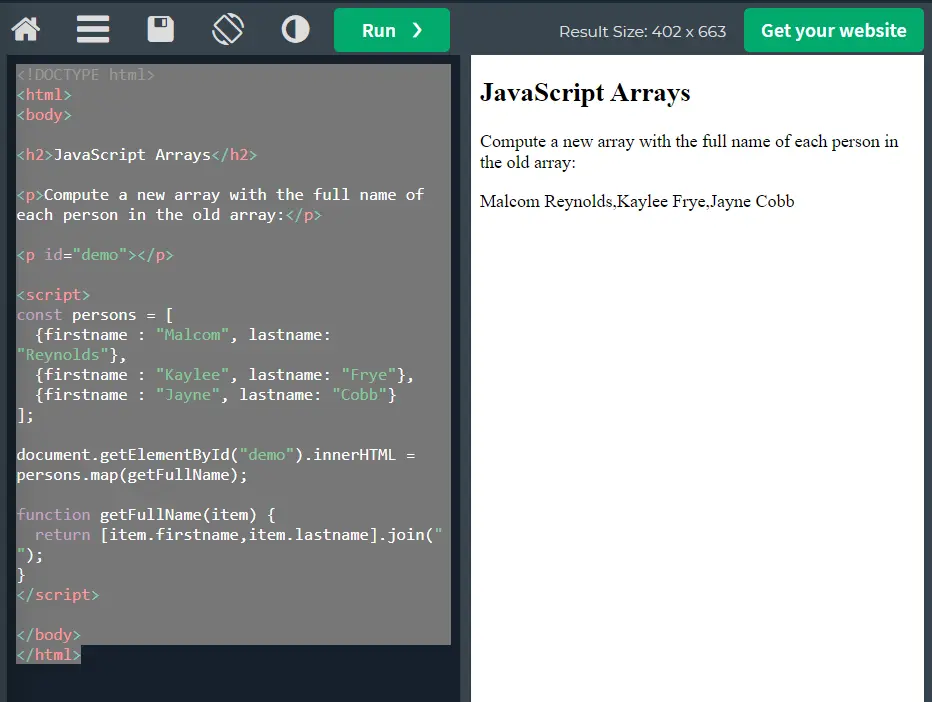
考虑以下代码示例,其中包含一个人的具有键值对的对象数组。
使用 getElementById 查询并调用 .innerHTML 函数,我们通过在可迭代对象上调用 Map 方法并在其参数中传递一个回调函数来插入人的名字和姓氏。
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Arrays</h2>
<p>Compute a new array with the full name of each person in the old array:</p>
<p id="demo"></p>
<script>
const persons = [
{firstname : "Malcom", lastname: "Reynolds"},
{firstname : "Kaylee", lastname: "Frye"},
{firstname : "Jayne", lastname: "Cobb"}
];
document.getElementById("demo").innerHTML = persons.map(getFullName);
function getFullName(item) {
return [item.firstname,item.lastname].join(" ");
}
</script>
</body>
</html>
输出:

现在,让我们看看在 TypeScript 中使用 ES6 map。
在 TypeScript 中将 ES6 map 声明为 Record
TypeScript 中原生支持的数据类型不是 map,而是 Record。TypeScript 不为 ES5 提供 polyfill,而在 ES6 中,它允许使用 map。
所以在 ES5 中编译 TypeScript 时,它会使用原生支持的类型而不是 map,而在 ES6 中,它可以简单地使用 map。考虑以下示例来描述原生支持 map 的 Record。
interface IPerson{
}
type mapLikeType = Record<string, IPerson>;
const peopleA: mapLikeType = {
"a": { name: "joe" },
"b": { name: "bart" },
};
console.log(peopleA)
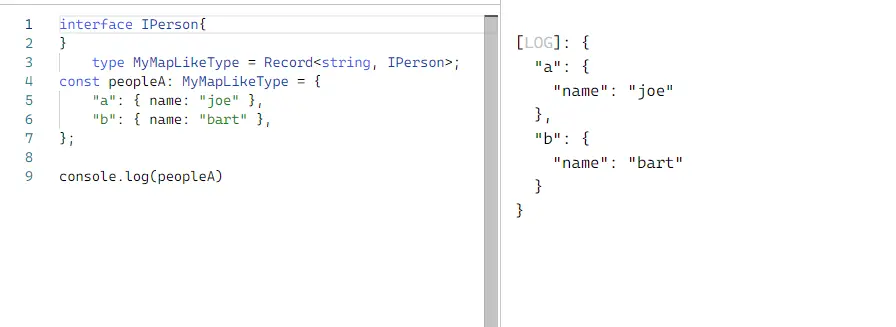
上面的代码包含具有不同键值对的 Record 形式的自定义 map。它产生以下输出,限制 peopleA 对象实现定义的 Record 类型。
输出:

由于在 lib.es6.d.ts 中定义了 map 的接口,我们可以在 TypeScript 中使用它而无需定义本机支持的类型。下面是界面:
interface Map<K, V> {
clear(): void;
delete(key: K): boolean;
entries(): IterableIterator<[K, V]>;
forEach(callbackfn: (value: V, index: K, map: Map<K, V>) => void, thisArg?: any): void;
get(key: K): V;
has(key: K): boolean;
keys(): IterableIterator<K>;
set(key: K, value?: V): Map<K, V>;
size: number;
values(): IterableIterator<V>;
[Symbol.iterator]():IterableIterator<[K,V]>;
[Symbol.toStringTag]: string;
}
interface MapConstructor {
new <K, V>(): Map<K, V>;
new <K, V>(iterable: Iterable<[K, V]>): Map<K, V>;
prototype: Map<any, any>;
}
declare var Map: MapConstructor;
现在,让我们看看如何在 TypeScript 中直接使用 map,从创建一个初始键值对创建一个空 map 开始,然后添加条目并获取它并迭代所有值。
// Create Empty Map
let mapData = new Map<string, number>();
// Creating map with initial key-value pairs
let myMap = new Map<string, string>([
["key1", "value1"],
["key2", "value2"]
]);
// Map Operations
let nameAgeMapping = new Map<string, number>();
//1. Add entries
nameAgeMapping.set("Lokesh", 37);
nameAgeMapping.set("Raj", 35);
nameAgeMapping.set("John", 40);
//2. Get entries
let age = nameAgeMapping.get("John"); // age = 40
//3. Check entry by Key
nameAgeMapping.has("Lokesh"); // true
nameAgeMapping.has("Brian"); // false
//4. Size of the Map
let count = nameAgeMapping.size; // count = 3
//5. Delete an entry
let isDeleted = nameAgeMapping.delete("Lokesh"); // isDeleted = true
//6. Clear whole Map
nameAgeMapping.clear(); //Clear all entries
nameAgeMapping.set("Lokesh", 37);
nameAgeMapping.set("Raj", 35);
nameAgeMapping.set("John", 40);
//1. Iterate over map keys
for (let key of nameAgeMapping.keys()) {
console.log(key); //Lokesh Raj John
}
//2. Iterate over map values
for (let value of nameAgeMapping.values()) {
console.log(value); //37 35 40
}
//3. Iterate over map entries
for (let entry of nameAgeMapping.entries()) {
console.log(entry[0], entry[1]); //"Lokesh" 37 "Raj" 35 "John" 40
}
//4. Using object destructuring
for (let [key, value] of nameAgeMapping) {
console.log(key, value); //"Lokesh" 37 "Raj" 35 "John" 40
}
Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn