在 JSX 和 React 中使用 onBlur
Oluwafisayo Oluwatayo
2024年2月15日

本教程将演示在 React 框架中实现 onBlur 函数。
在 JSX 和 React 中使用 onBlur
当单击要填写的表格时,onFocus 函数将激活,因为框架的该部分会突出显示。当用户向下移动到网页上的下一个项目时,该表单就会失去焦点。
这是 onBlur 功能激活的时候。onBlur 函数是在 React 框架上为网页添加出色效果的最佳方法之一。
在下面的项目中,我们将查看 onBlur 功能和 onFocus 功能。
在 JSX 和 React 的新项目中使用 onBlur
-
首先,打开终端并通过键入
npx create-react-app new-project创建一个新项目。 -
创建新项目后,导航到应用程序文件夹并使用
npm start启动一个新应用程序。 -
然后,在文本编辑器中打开
App.js文件并进行一些编码。
import React, { useState } from "react";
import "./App.css";
const App: React.FunctionComponent = () => {
const [name, setName] = useState("");
const [isValid, setIsValid] = useState(false);
const [isFocus, setIsFocus] = useState(false);
const [isBlur, setIsBlur] = useState(false);
// Handling input onChange event
const changeHandler = (event: React.ChangeEvent<HTMLInputElement>) => {
setName(event.target.value);
};
// Handling input onFocus event
const focusHandler = (event: React.FocusEvent<HTMLInputElement>) => {
setIsFocus(true);
setIsBlur(false);
// Do something with event
console.log(event);
};
// Handling input onBlur event
const blurHandler = (event: React.FocusEvent<HTMLInputElement>) => {
setIsFocus(false);
setIsBlur(true);
// Validate entered name
if(name.match(/^[a-z][a-z\s]*$/i)){
setIsValid(true);
} else {
setIsValid(false);
}
// Do something with event
console.log(event);
};
return (
<div className="container">
<h3>Please enter your name:</h3>
<input
type="text"
onFocus={focusHandler}
onBlur={blurHandler}
value={name}
onChange={changeHandler}
className="input"
placeholder="Please enter your name"
/>
{isFocus && (
<span className="hint">
Only letters and spaces are acceptable
</span>
)}
{isBlur && !isValid && <p className="error">The name you entered is not valid</p>}
{isBlur && isValid && <p className="success">The name you entered looks good</p>}
</div>
);
};
export default App;
我们可以添加以下代码来样式化和呈现网页。
.container {
padding: 50px;
}
.input {
padding: 8px 10px;
width: 300px;
font-size: 18px;
}
.hint {
margin-left: 20px;
}
.error {
color: red;
}
.success {
color: blue;
}
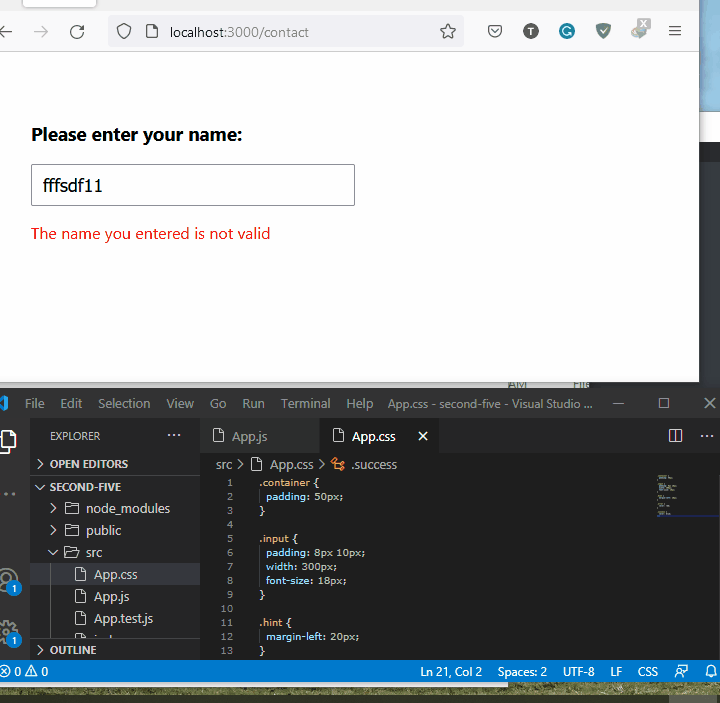
输出:

Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn