在 React 中使用带有 useState Hooks 的回调
Rana Hasnain Khan
2024年2月15日

我们将介绍 useState 并在 React 中使用带有 useState hooks 的回调。
React 中的 useState
useState 函数是一个内置的钩子,可以从 React 包中导入,它允许我们向函数组件添加状态。
useState 是从 React 16.7 引入的。在函数组件中使用 useState 钩子可以让我们在不更改类组件的情况下创建一个状态。
要使用带有 useState hooks 的回调,我们可以使用 useEffect。
让我们通过一个例子。我们将创建一个按钮;按钮单击页面上的标题将被更改。
首先,在 export default function App() 中的 app.js 中,我们将使用 React useState 声明两个常量 click 和 setClick。
# react
const [click, setClick] = React.useState(0);
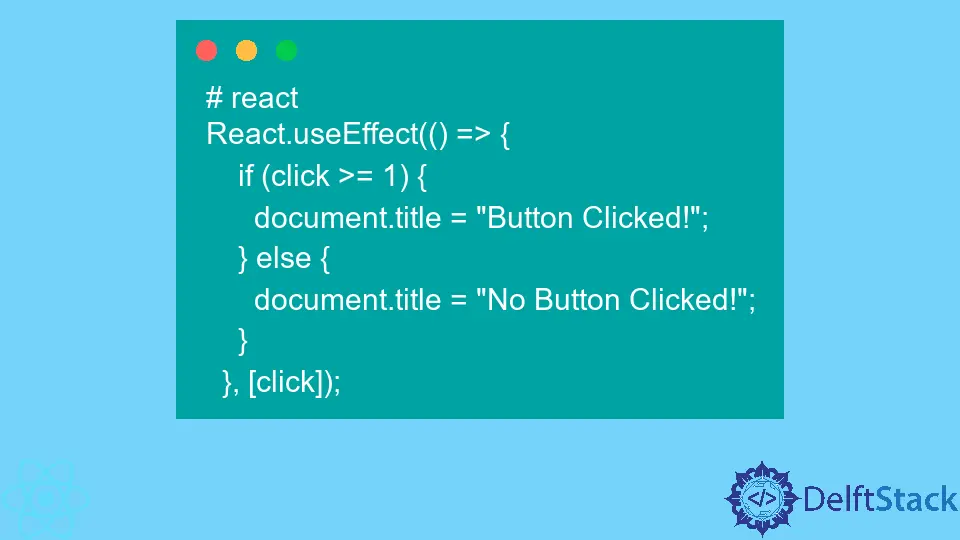
使用 useEffect,我们将创建一个检查 click 值的函数。如果 click 值等于或大于 1,则将 document.title 更改为 Button clicked,如果 click 值小于 1,它将把 document.title 改为 No button clicked。
# react
React.useEffect(() => {
if (click >= 1) {
document.title = "Button Clicked!";
} else {
document.title = "No Button Clicked!";
}
}, [click]);
现在,我们将返回布局。
# react
<div className="App">
<h1>Press button to see changes</h1>
<button type="button" onClick={() => setClick(click + 1)}>
Change Document Title
</button>
</div>
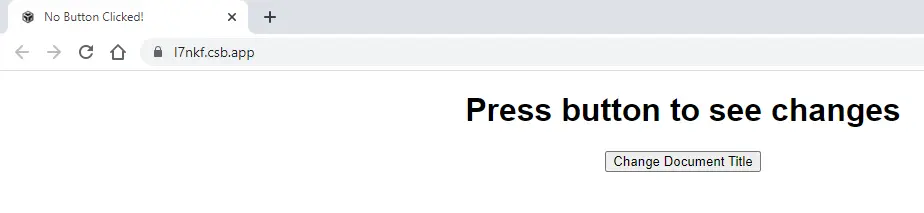
输出:

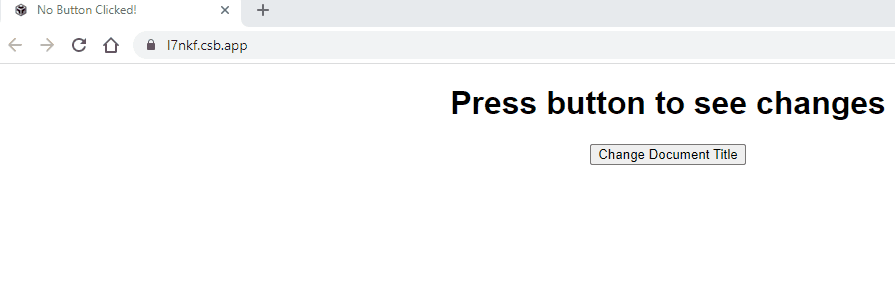
如上面的输出所示,我们页面的标题显示 No button clicked。现在让我们在单击按钮后进行检查。
输出:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn