Sublime 中的 React 语法
Rana Hasnain Khan
2024年2月15日

我们将介绍如何在 Sublime Text 中使用 React 语法。
Sublime Text 中的 React 语法
语法高亮是一种提高代码可读性和上下文的策略。对于必须阅读所有代码以调试代码中的错误的程序员来说,这是一个很大的帮助。
Sublime Text 是一款在开发人员中广泛使用的优秀文本编辑器,因为它免费且轻量级。许多开发人员面临语法突出显示问题,尤其是 React 开发人员。
有一个非常简单的方法可以解决这个问题。
如果你使用的是 Windows,请按 Cntrl + Shift + P,或者如果你使用的是 Mac,请按 cmd + Shift + P。这将打开这个窗口。

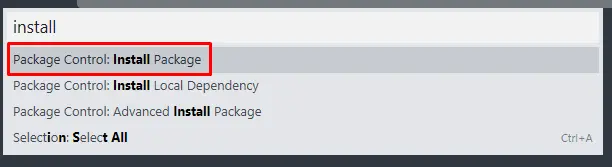
现在,在该窗口中,键入 install,然后从选项中选择 Package Control: Install Package。

将打开另一个窗口,在该窗口中输入 Babel,然后从选项中选择 Babel Snippets。它将在几分钟内安装。
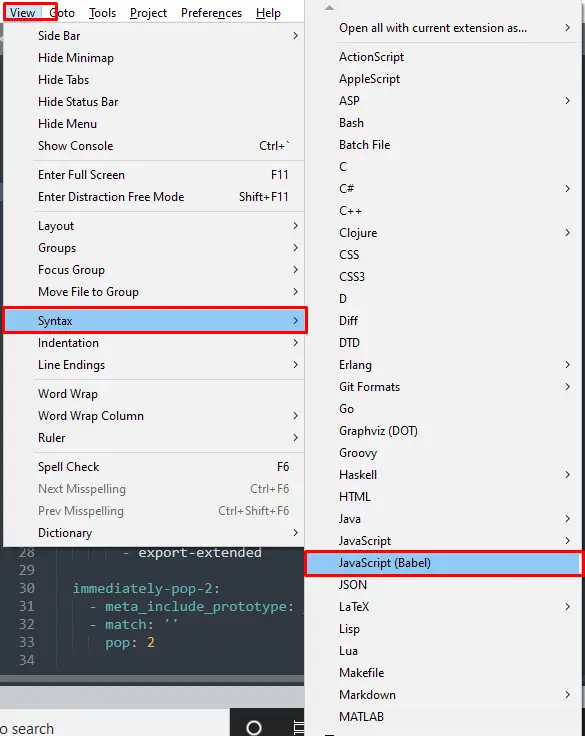
转到 查看 > 语法 > Javascript (Babel),它将激活语法突出显示。

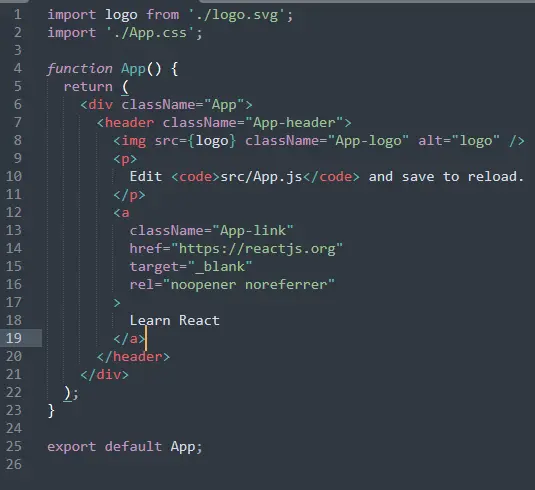
你的 React 文件将如下所示。

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn