使用 ReactJS 渲染原始 HTML

React 框架的多功能性和灵活性怎么强调都不为过。作为一名开发人员,你甚至不需要对 React 学习太深,就可以将它作为开发人员来学习,这要归功于它允许用户在 React 中呈现 HTML 代码的能力。
对于那些用 HTML 编写了大量代码并正在寻找将其引入 React 的最快方法的人,我们将在本教程中访问不同的方法来实现这一点。
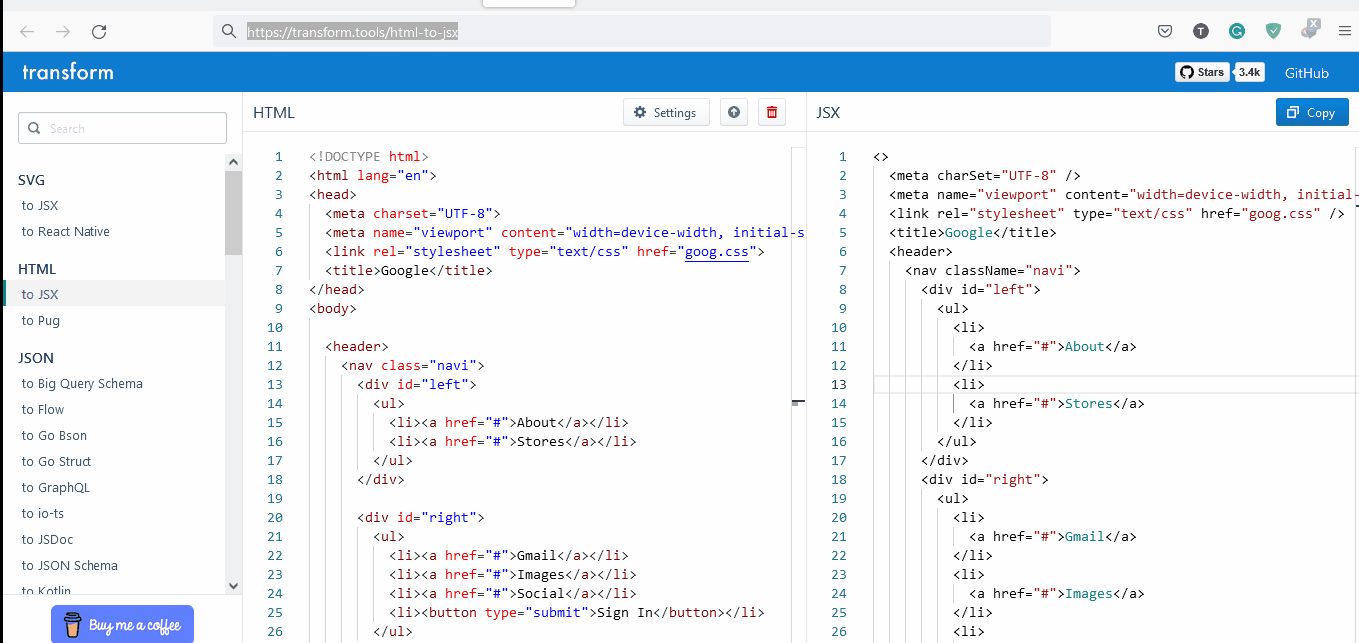
在线 HTML 到 JSX 转换器
这种方法让人想起我第一次发现在线媒体转换网站时,电影和歌曲很难下载。
该网站("https://transform.tools/html-to-jsx")将纯 HTML 代码转换为 JSX(JavaScript 语法扩展),因此它可以在 react 框架中使用。
代码片段 - App.js:
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<>
<meta charSet="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" type="text/css" href="goog.css" />
<title>Google</title>
<header>
<nav className="navi">
<div id="left">
<ul>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Stores</a>
</li>
</ul>
</div>
<div id="right">
<ul>
<li>
<a href="#">Gmail</a>
</li>
<li>
<a href="#">Images</a>
</li>
<li>
<a href="#">Social</a>
</li>
<li>
<button type="submit">Sign In</button>
</li>
</ul>
</div>
</nav>
</header>
<main id="content">
<div className="google-logo">
<img
src="googlelogo_color_272x92dp.png"
alt="google-logo"
id="logo"
width={272}
height={92}
/>
</div>
<div id="search-bar">
<input type="text" placeholder="Search or Type a URL" />
</div>
<div id="buttons">
<button type="submit">Google Search</button>
<button type="submit">I'm Feeling Lucky</button>
</div>
</main>
<footer>
<nav className="footer">
<div id="left-foot">
<ul>
<li>
<a href="#">Advertising</a>
</li>
<li>
<a href="#">Business</a>
</li>
<li>
<a href="#">How Search Works</a>
</li>
</ul>
</div>
<div id="right-foot">
<ul>
<li>
<a href="#">Privacy</a>
</li>
<li>
<a href="#">Terms</a>
</li>
<li>
<a href="#">Settings</a>
</li>
</ul>
</div>
</nav>
</footer>
</>
</div>
);
}
export default App;
我们将代码包装在 .App div 中,然后确保将其包装在片段中,因为它包含多个元素。

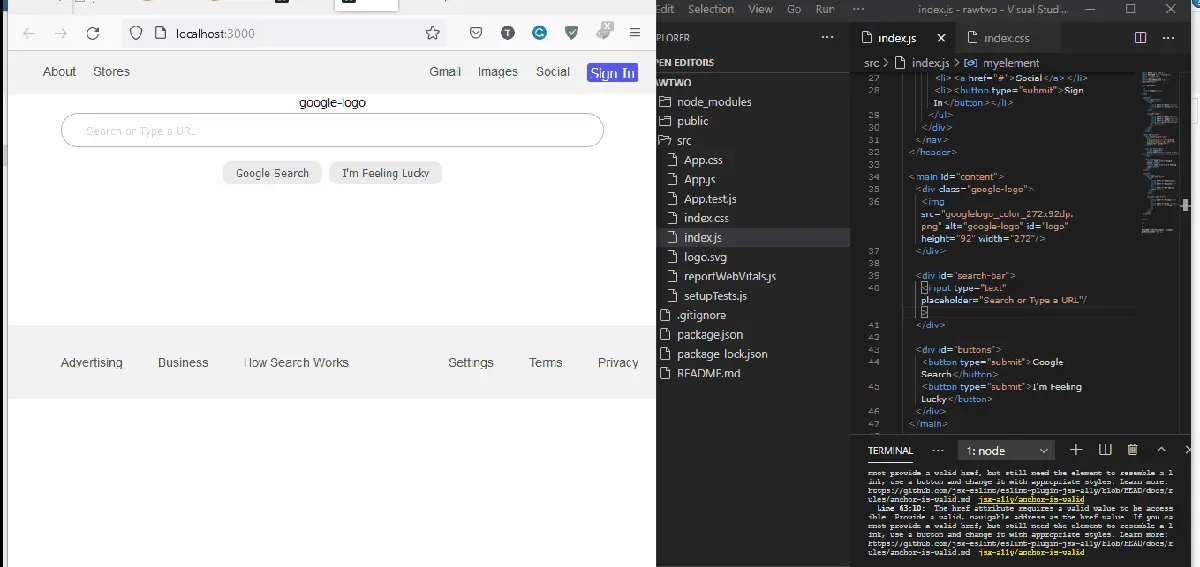
使用内置的 ReactDOM.render() 方法
此方法允许你以最纯粹的形式使用 HTML 代码。ReactDOm.render() 允许我们显示我们指定的 HTML 代码。
此外,一旦我们成功创建了一个新的 React 应用程序,就会预先安装 ReactDOM.render(),因此不需要额外的依赖项。ReactDOM.remder() 是创建轻量级 React 应用程序的理想方法。
我们进入 react 项目的 index.js 文件并声明一个 const myelement。
代码片段 - index.js:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const myelement = (
<>
<title>Google</title>
<body>
<header>
<nav class="navi">
<div id="left">
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Stores</a></li>
</ul>
</div>
<div id="right">
<ul>
<li><a href="#">Gmail</a></li>
<li><a href="#">Images</a></li>
<li><a href="#">Social</a></li>
<li><button type="submit">Sign In</button></li>
</ul>
</div>
</nav>
</header>
<main id="content">
<div class="google-logo">
<img src="googlelogo_color_272x92dp.png" alt="google-logo" id="logo" height="92" width="272"/>
</div>
<div id="search-bar">
<input type="text" placeholder="Search or Type a URL"/>
</div>
<div id="buttons">
<button type="submit">Google Search</button>
<button type="submit">I'm Feeling Lucky</button>
</div>
</main>
<footer>
<nav class="foot">
<div id="left-foot">
<ul>
<li><a href="#">Advertising</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">How Search Works</a></li>
</ul>
</div>
<div id="right-foot">
<ul>
<li><a href="#">Privacy</a></li>
<li><a href="#">Terms</a></li>
<li><a href="#">Settings</a></li>
</ul>
</div>
</nav>
</footer>
</body>
</>
);
ReactDOM.render(myelement, document.getElementById('root'));
在我们声明了我们的元素之后,我们在下面将元素添加到 ReactDOM.render() 中,并确保我们将代码包装在片段标签中。
-Method.webp)
使用 dangerouslySetInnerHTML 方法
这是在 react 框架上以原始状态呈现 HTML 的最流行的方法。此方法提醒用户注意此方法的安全漏洞。
dangerouslySetInnerHTML 方法允许攻击者将恶意脚本存储在从搜索表单提交网站发送的数据中。
代码片段 - App.js:
import logo from './logo.svg';
import './App.css';
const App = () => {
const data =
<body>
<header>
<nav class="navi">
<div id="left">
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Stores</a></li>
</ul>
</div>
<div id="right">
<ul>
<li><a href="#">Gmail</a></li>
<li><a href="#">Images</a></li>
<li><a href="#">Social</a></li>
<li><button type="submit">Sign In</button></li>
</ul>
</div>
</nav>
</header>
<main id="content">
<div class="google-logo">
<img src="googlelogo_color_272x92dp.png" alt="google-logo" id="logo" height="92" width="272">
</div>
<div id="search-bar">
<input type="text" placeholder="Search or Type a URL">
</div>
<div id="buttons">
<button type="submit">Google Search</button>
<button type="submit">I'm Feeling Lucky</button>
</div>
</main>
<footer>
<nav class="foot">
<div id="left-foot">
<ul>
<li><a href="#">Advertising</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">How Search Works</a></li>
</ul>
</div>
<div id="right-foot">
<ul>
<li><a href="#">Privacy</a></li>
<li><a href="#">Terms</a></li>
<li><a href="#">Settings</a></li>
</ul>
</div>
</nav>
</footer>
</body>
;
return (
<div
dangerouslySetInnerHTML={{ __html: data }}
/>
);
}
export default App;
我们首先使用 const 声明我们的组件,然后将 HTML 代码包装在反引号内。然后我们声明 dangerouslySetInnerHTML 并将我们的 data 组件包裹在它的花括号中。

结论
这些方法为无需通过严格的课程即可熟悉 React 创造了一条令人兴奋的途径。然而,这种方法的缺点是它会导致代码有弹性,这在某种程度上违背了最初创建 React 框架的真正原因。
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn