在 React 中渲染数据数组

本教程将讨论使用 React 中的 Array.map() 函数渲染数组中的项目。
在 React 中使用 Array.map() 函数渲染数据数组
在某些情况下,我们需要在网页的列表中显示项目。当我们使用 React 框架创建网站时,这就是 array.map() 函数变得有用的地方。
令人惊讶的是,这个 React 函数可以很好地渲染大小项目列表。因此,随着我们的推进,我们将看两个利用 array.map() 渲染功能的示例。
示例 1:
要开始使用 Visual Studio Code,我们打开终端并使用 npx create-react-app itemslist 创建一个新的 React 应用程序。完成后,我们前往 src 文件夹中的 app.js 文件。
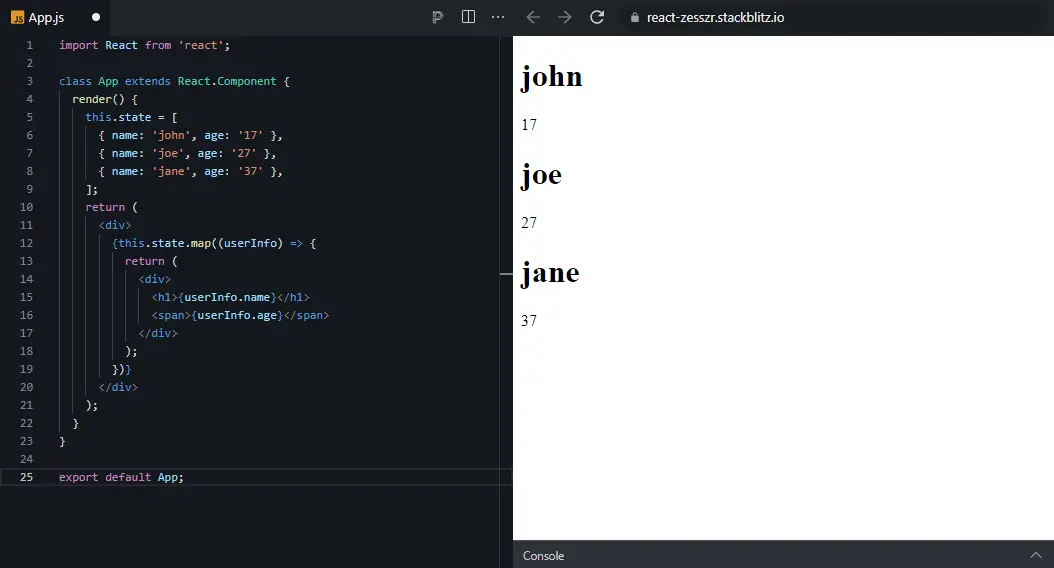
在 app.js 中,我们编写以下代码:
import './App.css';
import React from 'react';
import logo from './logo.svg';
class App extends React.Component {
render() {
this.state = [
{name: 'john', age: '17'},
{name: 'joe', age: '27'},
{name: 'jane', age: '37'},
];
return (
<div>
{this.state.map((userInfo) => {
return (
<div><h1>{userInfo.name} <
/h1>
<span>{userInfo.age}</span >
</div>
);
})}
</div>);
}
}
输出:

分解上面的代码,userInfo 将所有数据存储在 this.state 数组中。然后,为了呈现数组中的名字,我们输入 userInfo.name,为了显示年龄,我们在 userInfo.age 中编码。
示例 2:
此示例将采用更复杂的方法在呈现数组中的项目列表时变得更加通用。
在我们创建了 react 应用程序之后,我们导航到 App.js 并编写以下代码:
import './App.css'
import React, {Component} from 'react';
import NameList from './components/NameList'
class App extends Component {
render() {
return (
<div className='App'>
<NameList />
</div>
)
})
}
export default App;
在上面的代码片段中,观察到我们将 NameList 组件导入 App.js 并将其添加到我们的渲染数组中。
现在,我们将在 src > components 文件夹下创建 NameList 组件并将其命名为 NameList.js。
完成后,我们导航它并编写一些代码。
import React from 'react'
import Person from './Person'
function NameList() {
const persons = [
{
id: 1,
name: 'Bruce',
age: 30,
skill: 'React'
},
{
id: 2,
name: 'Clark',
age: 25,
skill: 'Angular'
},
{
id: 3,
name: 'Diana',
age: 28,
skill: 'Vue'
}
]
const personList = persons.map(person =>
<Person person={
person} />)
return <div>{personList}</div>
}
export default NameList
一切都应该以这种方式工作,但我们仍然可以使编码更加复杂。我们将在 Components 文件夹中创建另一个名为 person.js 的文件。
然后我们将把 NameList.js 中的 JSX 传递给 Person.js。这意味着我们将删除 <h2></h2> 中的所有内容并将其放入 Person.js 中。
我们将在 NameList.js 中传递 props,它看起来像这样:
const personList = persons.map(person ==> <Person person={
person} />)
return <div>{personList}</div>
然后 Person.js 将如下所示:
import React from 'react'
function Person({person}) {
return (
<div><h2>I am{person.name}.I am{person.age} years old.I know{
person.skill} < /h2>
</div >)
}
export default Person
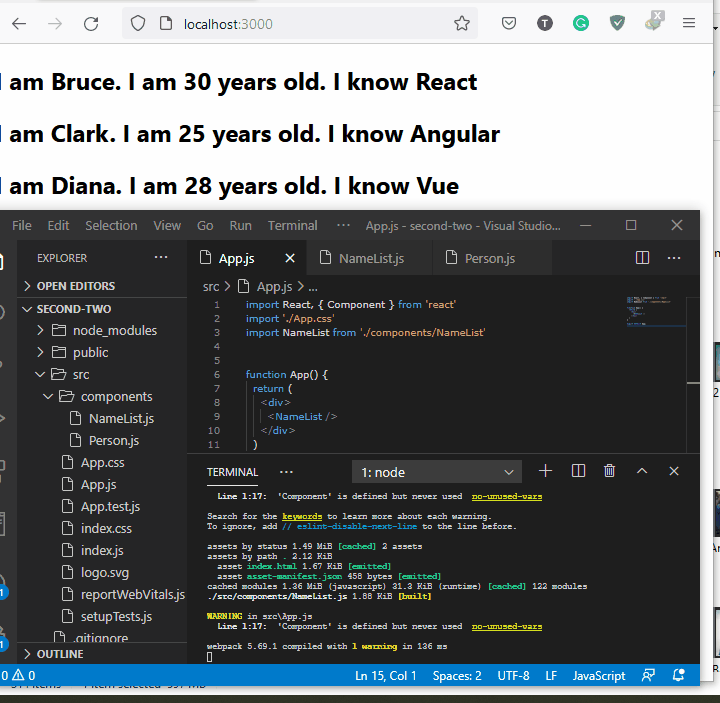
输出:

Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn