在 React useState Hook 中更新数组值
-
使用
useEffect更新 ReactuseStateHook 中的数组值 -
使用
onClick事件更新 ReactuseState挂钩中的数组值 -
使用鼠标事件更新 React
useState钩子中的数组值 - 结论

对于希望在其 Web 应用程序上创建可供客户选择的扩展选项列表的程序员,使用下拉菜单是最有效的方法之一。如果我们希望客户从 10 个国家/地区的列表中进行选择并使用单选按钮选项,它将使网站看起来拥挤并且渲染速度变慢。
但是下拉选项使网站看起来很简单;即使对于 50 个国家/地区的列表,用户在单击该选项之前甚至都不知道网站上嵌入了这样的列表。
它还可以帮助用户准确地选择他们想要的选项。他们还可以更快地选择他们的选项,因为下拉菜单允许按字母顺序排列。
React 框架的灵活性为我们提供了不同但一流的方法来执行此操作。让我们消化其中的一些方法。
使用 useEffect 更新 React useState Hook 中的数组值
当我们在 React 中应用 useEffect 函数时,它有助于将我们组件的状态从其原始状态转换为另一个状态。
在这个例子中,当页面被渲染时,这是渲染组件的原始状态。然后当我们点击从下拉列表中选择一个项目时,组件已经移动到另一个状态;这就是 useEffect 的工作。
现在,我们将移动到项目文件夹的 index.js 文件并编写以下代码:
代码片段 - index.js:
import React, { useState, useEffect } from "react";
import ReactDOM from "react-dom";
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const StateSelector = () => {
const initialValue = [{ id: 0, value: " --- Select a State ---" }];
const allowedState = [
{ id: 1, value: "Alabama" },
{ id: 2, value: "Georgia" },
{ id: 3, value: "Tennessee" }
];
const [stateOptions, setStateValues] = useState(initialValue);
console.log(initialValue.length);
useEffect(() => {
setStateValues(allowedState);
}, []);
return (
<div>
<label>Select a State:</label>
<select>
{stateOptions.map((localState, index) => (
<option key={localState.id}>{localState.value}</option>
))}
</select>
</div>
);
};
const rootElement = document.getElementById("root");
ReactDOM.render(<StateSelector />, rootElement);
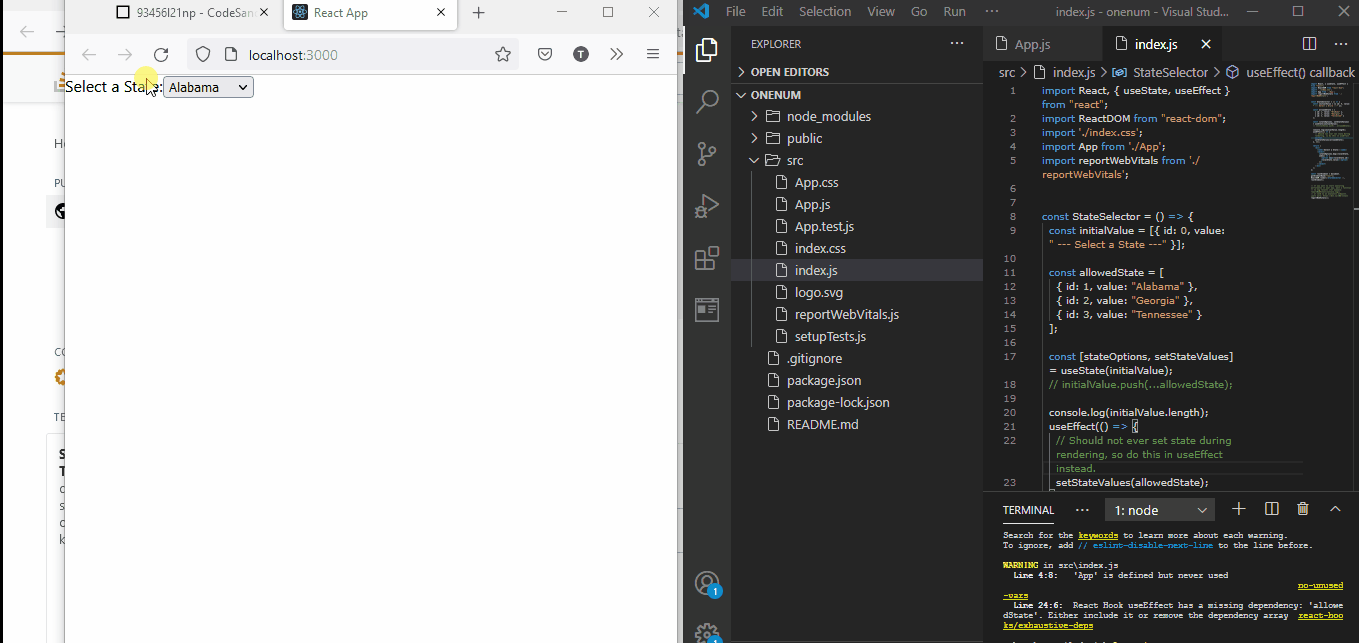
输出:

此示例显示原始页面已呈现并显示 Select a State。下拉列表中的列表是我们希望组件通过的新状态。
这就是我们在分配 useEffect 以设置 allowedState 数组的值的状态时定义该指令的地方。
使用 onClick 事件更新 React useState 挂钩中的数组值
此方法利用 onClick 事件侦听器将组件从其初始状态 Choose One 移动到新状态。
首先,我们需要在项目文件夹的 src 文件夹中创建一个新文件 Dropdown.js。我们将在这里定义 onClick 事件监听器的功能。
然后我们在编辑器中打开 Dropdown.js 文件并编写一些代码:
代码片段 - Dropdown.js:
import { useState } from "react";
function Dropdown({ selected, setSelected }) {
const [isActive, setIsActive] = useState(false);
const options = ["Me", "You", "Us"];
return (
<div className="dropdown">
<div className="dropdown-btn" onClick={(e) => setIsActive(!isActive)}>
{selected}
<span className="fas fa-caret-down"></span>
</div>
{isActive && (
<div className="dropdown-content">
{options.map((option) => (
<div
onClick={(e) => {
setSelected(option);
setIsActive(false);
}}
className="dropdown-item"
>
{option}
</div>
))}
</div>
)}
</div>
);
}
export default Dropdown;
当我们点击下拉菜单时,onClick 激活并立即访问我们已映射到事件侦听器的 option 组件。
接下来,我们需要将 Dropdown.js 文件导入到我们项目文件夹的 App.js 中,以便它可以被渲染。
代码片段 - App.js
import "./App.css";
import Dropdown from "./Dropdown";
import { useState } from "react";
export default function App() {
const [selected, setSelected] = useState("Choose One");
return (
<div className="App">
<Dropdown selected={selected} setSelected={setSelected} />
<br />
<br />
<br />
{selected}
</div>
);
}
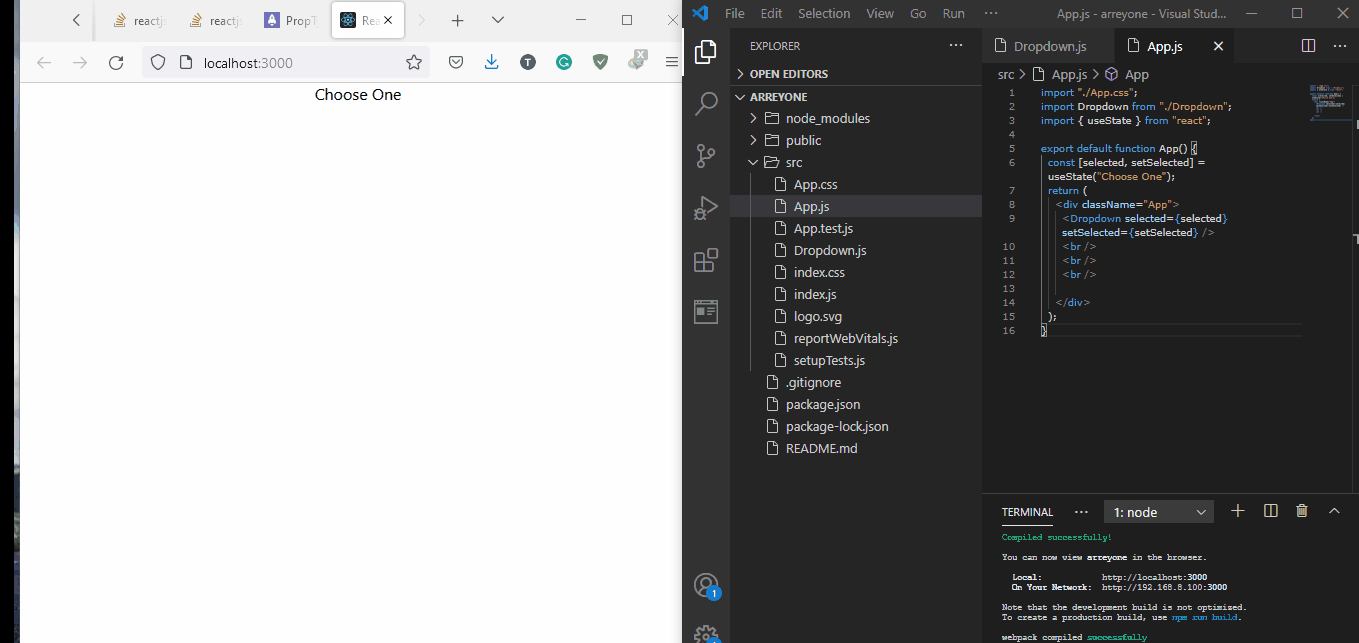
输出:

在这里,我们导入了 Dropdown 并将我们组件的初始状态设置为 Choose One。这是 onClick 事件侦听器在激活时更新的内容。
然后我们将 Dropdown 包裹在 App div 中,以便它可以被渲染。
使用鼠标事件更新 React useState 钩子中的数组值
这种方法使我们的 Web 应用程序以时尚的方式外观和运行。用户只需将鼠标悬停在下拉菜单上,就会显示列表。
在本例中,我们将应用 onMouseEnter 和 onMouseLeave 事件。创建一个新的项目文件夹后,我们将在 src 文件夹中创建两个文件:dropdown.js 和 dropdown.css。
在 dropdown.js 文件中,我们将编写以下代码:
代码片段 - Dropdown.js
import React, { useState } from 'react'
import './Dropdown.css';
function Dropdown() {
const [state, setstate] = useState(false);
const showDropdown=()=>{
setstate(true);
}
const hideDropdown=()=>{
setstate(false);
}
return (
<div className="dropdown">
<div className="dropdown-menu" onMouseEnter={showDropdown} onMouseLeave={hideDropdown}>
Dropdown
{state ?( <ul className="dropdown-list" onMouseEnter={showDropdown}>
<li>1st Value</li>
<li>2nd Value</li>
<li>3rd Value</li>
<li>4th Value</li>
</ul>):
null}
</div>
</div>
)
}
export default Dropdown;
我们在这个文件 onMouseEnter 中声明了鼠标事件,并且我们声明它通过将事件分配给 showDropdown 来显示下拉列表中的项目。我们对 onMouseLeave 做了同样的事情,所以一旦我们将鼠标从下拉菜单中移开,列出的项目就会被隐藏。
然后我们需要将 Dropdown 导入 App.js 文件并将其包装在 App div 中。这样做会导致我们的组件渲染。
代码片段 - App.js:
import React from 'react';
import Dropdown from './Dropdown';
function App() {
return (
<div>
<Dropdown/>
</div>
)
}
要在网页上创建一些样式,我们可以应用以下 CSS:
.dropdown {
height: 2rem;
}
.dropdown-menu{
width:20rem;
text-align: center;
color: black;
background: lightgray;
position: relative;
cursor: pointer;
padding: 2rem;
}
.dropdown-menu:hover{
color:white;
background: gray;
}
.dropdown-list{
list-style-type: none;
position: absolute;
bottom: -7rem;
left:0;
width:100%;
background:gray;
}
.dropdown-list>li{
border:1px solid transparent;
}
.dropdown-list>li:hover{
border:1px solid white;
}
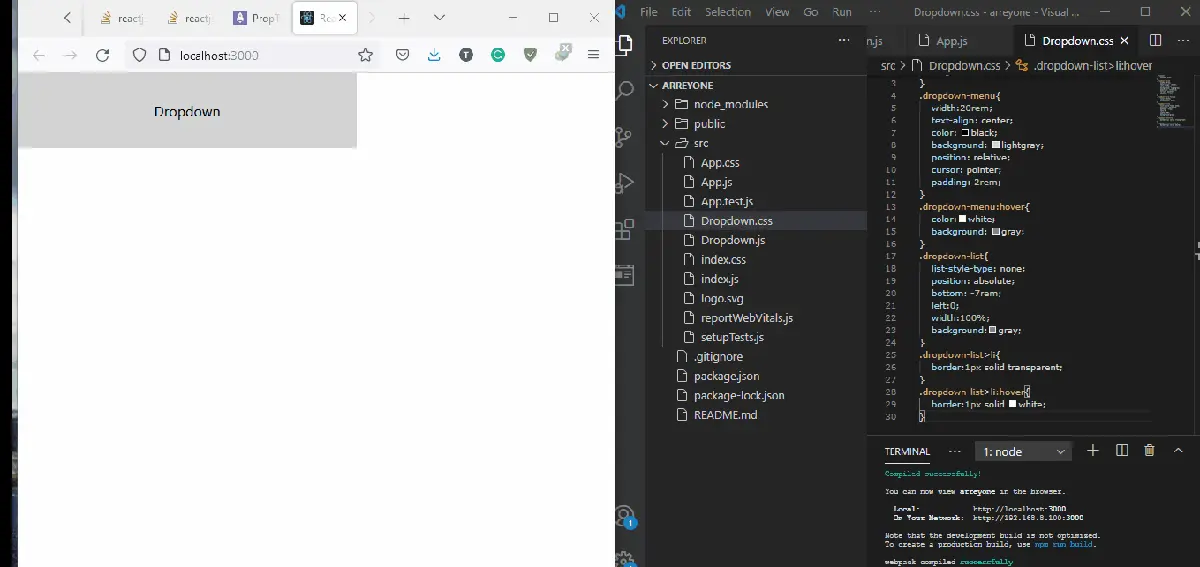
输出:

结论
毫无疑问,在 React 中使用下拉功能的重要性和有效性。精心设计的下拉菜单使我们的 Web 应用程序在以最佳速度加载时令人赏心悦目,因为下拉菜单中的内容并未加载到网页上,而是隐藏在函数后面。
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn