React 中的 setState 和 prevState

我们将介绍 setState 和 prevState 并在 React 中使用它们。
React 中的 setState 和 prevState
setState() 和 prevState() 是 useState 钩子,用于更改 React 类组件中的状态。
setState() 表示该组件及其子组件发生了变化,需要使用更新后的状态重新渲染。setState 是用于更新 UI 以响应事件处理程序和服务器响应的主要方法。
prevState() 与 setState 相同,但它们之间的唯一区别是,如果我们想根据该组件的先前状态更改该组件的状态,我们使用 this.setState(),它为我们提供了 prevState。
让我们检查一个计数器应用程序的示例。这可以增加、减少、重置数字。
首先,我们将创建一个新文件 Counter.js。在 Counter.js 我们将 import React from "react"; 并创建一个名为 Counter() 的函数。
在 Counter() 中,我们将初始化我们的常量 initialNum、num 和 setNum
# react
import React from "react";
function Counter() {
const initialNum = 0;
const [num, setNum] = React.useState(initialNum);
}
我们将返回带有按钮和计数器显示的 HTML。因此,Counter.js 将如下所示。
# react
import React from "react";
function Counter() {
const initialNum = 0;
const [num, setNum] = React.useState(initialNum);
};
return (
<div>
<p>Counter: {num}</p>
<button onClick={() => setNum(initialNum)}>Reset</button>
<button onClick={() => setNum(num + 1)}>Increment</button>
<button onClick={() => setNum(num - 1)}>Decrement</button>
</div>
);
}
export default Counter;
让我们在 App.js 中包含 Counter.js 并添加它的组件。App.js 将如下所示。
# react
import "./styles.css";
import Counter from "./Counter.js";
export default function App() {
return (
<div className="App">
<Counter />
</div>
);
}
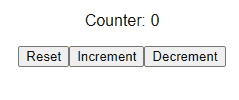
现在,让我们测试一下我们的计数器。
输出:

让我们添加另一个按钮,将计数器增加 5。
# react
<button onClick={IncrementByFive}>Increment By 5</button>
让我们创建一个函数 IncrementByFive。
# react
const IncrementByFive = () => {
for (let i = 0; i < 5; i++) {
setNum(num + 1);
}
};
此函数将循环五次以将其递增 5。
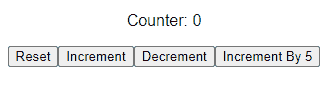
现在,让我们测试我们的计数器应用程序。
输出:

当我们点击 Increment by 5 按钮时,它只会将计数器增加 1。
这是因为在 setNum(num + 1); 有多个 setNum 调用,因此 React 将所有这些调用分组并仅在最后一次调用 setNum 时更新状态,并且因为在最后一次调用中 setNum 尚未更新并且仍然具有相同的值,所以它仅将其增加 1。
这就是 prevState 派上用场并像冠军一样解决我们的问题的时候。现在,让我们使用 prevState 重写我们的计数器应用程序。
基本上,我们不是传入新状态变量的值,而是传入一个可以访问旧状态值的函数。因此,现在我们将通过更改 setNum(num + 1); 来更改 IncrementByFive 函数到 setNum(prevNum => prevNum + 1);。
因此,我们的函数将如下所示。
# react
const IncrementByFive = () => {
for (let i = 0; i < 5; i++) {
setNum(prevNum => prevNum + 1);
}
};
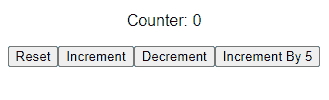
现在,让我们测试我们的计数器应用程序。
输出:

在上面的结果中,当我们点击 Increment by 5 时,它会增加 5。
让我们也使用 prevState 来更正我们的其他按钮。
Counter.js 如下所示。
# react
import React from "react";
function Counter() {
const initialNum = 0;
const [num, setNum] = React.useState(initialNum);
const IncrementByFive = () => {
for (let i = 0; i < 5; i++) {
setNum((prevNum) => prevNum + 1);
}
};
return (
<div>
<p>Counter: {num}</p>
<button onClick={() => setNum(initialNum)}>Reset</button>
<button onClick={() => setNum((prevNum) => prevNum + 1)}>
Increment
</button>
<button onClick={() => setNum((prevNum) => prevNum - 1)}>
Decrement
</button>
<button onClick={IncrementByFive}>Increment By 5</button>
</div>
);
}
export default Counter;
因此,在本指南中,我们了解了可以使用 prevState 解决的问题,并且我们还使用 setState 和 prevState 在 React 中构建了一个基本的计数器应用程序。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn