有形状的 React Proptype 数组

在 React 上编码是一种愉快的练习,直到部署应用程序并且应用程序由于错误和错误而失败。
值得庆幸的是,我们有 React 的 proptype 依赖项来帮助我们摆脱困境。React 中的 props 是属性的缩写,React 中的 props 有不同的:数字、字符串、布尔值、对象等。
proptype 所做的是检查我们在代码中传递的道具的类型,以确保它是正确的;当我们传递一个错误时,proptype 会通过浏览器的控制台发出警报。
React 中的 PropTypes 形状
PropTypes.Shape() 提供更深层次的类型检查和验证;它扫描数组的内部结构以查找错误的道具。
要使用此功能,我们需要将其安装在我们正在处理的项目文件夹中,方法是输入:npm i prop-types。安装完成后,我们进入编码部分。
让我们看一个展示 PropTypes.shape() 的例子。
在 src 文件夹中,我们将创建一个新文件,将其命名为 Component.js,导航到该文件,然后导入 proptypes,如下所示。
代码片段 - Component.js:
import PropTypes from 'prop-types'
function Component() {
return null
}
Component.propTypes = {
person: PropTypes.shape({
name: PropTypes.string,
age: PropTypes.number,
})
}
export default Component;
由于我们希望 proptypes 在 App.js 中检查我们要呈现的日期的字符串和数字属性,我们将 name 和 age 组件包装在 PropTypes.shape 中。
接下来,我们导航到 App.js 文件并导入 Component.js 文件,如下所示。
代码片段 - App.js:
import Component from './Component'
function App() {
return < Component person = {
{
name: 'Kyle', age: '26'
}
} />
}
export default App
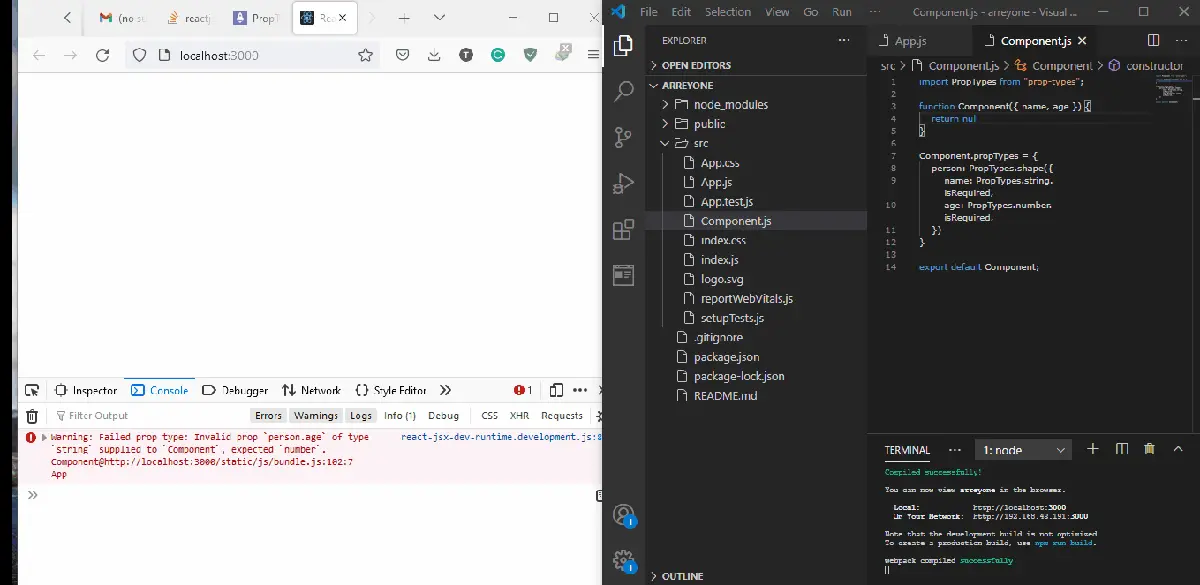
输出:

如果我们打开浏览器的控制台,我们会在附加的屏幕截图中看到错误,因为 age 属性是作为字符串而不是数字传递的。一旦更正此异常,错误日志就会消失。
这就是使用 proptype 依赖的美妙之处。
结论
PropTypes 的有效性不能被高估,因为它非常适合当场检测错误和错误。它可以帮助我们编写更准确和结构良好的代码。
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn