React onSubmit

我们将演示如何在 React 中使用带有按钮的 onSubmit 方法。
在 React 中使用 onSubmit 方法提交任何表单
onSubmit 方法允许在 submit 事件触发时执行该函数。
我们在所有表单中使用 onSubmit 方法来使用表单将数据表单用户提交到我们的数据库。
它是表格的主要部分之一。随着管理系统时代的到来,几乎每个网站和 Web 应用程序都有表单和几乎所有这些表单中的 onSubmit 方法。
本教程将讨论如何在我们的 React 应用程序中使用 onSubmit 和按钮,并将输入字段的数据与提交请求绑定。
让我们使用以下命令创建一个新的 React 应用程序。
# react
npx create-react-app my-app
在 React 中创建我们的新应用程序后,我们将使用此命令转到我们的应用程序目录。
# react
cd my-app
现在,让我们运行我们的应用程序来检查所有依赖项是否安装正确。
# react
npm start
在我们的 App.js 文件中,我们将使用 export default class App extends React.Component 而不是使用 export default function App()。
在我们的 App 类中,我们将使用 state 来定义我们将从用户输入中获取的 yourname 变量。
在 return 中,我们将使用 onSubmit 方法创建一个表单来调用函数 onSubmitEvent。在表单内部,我们将有一个输入字段,它将用户名作为输入。
我们将有一个类型为 submit 的按钮,它将触发表单提交。
# react
<>
<form onSubmit={this.onSubmitEvent}>
<input
type="text"
name="yourname"
placeholder="Enter Your Name"
onChange={this.onChange}
/>
<button type="submit">Save</button>
</form>
</>
我们将创建 2 个函数,onChange 和 onSubmitEvent,它们将使用 setState 将输入值设置为我们的变量 yourname。
因此,我们在 App.js 中的代码将如下所示。
# react
import React from "react";
import "./styles.css";
export default class App extends React.Component {
state = {
yourname: ""
};
onChange = (e) => {
this.setState({
[e.target.name]: e.target.value
});
};
onSubmitEvent = (e) => {
e.preventDefault();
const { yourname } = this.state;
console.log("Hello " + yourname + "!");
};
render() {
return (
<>
<form onSubmit={this.onSubmitEvent}>
<input
type="text"
name="yourname"
placeholder="Enter Your Name"
onChange={this.onChange}
/>
<button type="submit">Save</button>
</form>
</>
);
}
}
我们将添加一些 CSS 来更改我们的表单输入字段和按钮。
# react
.App {
font-family: sans-serif;
text-align: center;
}
input{
padding: 5px;
color: black;
border: none;
border-bottom: 1px solid black;
margin-right: 10px;
}
button{
background: black;
padding: 10px;
border: none;
color: white;
}
button:hover{
background: white;
border: 1px solid black;
color: black;
}
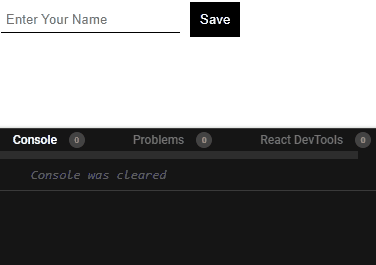
输出:

我们可以轻松地使用 onSubmit 方法在 React 中提交任何表单,获取该表单的值,并按照这些简单的步骤存储它。
你可以在此处查看完整代码。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn