React onClick 传递参数

我们将在 react 中引入一个带有 onClick 方法的参数。我们将分享如何使用按钮的 onClick 方法传递参数的示例。
在使用 React 的 onClick 中使用 Pass 参数
大多数初级开发人员都停留在如何将参数从 onClick 方法传递给函数或在用户单击表单上的按钮时从输入字段传递参数。
我们将在此示例中创建几个按钮,并通过单击它们来传递参数。首先,我们将创建一个新应用程序并通过导入样式表来设置它的样式。
# react
npx create-react-app my-app
在 react 中创建我们的新应用程序后,我们将使用此命令转到我们的应用程序目录。
# react
cd my-app
现在,让我们运行我们的应用程序来检查所有依赖项是否安装正确。
# react
npm start
在 App.js 中,我们将在下面导入一个样式表。
# react
import "./styles.css";
在 React 中使用 e.target.value 保存参数中的值
作为回报,我们将创建一个带有两个按钮的模板,这些按钮将使用 onClick 方法调用函数 getValue。
我们将两个按钮的值设置为 1 和 react。getValue 函数将 e 作为参数,其中包含我们单击的按钮的值。
我们可以使用 e.target.value 轻松保存参数中的值。一旦我们从按钮中获得值,我们将 console.log() 它。
所以我们在 App.js 中的代码将如下所示。
# react
import "./styles.css";
export default function App() {
function getValue(e) {
const value = e.target.value;
console.log(value);
}
return (
<div className="App">
<h1>Pass Parameter OnCick</h1>
<div>
<button className="btns" value="1" onClick={getValue}>
Value 1
</button>
<button className="btns" value="React" onClick={getValue}>
Value 2
</button>
</div>
</div>
);
}
现在,让我们添加一些 CSS 样式来使我们的按钮居中并更改它们的背景颜色。
# react
.App {
font-family: sans-serif;
text-align: center;
}
.btns {
background: black;
color: white;
border: none;
padding: 10px;
margin-left: 10px;
}
.btns:hover {
background: white;
color: black;
border: 1px solid black;
}
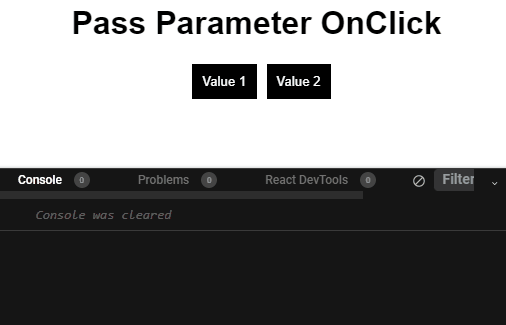
输出:

正如你在上面的示例中看到的,当我们单击任何按钮时,它会将所有数据发送到函数 getValue。
我们将数据分配给函数中使用的参数 e。一旦将数据分配给参数,我们就可以轻松地从参数中获取值并进一步使用它。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn