React 中的导航栏

我们将演示如何在 React 中创建导航栏。
React 中的导航栏
导航栏是 GUI 的一部分,旨在帮助访问者访问你网站的信息。
我们将首先在 CLI 中使用 npx 创建一个新项目以创建一个导航栏。
# CLI
npx create-react-app navigation
或者使用 npm。
# CLI
npm init create-react-app navigation
或者使用 yarn。
# CLI
yarn create react-app navigation
一旦我们在 React 中创建了一个新项目。我们将在 VS Code 中打开它,方法是进入 navigation 目录并输入以下命令。
# CLI
cd navigation
code .
使用终端,我们可以启动我们的应用程序。
# React Terminal
npm start
让我们在 src 文件夹中创建一个新的 components 文件夹。在 components 文件夹中,我们需要创建另一个 Navbar 文件夹。在 Navbar 文件夹中,让我们创建两个名为 Navbar.js 和 Navbar.css 的新文件。
在 Navbar.js 中,我们必须从 React 导入 React 和 Component 并创建 Navbar 类。
Navbar.js 中的代码将如下所示。
# react
import React, { Component } from "react";
export class Navbar extends Component{
render(){
return{
}
}
}
让我们返回一个基本的导航栏。
# react
import React from "react";
import { MenuItems } from "./MenuItems";
import { Nav } from "react-bootstrap";
export default function Navbar() {
return (
<Nav className="NavbarItems">
<h1 className="Navbar-logo">React</h1>
<div className="menu-icon"></div>
<ul>
<li><a href="#"></a></li>
</ul>
</Nav>
);
}
我们将创建另一个名为 MenuItems.js 的文件来定义菜单项数组。如果我们以后想改变它,我们可以很容易地从一个文件中改变它。
MenuItems.js 中的代码将如下所示。
# react
export const MenuItems = [
{
Title: "Home",
url: "#",
cName: "nav-links"
},
{
Title: "About Us",
url: "#",
cName: "nav-links"
},
{
Title: "Our Services",
url: "#",
cName: "nav-links"
},
{
Title: "Contact Us",
url: "#",
cName: "nav-links"
},
{
Title: "Sign Up",
url: "#",
cName: "nav-links-mobile"
}
];
title 将是菜单项的名称,而 URL 将是该页面的链接,cName 将是类名。我们可以根据需要为任意数量的菜单项复制和粘贴此结构。最后一项是移动菜单,所以添加 nav-links-mobile。
我们将把 MenuItems 导入 Navbar.js。
# react
import { MenuItems } from "MenuItems"
我们将映射 MenuItems。Navbar.js 看起来像这样。
# react
import React from "react";
import { MenuItems } from "./MenuItems";
import { Nav } from "react-bootstrap";
export default function Navbar() {
return (
<Nav className="NavbarItems">
<h1 className="Navbar-logo">React</h1>
<div className="menu-icon"></div>
<ul>
{MenuItems.map((item, index) => {
return (
<li key={index}>
<a className={item.cName} href={item.url}>
{item.Title}
</a>
</li>
);
})}
</ul>
</Nav>
);
}
我们将在 App.js 中导入 Navbar.js。
# react
import "./styles.css";
import Navbar from "./components/Navbar/Navbar";
export default function App() {
return (
<div className="App">
<Navbar />
</div>
);
}
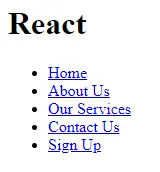
输出:

让我们添加一些 CSS 代码,让它看起来像一个导航菜单。
# react
body {
margin: 0;
padding: 0;
}
.NavbarItems {
background-color: black;
margin: 0;
padding: 0;
height: 80px;
}
.NavbarItems h1 {
color: white;
padding: 10px;
font-size: 25px;
}
.logo {
width: 20%;
float: left;
}
.navbar-ul {
width: 80%;
float: left;
list-style: none;
margin: 0px;
padding: 0;
}
li {
display: inline;
list-style: none;
font-size: 18px;
padding: 10px;
line-height: 80px;
}
.nav-links {
color: white;
text-decoration: none;
}
.nav-links-mobile {
color: white;
text-decoration: none;
}
li:hover {
background-color: white;
}
li:hover .nav-links {
color: black;
}
li:hover .nav-links-mobile {
color: black;
}
输出:

这就是我们如何在 React 中进行导航并使用组件将其导入任何页面的方式。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn