React 和 PHP 一起使用

我们将在一个应用程序中介绍 React 和 PHP 的优缺点。
React 和 PHP 一起使用
如果你有一个用 PHP 构建的旧网站,并且希望使用 React 更改网站的前端,那么你可以将 React 与 PHP 一起使用而不会出现任何问题。
有不少网站同时使用 React 和 PHP。
一起使用 React 和 PHP 的优势
PHP 是一种广泛使用的语言,支持许多大型网站。在我们的 React 应用程序中使用 PHP 作为后端有以下好处。
- PHP 是一门简单的语言,使其在我们的应用程序中易于学习和使用。
- PHP 是一种久经考验且真正成熟的语言,因为它已被用于网络上的许多网站。
- PHP 有大量的库和框架,我们可以使用它们来完成许多后端任务。
- PHP 是一种古老的语言,因为它具有出色的社区支持。
- 有很多方法可以扩展 PHP。
一起使用 React 和 PHP 的缺点
在我们的 React 应用程序中使用 PHP 作为后端语言的一些缺点如下。
- PHP 不是像
Node这样的基于 JavaScript 的语言。 - PHP 比可用的基于 JavaScript 的语言(如
Node)慢。 Node提供了比 PHP 解决方案更好的解决方案。Node和React工作得更好,因为它们都是基于 JavaScript 的语言。- 另一个缺点是如果我们在 PHP 的
MVC 框架中使用 React,React 将只能充当MVC中的V。
一起使用 React 和 PHP 创建联系表单
我们将通过一个同时使用 React 和 PHP 的示例来构建一个联系表单以使用 React 和 PHP。
我们将在 React 中创建前端部分并在 PHP 中处理后端。我们可能需要使用像 Apache 或 Nginx 这样的网络服务器作为后端。
你可以为 windows 安装 Wamp 和为 mac 安装 Mamp。我们将使用 PHP 从联系表中发送一封电子邮件。
因此,让我们使用以下命令创建一个新应用程序。
# react
npx create-react-app my-app
在 React 中创建我们的新应用程序后,我们将使用此命令转到我们的应用程序目录。
# react
cd my-app
现在,让我们运行我们的应用程序来检查所有依赖项是否安装正确。
# react
npm start
完成后,我们将在 IDE 中打开项目。然后从 ./src/App.js 打开 App.js 文件。
通过使用 class App 删除 div 中的所有内容来清理我们的代码。它看起来像这样。
# react
import "./styles.css";
export default function App() {
return (
<div className="App">
</div>
);
}
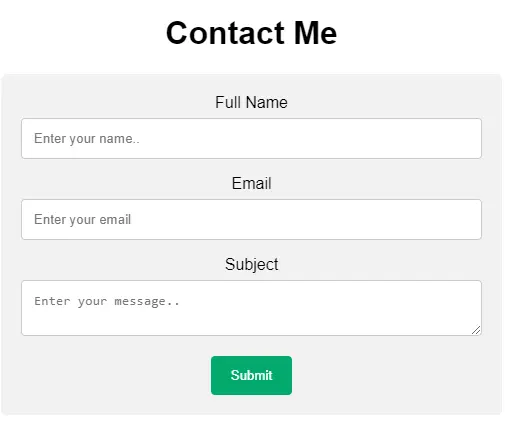
现在,让我们创建一个基本的联系表单,其中包含 Name、Email 和 message 的文本区域和一个 button 的输入字段以提交联系表单。App.js 中的代码如下所示。
# react
<div className="App">
<h1>Contact Me</h1>
<div className="container">
<form action="/action_page.php">
<label>Full Name</label>
<input type="text" id="name" name="name" placeholder="Enter your name.."/>
<br/>
<label>Email</label>
<input type="email" id="email" name="email" placeholder="Enter your email"/>
<br/>
<label>Subject</label>
<textarea id="subject" name="subject" placeholder="Enter your message.."></textarea>
<input type="submit" value="Submit"/>
</form>
</div>
</div>
一旦我们创建了我们的联系表单,让我们使用 CSS 为我们的联系表单设置样式,使其看起来更有吸引力。默认情况下,使用命令创建 React 应用程序已经在 App.js 中导入了一个 CSS 文件。
我们将对齐项目,添加宽度,并为背景和按钮着色。所以我们在 style.css 中的代码将如下所示。
# react
input[type=text], input[type=email], textarea {
width: 100%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
margin-top: 6px;
margin-bottom: 16px;
resize: vertical;
}
input[type=submit] {
background-color: #04AA6D;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
.container {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
一旦我们设置了联系表单的样式,我们现在可以使用 npm start 命令打开带有 localhost 的浏览器来查看我们刚刚编码的联系表单。
输出:

我们在 React 中创建了一个基本的联系表单。我们需要一个初始状态和提交处理程序函数来使其工作。
在 App.js 中,我们将使用 constructor 为我们的联系表单添加一个状态。
# react
constructor(props) {
super(props);
this.state = {
name: '',
email: '',
message: '',
}
}
一旦我们创建了一个 constructor 添加我们的联系表单的状态,我们将创建我们的表单 submit handler 方法,如下所示。
# react
FormSubmittionHandler( event ) {
event.preventDefault();
console.log(this.state);
}
正如你在上面的处理程序中看到的那样,我们正在记录状态以检查我们是否使用 console.log 将所有值保存在状态中。
我们将初始状态设置为表单输入值。每当输入更改时,它会将我们的状态设置为可以在我们的表单处理程序中轻松使用的当前输入值。
所以我们在 App.js 中的代码将如下所示。
# react
import "./styles.css";
import React, { Component } from "react";
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
name: "",
email: "",
message: ""
};
}
FormSubmittionHandler(event) {
event.preventDefault();
console.log(this.state);
}
render() {
return (
<div className="App">
<h1>Contact Me</h1>
<div className="container">
<form action="#">
<label>Full Name</label>
<input
type="text"
id="name"
name="name"
placeholder="Enter your name.."
value={this.state.name}
onChange={(e) => this.setState({ name: e.target.value })}
/>
<br />
<label>Email</label>
<input
type="email"
id="email"
name="email"
placeholder="Enter your email"
value={this.state.email}
onChange={(e) => this.setState({ email: e.target.value })}
/>
<br />
<label>Subject</label>
<textarea
id="subject"
name="subject"
placeholder="Enter your message.."
value={this.state.message}
onChange={(e) => this.setState({ message: e.target.value })}
></textarea>
<input type="submit" value="Submit" onClick={e => this.FormSubmittionHandler(e)} />
</form>
</div>
</div>
);
}
}
现在,让我们填写联系表格并测试是否正在发送来自输入字段的值。
输出:

正如你在上面的示例中所看到的,我们可以将输入值从我们的联系表单发送到 submission handler 函数。
我们需要向状态 error 和 sent 添加另外两个属性。
如果我们的电子邮件未发送,错误将捕获错误的值,并且根据电子邮件是否发送,发送将具有 true 或 false 值。
# react
this.state = {
name: '',
email: '',
message: '',
sent: false,
error: null
}
我们的前端现在已经准备好了。我们需要一种后端语言来使用该联系表信息向我们的邮箱发送电子邮件。
如果你已经在 Apache 或 Nginx 文件夹中创建了此项目,你可以转到项目的根目录并创建一个名为 api 的文件夹,在其中创建一个 index.php 文件.
从 React 应用程序中,我们将向 php api 发送一个发布请求。在我们的联系表格中,我们将根据需要填写姓名和电子邮件。
因为这些值在发送电子邮件中起着至关重要的作用,所以我们必须检查这些字段。如果这些字段为空,那么我们将抛出错误。
# php
<?php
header("Access-Control-Allow-Origin: *");
$restJson = file_get_contents("php://input");
$_POST = json_decode($restJson, true);
if (empty($_POST['name']) && empty($_POST['email'])) die();
if ($_POST)
{
http_response_code(200);
$mailSubject = $_POST['name'];
$mailTo = "ranahusnain770@gmail.com";
$mailFrom = $_POST['email'];
$mailMsg = $_POST['number'] . $_POST['message'];
$mailHeader = "MIME-Version: 1.0\r\n";
$mailHeader.= "Content-type: text/html; charset=UTF-8\r\n";
$mailHeader.= "From: <" . $from . ">";
mail($mailTo, $mailSubject, $mailMsg, $mailHeader);
echo json_encode(array(
"sent" => true
));
}
else
{
echo json_encode(["sent" => false, "message" => "Something went wrong"]);
}
?>
正如你在上面的代码中看到的,我们将响应代码设置为 200、OK。
在上面的 PHP 代码中,我们正在检查姓名和电子邮件,然后使用 PHP mail() 函数,我们将带有联系表单数据的电子邮件发送到我的电子邮件帐户。
如果我们尝试浏览我们的 API 文件夹,我们将看不到任何东西。它死了,因为我们没有在 post 请求中发送 API 的名称和电子邮件。
所以,我们在 PHP 中的 API 现在已经准备好了。我们需要将数据从 React 联系表单发送到我们的 API。
我们将使用 npm 安装 Axios。Axios 非常适合用于 HTTP 请求的 React。
# react
npm install axios
现在,我们将在我们的 App.js 中导入 Axios。
# react
import axios from `axios`;
我们将在 App 类之前为我们的 API 路径创建一个常量。
# react
const PATH = 'http://localhost/api/index.php';
一旦我们为我们的 API 路径创建了一个常量,我们现在将在我们的 FormSubmittionHandler 方法中使用 Axios 将我们的数据从状态发送到我们的 API。
# react
FormSubmittionHandler(event) {
event.preventDefault();
axios({
method: 'post',
url: `${PATH}`,
headers: { 'content-type': 'application/json' },
data: this.state
})
.then(result => {
this.setState({
sent: result.data.sent
})
})
.catch(error => this.setState({ error: error.message }));
}
在我们的 FormSubmittionHandler 方法中添加 Axios 后,我们会通过联系表发送电子邮件。
要查看结果,请单击此处。
所以通过这种简单的方式,我们可以很容易地在一个应用程序中同时使用 React 和 PHP。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn