在 React 中使用 console.log()方法进行调试

现代 Web 应用程序通常是具有不同技能的人之间协作的结果。项目的复杂性为错误留下了很大的空间,因此公司投资于调试和测试工具来查找和解决代码中的错误。
如果你的团队正在使用 React 构建 Web 应用程序,你可以使用多种工具来调试代码。然而,没有一个像 console.log() 方法那么简单。
React 中的控制台登录
console.log() 允许你将值(或返回值的表达式的结果)从应用程序显示到控制台。它允许你在 Web 应用程序的不同阶段检查 JavaScript 表达式的值。
例如,如果你使用 React 中的 componentDidMount() 生命周期方法来加载外部数据,你可以使用 console.log() 来检查数据是否加载成功。它也可以有许多其他用途。
console.log() 方法最好的部分是它是原生 JavaScript API 的一部分。你无需安装任何外部包即可在应用程序中使用它们。
但是,你必须记住,尽管 console.log() 方法对调试很有用,但对该方法的调用不会为你的应用程序添加特定的价值或功能。完成调试代码后,建议删除 console.log() 调用。
React 中功能组件的控制台登录
从 React 16.8 版本开始,越来越多的开发者开始使用函数式组件。在结构上,这些组件只是返回 JSX 代码的简单函数。
你可以在 React 功能组件中使用 console.log(),但它通常在 JSX 代码之外。让我们看一个例子。
export default function App() {
console.log("hello world");
return (
<div className="App">
<h1>a simple app</h1>
</div>
);
}
console.log() 方法在主函数范围内的 return 语句之前调用。这样,每次渲染组件时,字符串 "hello world" 都会记录到控制台。
也可以在 JSX 中使用 console.log() 方法。根据 JSX 规则,用花括号包裹 JavaScript 代码是必要的。
例如,我们可以有一个带有调用 console.log() 方法的事件处理程序的按钮。让我们考虑这个例子。
export default function App() {
console.log("hello world");
return (
<div className="App">
<button onClick={() => console.log("button clicked")}>Console Log</button>
</div>
);
}
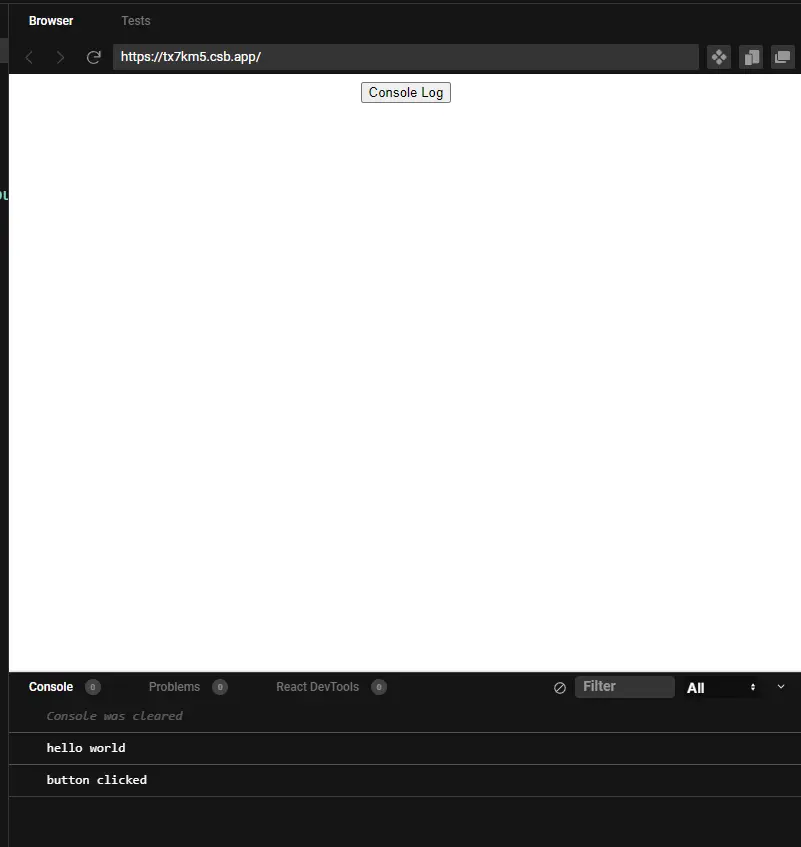
如果你查看 CodeSandbox 上的演示,你会看到单击按钮确实会将文本 "button clicked" 记录到控制台。

或者,你可以在 useEffect() 挂钩中调用 console.log() 方法,将类组件的生命周期挂钩替换为功能组件。这是一个使用这个钩子的非常基本的例子。
useEffect(() => console.log("mounted"));
useEffect() 钩子接受多个参数,但它至少需要一个参数 - 一个回调函数,一旦安装组件就会被调用。你还可以添加另一个参数,一个依赖数组,它将列出状态变量。
这些状态变量的变化会触发回调函数的执行。我们没有数组,所以函数参数只被调用一次。
React 类组件中的控制台日志记录
要在类组件中使用 console.log() 方法,React 开发人员必须遵循与功能组件相同的原则,几乎没有关键区别。第一个区别是我们在类组件中使用了生命周期钩子,例如 componentDidMount()、componentDidUpdate() 等。
例如,上面的 useEffect() 钩子示例在类组件中看起来像这样。
componentDidMount(){
console.log("mounted")
}
第二个区别是类组件也有一个 render() 方法。它包含一个 return 语句。
与功能组件类似,你应该在 render 函数范围内但在 return 语句之前调用 console.log() 方法。
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedIn