React 中的复选框 onChange

我们将介绍如何从 React 中的 onChange 事件的复选框发送值。
从 React 中的 onChange 事件的复选框发送值
在开发 Web 应用程序或商业软件时,我们需要使用复选框来显示选项列表,用户可以从这些选项中进行选择。
用户可以从选项列表中选择一到几个选项,并且不限制只能选择一个复选框,但用户甚至可以选择所有复选框。
每个复选框都独立于列表中的所有其他复选框,因此选中一个框不会取消选中其他选中的复选框。
本教程将创建一个复选框列表并将它们发送到 getValue 函数以 console.log 它们的值。让我们使用以下命令创建一个新应用程序。
# react
npx create-react-app my-app
创建新的 React 应用程序后,我们将使用此命令转到应用程序目录。
# react
cd my-app
现在,让我们运行我们的应用程序来检查所有依赖项是否安装正确。
# react
npm start
让我们使用调用函数 checkValue 的 onChange 方法创建具有不同值的复选框列表。
# react
<div className="App">
<h1>Select What You Want</h1>
<div>
<input id="box1" onChange={checkValue} type="checkbox" value="Box1"/>
<label htmlFor="#box1">Box 1</label>
</div>
<div>
<input id="box2" onChange={checkValue} type="checkbox" value="Box2"/>
<label htmlFor="#box2">Box 2</label>
</div>
<div>
<input id="box3" onChange={checkValue} type="checkbox" value="Box3"/>
<label htmlFor="#box3">Box 3</label>
</div>
<div>
<input id="box4" onChange={checkValue} type="checkbox" value="Box4"/>
<label htmlFor="#box4">Box 4</label>
</div>
</div>
一旦我们使用调用函数 checkValue 的 onChange 方法创建了一个复选框列表,我们将创建函数 checkValue,该函数将接受包含选中复选框值的参数 e,我们将 console.log 用户检查的复选框值。
# react
function checkValue(e) {
var value = e.target.value;
console.log("You selected " + value);
}
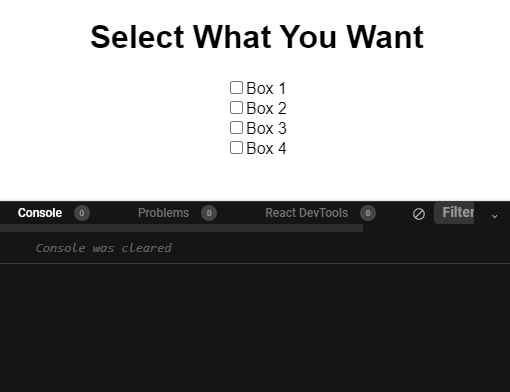
输出:

如上所示,当我们选中任何复选框时,它 console.log 该复选框的值。
如果我们使用 onChange 发送复选框值,则存在一个问题。如果我们取消选中任何一个复选框,函数 checkValue 将再次被调用,我们将收到用户未选中的复选框的值,如下所示。
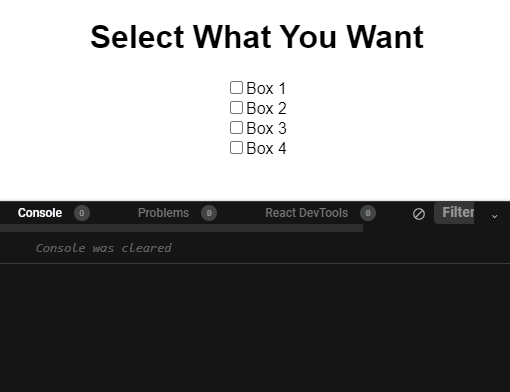
输出:

如上所示,当我们取消选中框 1 时,框 1 的值再次发送给函数。如果我们正在使用多个复选框并希望保存复选框的值,这将不是获取和保存值的最佳方式。
获取和保存复选框值的最佳方法是通过表单。
但是,如果我们正在使用可以与一个复选框一起工作并且完全取决于该复选框的状态更改的东西,那么使用 onChange 方法来执行某些功能可能是一个不错的选择。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn