在 React 中应用内联样式

设计 HTML 元素或组件的样式是前端开发人员工作的核心。样式对于确保 HTML 元素的正确放置和外观至关重要。React 开发人员使用许多不同的方法来应用样式。最流行的方法之一是使用内联样式。在今天的文章中,我们想讨论使用内联样式的优点和缺点。
React 中的内联样式
React 开发人员通常有一种首选的方式来设计他们的组件。有些为每个组件创建单独的 CSS 文件,而有些则将所有样式合并到一个文件中。在一个文件中为整个应用程序编写样式时,你更有可能用完类的描述性(和唯一)名称。
内联样式定义允许你设置组件样式,而无需为 JavaScript 和 CSS 创建两个单独的文件。以这种方式定义的样式比全局 CSS 规则更具可读性,并且在使用它们时,你不太可能遇到命名问题。
语法
如果你在 HTML 中使用过内联样式,那么 React 中的内联样式会按照你期望的方式工作。就像在 HTML 中一样,React 中的内联样式是使用 style 属性设置的。此外,与 HTML 类似,内联样式也会覆盖 React 中的类。
现在,让我们谈谈差异。要在 JSX 中设置组件或元素的样式,你必须提供一个表示样式的对象(或对对象的引用)。为了确保 JSX 可以破译你的样式对象,你必须将它放在一对花括号内。下面是一个简单的内联样式声明的样子:
<h1 style={{display: "none"}}>Hi! Try edit me</h1>;
在这个例子中,大括号的外层确保其中的对象被评估为 JavaScript 表达式。
在语法方面,React 与 HTML 中的内联样式之间的最大区别可能是你不能在 React 内联样式中使用常规 CSS 属性名称。仅由一个词组成的属性通常是相同的,但由多个词组成的属性通常组合为一个词并以 camelCase 形式书写。例如,font-size 属性在 React 样式中变为 fontSize。
本质上,React 中的内联样式表示为一个对象,键值对对应于 CSS 属性及其值。逗号必须分隔键值对;否则,你可能会收到错误消息。
React 条件内联样式
你的 JSX 代码可以包含可以编译为有效样式的 JavaScript 对象。这是一个非常有用的功能,因为它允许我们有条件地应用样式。我们可以在花括号内使用 JavaScript 三元运算符来设置复杂的条件来描述应该应用样式的实例。
假设我们的网站有一个深色主题和一个浅色主题。我们可以使用组件 state 对象中的 dark 属性在两个主题之间有条件地切换。这是一个例子。
class App extends Component {
constructor(props){
super(props)
this.state = {
dark: false
}
}
render() {
return <div>
<h1 style={{backgroundColor: this.state.dark ? "black" : "white", color: this.state.dark ? "white" : "black"}}>
Hi! Try edit me</h1>
<button onClick={() => this.setState({dark: !this.state.dark})}>Switch</button>
</div>;
}
}
以上是对内联样式的有用性的简单演示。
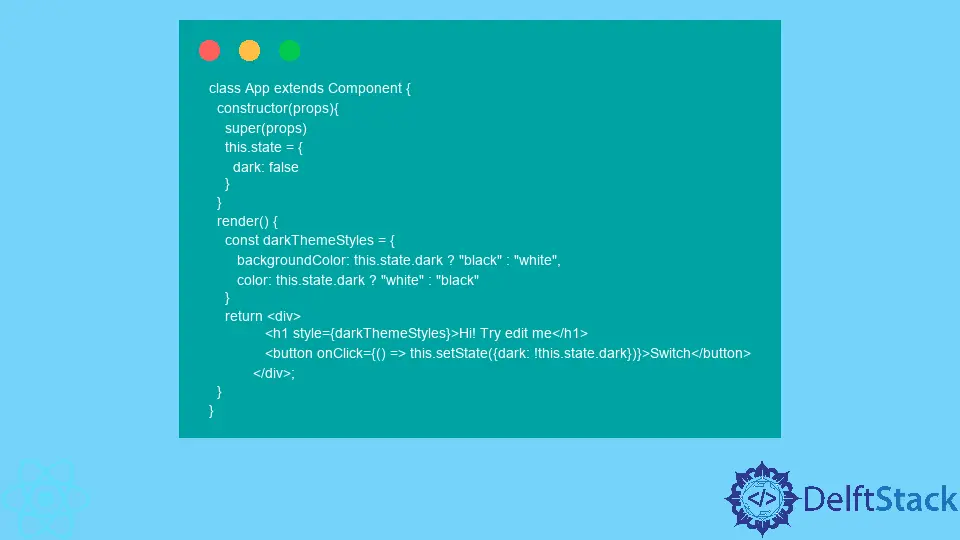
在上面的代码片段中,你可能已经注意到我们的样式对象太长并且难以理解。我们可以在其他地方定义它并引用它,而不是将整个对象写在花括号内。当你注意到内联样式对象包含太多规则时,请将其移到 JSX 之外。你可以创建一个具有描述性名称的变量来存储样式对象并使用变量名称来引用它。这样,你的样式更易于阅读。这是一个例子。
class App extends Component {
constructor(props){
super(props)
this.state = {
dark: false
}
}
render() {
const darkThemeStyles = {
backgroundColor: this.state.dark ? "black" : "white",
color: this.state.dark ? "white" : "black"
}
return <div>
<h1 style={darkThemeStyles}>Hi! Try edit me</h1>
<button onClick={() => this.setState({dark: !this.state.dark})}>Switch</button>
</div>;
}
}
这样,return 语句下的 JSX 代码更易于阅读并且看起来更简洁。
一些 React 开发人员喜欢内联样式,因为它们易于阅读,并且它们的范围仅限于单个组件而不是全局定义。处理组件的人员可以轻松了解组件的样式。
但是,在某些情况下 CSS 仍然有用。例如,它有:hover 和许多其他 JavaScript 没有的选择器。
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedIn