使用 React 创建多页应用

本文将演示使用 React 创建一个多页 Web 应用程序,这是一个用于构建 US(用户界面)的 JavaScript 库。
在 React 中创建多页应用程序
首先,我们通过键入 npx create-react-app new-project 在终端中创建一个新项目,然后我们导航到应用程序文件夹并使用 npm start 启动应用程序。
在项目的 src 文件夹中,我们创建以下文件:
Home.jsAbout.jsProjects.jsContact.js
然后我们在文本编辑器中打开 App.js 文件并将这段代码粘贴到下面。
代码片段 - App.js:
import React from "react";
import logo from "./logo.svg";
import "./App.css";
import Home from './Home';
import Projects from './Projects';
import Contact from './Contact';
import About from './About';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import { Link } from "react-router-dom";
import NavBar from './NavBar';
function App() {
return (
<div className="App">
<NavBar />
<Routes>
<Route exact path="/" element={<Home />} />
<Route exact path="/about" element={<About />} />
<Route exact path="/projects" element={<Projects />} />
<Route exact path="/contact" element={<Contact />} />
</Routes>
</div>
);
}
export default App;
在 App.js 中,我们将从 react-router-dom 导入 Route 和 Link 并创建一个 navbar.js 以使我们能够浏览每个网页。以下是上述项目中创建的文件的片段。
代码片段 - navbar.js:
import React from 'react'
import {Link} from 'react-router-dom'
function NavBar(){
return(
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="/about">About</Link></li>
<li><Link to="/projects">Projects</Link></li>
<li><Link to="/contact">Contact</Link></li>
</ul>
);
}
export default NavBar;
代码片段 - Home.js:
import React from 'react'
function Home(){
return(
<div>
<h1>Welcome to my website!</h1>
</div>
)
}
export default Home;
代码片段 - About.js:
import React from 'react'
function About(){
return(
<div>
<h1>About Me!</h1>
</div>
)
}
export default About;
代码片段 - Rpojects.js:
import React from 'react'
function Projects(){
return(
<div>
<h1>My Projects</h1>
</div>
)
}
export default Projects;
代码片段 - Contact.js:
import React from 'react'
function Contact(){
return(
<div>
<h1>Contact Me!</h1>
</div>
)
}
export default Contact;
安装和部署 React 路由
完成上述所有操作后,我们将安装 react-router -dom。在项目文件夹中打开终端,然后我们输入 npm install --save react-router-dom。
安装后,我们转到 index.js 文件,从 react-router-dom 导入 BrowserRouter 并将 BrowserRouter 包装在 ReactDOM.render 中。
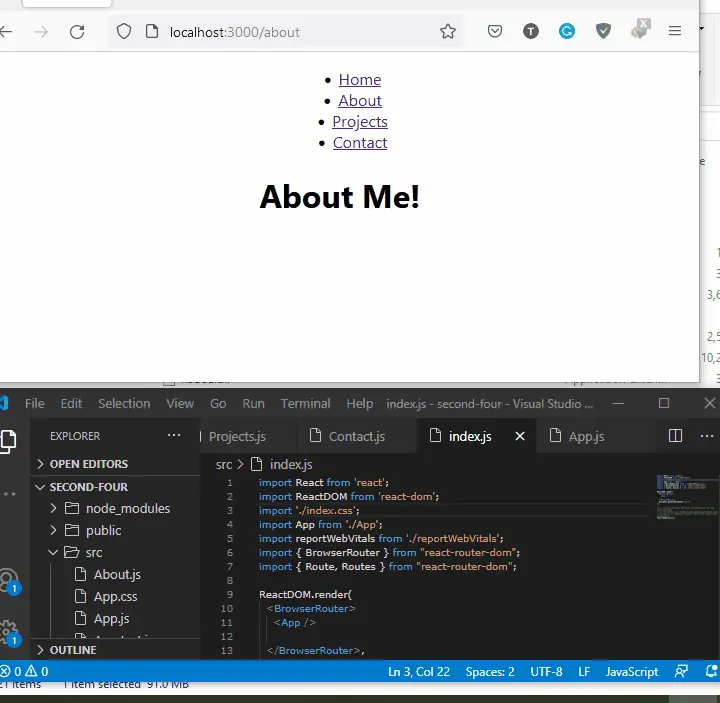
代码片段 - index.js:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { BrowserRouter } from "react-router-dom";
import { Route, Routes } from "react-router-dom";
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById('root')
);
完成后,我们应该能够点击每个链接并立即切换页面,如下面的输出。
输出:

Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn