在运行时检查 React App 的版本

在 React 中开发前端应用程序时,包版本是一个重要因素。该框架在不断发展,正在引入新功能。
了解 React 包的确切版本对于编写没有错误的 Web 应用程序很重要。
了解 React 版本的好处
某些功能仅在框架的更高版本中引入。例如,从 React 版本 16.8 开始,钩子可用于功能组件。
如果在不可用的组件中使用钩子,则会出现错误。
了解版本之间的差异也很重要。有时你正在重写遗留代码以包含 React 中的最新功能。
本文探讨了如何在运行应用程序时找出 React 包的版本。控制台是 Web 开发的有用工具,它通常也用于在运行时查找框架的版本。
在运行时使用 React DevTools 检查 React 版本
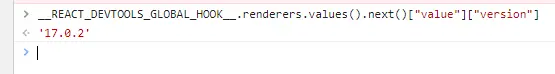
React DevTools 是任何 React 开发人员工具包的重要组成部分。安装后,你可以通过打开控制台并输入以下代码来检查 React 包的版本。
__REACT_DEVTOOLS_GLOBAL_HOOK__.renderers.values().next()["value"]["version"]
此命令将返回你的 React Web 应用程序的版本。让我们看一个实际的例子。

在没有 DevTools 的情况下检查 React 版本
检查 React 包版本的另一种方法是通过导入的 React 模块本身。
React 是构建 Web 应用程序所必需的核心库。一旦你在环境中安装了它,通常你应该像下面这样导入库。
import React from "react";
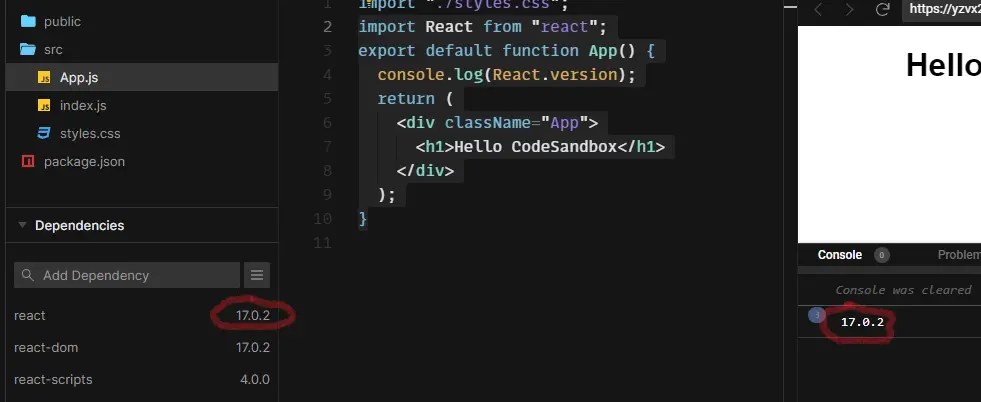
让我们看一个示例,说明如何在我们的应用程序运行时获取 React 模块的版本。
import React from "react";
export default function App() {
console.log(React.version);
return (
<div className="App">
<h1>Hello CodeSandbox</h1>
</div>
);
}
React.version 值将在读取时返回当前运行的 React 应用程序版本。由于它的位置,它会在每次渲染 App 组件时运行。
这是 CodeSandbox 上的演示。如果我们检查应用程序的控制台,我们会看到那里的值与当前安装的 React 版本相匹配。

或者,你可以将 React.version 值放在 <h1> 的开始标签和结束标签之间。让我们看一个例子。
import React from "react";
export default function App() {
console.log(React.version)
return (
<div className="App">
<h1>{React.version}</h1>
</div>
);
}
在这里,我们使用插值括号,它允许我们告诉 JSX 将它们之间的表达式解释为有效的 JavaScript。
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedIn