在 Material UI 按钮上使用事件处理程序和其他属性

Material UI 之类的库有助于设计 React 应用程序的用户界面,而无需花费太多时间。该库包含许多为 React 显式创建的自定义组件。
这些组件是可定制的,因此你可以调整它们以适合你的 React 应用程序的样式和调色板。Material UI 基于 Material Design,它是 Google 设计原则和指南的集合。
自定义 Material UI 组件提供了一种设置应用程序样式的简单方法。它没有以 React 框架的默认功能的形式出现,例如 state、event handlers 等。
你可以使用事件处理程序,例如 onClick(),就像你将它们用于常见的 HTML 元素一样。
React 中 Material UI 中的按钮
很难想象任何没有按钮的用户界面。这是倾听用户输入并响应他们的行为的基本方式。
Material UI 有一个 <Button> 组件,它接受 variant、color、href 等属性。你可以设置这些 props 的值来自定义按钮的外观和行为。
Material UI 中有三个不同的按钮和三个对应的 variant 属性值:text、contained 和 outlined。
你可以在实时 codesandbox 上查看每种类型的外观。
要了解有关 Material UI(以及一般的 React)中按钮的更多信息,请阅读官方文档。
在 React 中处理 Material UI 中的按钮事件
与 HTML 中的常规 <button> 元素类似,Material UI 包中的 Button 组件也接受事件处理程序属性和函数。
按钮最常用的事件处理程序是 onClick。让我们看一个例子:
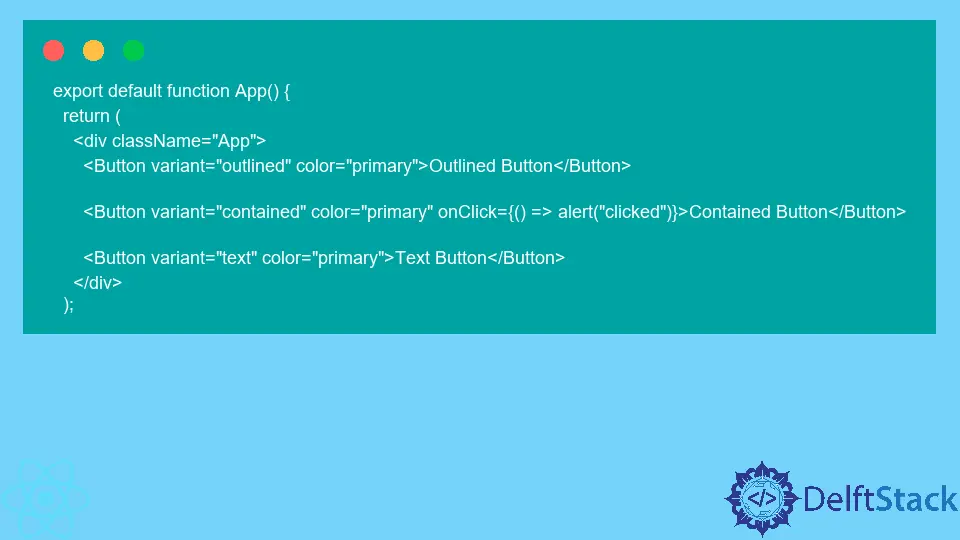
export default function App() {
return (
<div className="App">
<Button variant="outlined" color="primary">Outlined Button</Button>
<Button variant="contained" color="primary" onClick={() => alert("clicked")}>Contained Button</Button>
<Button variant="text" color="primary">Text Button</Button>
</div>
);
在这个例子中,如果我们点击第二个按钮,它将显示一个带有文本 clicked 的弹出窗口。
你可以在 codesandbox 上自己尝试一下。
React 中自定义 <Button> 组件的 API
如果你查看 <Button> 自定义组件的 API 页面,它不会将 onClick 或其他本机事件处理程序列为好 props。
为了保持文档简短,<Button> 组件的官方 API 文档中没有所有本机可用的属性和事件处理程序。
这是因为库创建者假定你知道 <button> HTML 元素的所有本机事件处理程序和属性都可用于自定义 <Button> 组件。
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedIn