React 中的 Bootstrap 下拉菜单
Rana Hasnain Khan
2024年2月15日

我们将演示如何在 React 中创建 Bootstrap 下拉菜单并将值从列表传递到 Bootstrap 下拉菜单。
React 中的 Bootstrap 下拉菜单
要在 Bootstrap 中创建下拉菜单,我们必须安装两个库,react-bootstrap 和 bootstrap。我们可以使用 CLI 轻松安装它们。
# CLI
npm i react-bootstrap
npm i bootstrap
安装这些库后,我们必须在 index.js 中导入 bootstrap CSS。
# react
import "bootstrap/dist/css/bootstrap.min.css";
在 index.js 文件中导入 bootstrap CSS 后。我们必须在 App.js 中导入 Dropdown。
# react
import Dropdown from "react-bootstrap/Dropdown";
现在,我们将使用 Bootstrap 创建一个下拉菜单。
# react
<div className="App">
<Dropdown onSelect={this.change}>
<Dropdown.Toggle variant="info" id="dropdown-basic">
Dropdown Menu
</Dropdown.Toggle>
<Dropdown.Menu>
<Dropdown.Item value="1">Option 1</Dropdown.Item>
<Dropdown.Item value="2">Option 2</Dropdown.Item>
<Dropdown.Item value="3">Option 3</Dropdown.Item>
<Dropdown.Item value="4">Option 4</Dropdown.Item>
</Dropdown.Menu>
</Dropdown>
</div>
输出:


我们甚至可以通过将 variant 更改为 danger 来更改它的颜色。
现在我们将讨论如何将列表中的值添加到下拉列表中。让我们在 App.js 中创建一个列表。
# react
const list = [
{
Title: "Books",
Id: "1"
},
{
Title: "Movies",
Id: "2"
},
{
Title: "Comics",
Id: "3"
}
];
现在,让我们将此列表传递给下拉列表。首先,我们需要映射这个列表。因此,我们在 App.js 中的代码将如下所示。
# react
<div className="App">
<Dropdown onSelect={this.change}>
<Dropdown.Toggle variant="info" id="dropdown-basic">
Dropdown Menu
</Dropdown.Toggle>
<Dropdown.Menu>
{ list.map((item) => {
return(
<Dropdown.Item value={ item.Id }>{ item.Title }</Dropdown.Item>
)
}) }
</Dropdown.Menu>
</Dropdown>
</div>
它将像这样传递我们列表中的值和键。
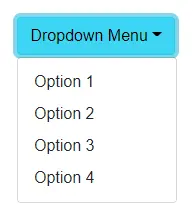
输出:


这样,我们就可以在 React 中创建一个 Bootstrap 下拉菜单。
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn