如何设置 Tkinter 标签控件的边框
Jinku Hu
2024年2月15日

在本教程中,我们将介绍如何设置 Tkinter 标签的边框。
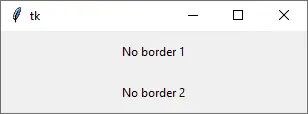
Tkinter 标签 Label 默认情况下没有边框,如下所示。

你需要分配 borderwidth 选项以在 Label 控件周围添加边框,还需要将 relief 选项分配为一个非 flat 的选项以使边框可见。
tk.Label(app, borderwidth=3, relief="sunken", text="sunken & borderwidth=3")
它将 borderwidth 设置为 3,将边框装饰选项 relief 设置为 sunken。
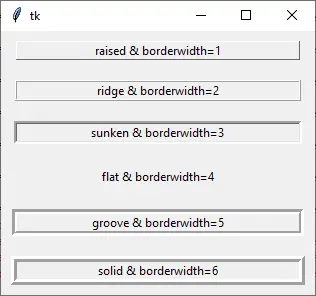
以下示例显示了带有不同 relief 选项的标签顺序。

如上所示,即使设置了 borderwidth,当 relief 为 flat(默认的 relief 值)时,边框也是不可见的。
完整的工作代码示例
import tkinter as tk
app = tk.Tk()
labelExample1 = tk.Label(
app, borderwidth=1, width=40, relief="raised", text="raised & borderwidth=1"
)
labelExample2 = tk.Label(
app, borderwidth=2, width=40, relief="ridge", text="ridge & borderwidth=2"
)
labelExample3 = tk.Label(
app, borderwidth=3, width=40, relief="sunken", text="sunken & borderwidth=3"
)
labelExample4 = tk.Label(
app, borderwidth=4, width=40, relief="flat", text="flat & borderwidth=4"
)
labelExample5 = tk.Label(
app, borderwidth=5, width=40, relief="groove", text="groove & borderwidth=5"
)
labelExample6 = tk.Label(
app, borderwidth=6, width=40, relief="ridge", text="solid & borderwidth=6"
)
labelExample1.grid(column=0, row=0, padx=10, pady=10)
labelExample2.grid(column=0, row=1, padx=10, pady=10)
labelExample3.grid(column=0, row=2, padx=10, pady=10)
labelExample4.grid(column=0, row=3, padx=10, pady=10)
labelExample5.grid(column=0, row=4, padx=10, pady=10)
labelExample6.grid(column=0, row=5, padx=10, pady=10)
app.mainloop()
作者: Jinku Hu
Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn