如何隐藏、恢复和删除 Tkinter 控件

在本教程中,我们将介绍如何通过单击按钮来隐藏,恢复 Tkinter 控件。最后,我们还将向你展示如何删除或杀死现有的 Tkinter 控件。
隐藏和恢复 Tkinter 控件
pack_forget() 隐藏 Tkinter 控件的方法
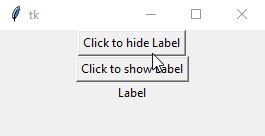
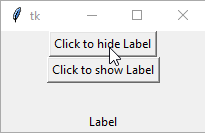
与 Tkinter 控件中的 pack 方法相反,我们可以通过调用 pack_forget()method 使控件不可见来隐藏 Tkinter 控件。
try:
import Tkinter as tk
except:
import tkinter as tk
class Test:
def __init__(self):
self.root = tk.Tk()
self.label = tk.Label(self.root, text="Label")
self.buttonForget = tk.Button(
self.root,
text="Click to hide Label",
command=lambda: self.label.pack_forget(),
)
self.buttonRecover = tk.Button(
self.root, text="Click to show Label", command=lambda: self.label.pack()
)
self.buttonForget.pack()
self.buttonRecover.pack()
self.label.pack(side="bottom")
self.root.mainloop()
def quit(self):
self.root.destroy()
app = Test()

self.buttonForget = tk.Button(
self.root, text="Click to hide Label", command=lambda: self.label.pack_forget()
)
pack_forget() 绑定 buttonForget 到按钮命令。
单击按钮后,它将隐藏标签控件,但是标签本身仍然存在,只是变得不可见。
我们需要再次调用 pack() 方法来将此控件变得可见,或者换句话说,将其恢复。
grid_forget() 隐藏 Tkinter 控件的方法如果使用 grid 布局
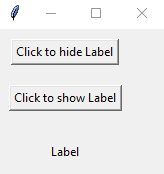
如果将控件放置在 grid 布局管理器中,则应使用 grid_forget() 方法使 Tkinter 控件不可见。
try:
import Tkinter as tk
except:
import tkinter as tk
class Test:
def __init__(self):
self.root = tk.Tk()
self.label = tk.Label(self.root, text="Label")
self.buttonForget = tk.Button(
self.root,
text="Click to hide Label",
command=lambda: self.label.grid_forget(),
)
self.buttonRecover = tk.Button(
self.root, text="Click to show Label", command=lambda: self.label.grid()
)
self.buttonForget.grid(column=0, row=0, padx=10, pady=10)
self.buttonRecover.grid(column=0, row=1, padx=10, pady=10)
self.label.grid(column=0, row=2, padx=10, pady=10)
self.root.mainloop()
def quit(self):
self.root.destroy()
app = Test()

self.buttonForget = tk.Button(
self.root, text="Click to hide Label", command=lambda: self.label.grid_forget()
)
在这里,我们将 grid_forget 方法绑定到按钮的命令。
你可能会注意到,在再次调用 grid 方法之后,标签的位置在隐藏之前是不一样的。
如果我们打算将标签恢复到其原始位置,则应该使用 grid_remove 方法。
grid_remove() 隐藏 Tkinter 控件的方法,如果使用 grid 布局
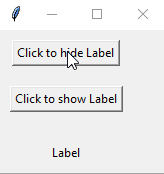
grid_remove() 隐藏控件,但它会记住诸如 column 和 row 的网格选项。
try:
import Tkinter as tk
except:
import tkinter as tk
class Test:
def __init__(self):
self.root = tk.Tk()
self.label = tk.Label(self.root, text="Label")
self.buttonForget = tk.Button(
self.root,
text="Click to hide Label",
command=lambda: self.label.grid_remove(),
)
self.buttonRecover = tk.Button(
self.root, text="Click to show Label", command=lambda: self.label.grid()
)
self.buttonForget.grid(column=0, row=0, padx=10, pady=10)
self.buttonRecover.grid(column=0, row=1, padx=10, pady=10)
self.label.grid(column=0, row=2, padx=10, pady=20)
self.root.mainloop()
def quit(self):
self.root.destroy()
app = Test()

通过单击一个按钮永久删除 Tkinter 控件
我们将展示如何通过调用 destroy 方法来永久删除 Tkinter 控件。
try:
import Tkinter as tk
except:
import tkinter as tk
class Test:
def __init__(self):
self.root = tk.Tk()
self.label = tk.Label(self.root, text="Label")
self.buttonForget = tk.Button(
self.root, text="Click to hide Label", command=lambda: self.label.destroy()
)
self.buttonRecover = tk.Button(
self.root, text="Click to show Label", command=lambda: self.label.pack()
)
self.buttonForget.pack()
self.buttonRecover.pack()
self.label.pack(side="bottom")
self.root.mainloop()
def quit(self):
self.root.destroy()
app = Test()

单击按钮后,按钮将被删除。
你可以尝试单击 buttonRecover 按钮,但会收到如下的 _tkinter.TclError 错误通知,
Exception in Tkinter callback
Traceback (most recent call last):
File "D:\WinPython\WPy-3661\python-3.6.6.amd64\lib\tkinter\__init__.py", line 1702, in __call__
return self.func(*args)
File "C:\Users\jinku\OneDrive\Bureaublad\test.py", line 17, in <lambda>
command=lambda: self.label.pack())
File "D:\WinPython\WPy-3661\python-3.6.6.amd64\lib\tkinter\__init__.py", line 2140, in pack_configure
+ self._options(cnf, kw))
_tkinter.TclError: bad window path name ".!label"
Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn