Flask Post 请求

我们将通过这个解释了解两种基本的 HTTP 方法(get 和 post),我们还将了解它们之间的区别,然后通过一个基本示例来了解如何从 Flask 中的基本表单发送数据.
在 Flask 中使用 Post 请求
我们将解释 HTTP 方法、get 和 post 请求。你可能以前听说过这两种方法; get 是获取信息或向网站或客户发送信息的最常用方式,具体取决于信息的发送方式。
Post 是一种安全的方式; get 本质上是一种不安全的获取信息的方式;它是最常用的。当我们运行我们的应用程序并浏览它时,我们可以看到它已连接到我们拥有主页的位置;如果我们进入控制台,会弹出一条语句并说 get。
这是什么意思?本质上,每当我们在这里输入内容时都是不安全的,这意味着你知道任何人都可以看到它。
将发送到服务器并使用 get 方法返回给我们实际网页的信息不是安全信息。
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return "Hi there, this is testing"
if __name__ == "__main__":
app.run(debug=True)
输出:

如果我们使用 post 请求,我们可以发送加密的安全信息,我们不会从任何一个端点看到它。它不存储在实际的 Web 服务器上,因此这就是 get 和 post 之间的区别。
我们可能没有以最好的方式解释它,但是通过这篇文章,我们将了解它们之间的主要区别以及考虑用于发送不安全请求和 post 请求的 get 方法是安全的基本方法用于发送数据,通常用于发送表单数据。
让我们来看一个基本的例子:我们想在这个应用程序中设置几个不同的页面。我们将编写一个带有对话框的脚本,在该对话框中,有人可以使用按钮键入并发送它,我们在使用 post 请求时执行此操作。
我们将使用名为 LOGIN() 的方法设置一个页面,在顶部给它一个装饰器,然后放置 "/login"。我们需要添加另一个我们还没有看到的方面:方法。
我们可以在这个登录页面上使用它,所以默认情况下,每当你连接,或者你去几个页面之一,然后你去一个 get 请求,这意味着我们需要获取该信息,但它不会为了安全起见,这就是为什么我们有一种不同的方法,即 post 方法。
在装饰器中,我们需要使用一个名为 methods 的参数,它接受一个列表,然后我们在列表中放置一个 post 和 get。
@app.route("/login", methods=["POST", "GET"])
问题是我们如何在这个 login 函数中确定我们是调用 get 请求还是调用 post 请求?我们需要开始导入 request 并将其与 if 语句一起使用,以检查我们是否通过 get 请求或 post 请求到达此页面。
如果我们有一个 post,我们会重定向用户并将数据发送到用户页面,我们可以在其中显示数据。我们还使用 Data 作为表单字典的键,并从我们的 login.html 文件中访问它,其中我们有一个名为 name 的属性。
如果我们有 get 请求,我们使用 render_template() 方法呈现登录页面。
def LOGIN():
if request.method == "POST":
UER_DATA = request.form["DATA"]
return redirect(url_for("USER", usr=UER_DATA))
else:
return render_template("login.html")
现在我们需要再创建一个页面,函数的名称将是 USER(),它将接受一个变量 usr。我们将返回基本的 HTML,而不是返回模板。
@app.route("/<usr>")
def USER(usr):
return f"<h1>{usr}</h1>"
现在我们需要构建一个简单的 HTML 表单的登录页面,因此,在模板文件夹中,我们创建一个 login.html 文件;在这个文件中,我们将使用 Bootstrap 启动器模板。在 body 标签内,我们开始创建表单。
我们使用了 method 属性,在这种情况下,我们的方法将是 post,因为我们将发布信息,而不是获取信息,通常,如果你将 get 放在这里,这意味着你将使用你从服务器获得的信息填写此表格。
<h1>Hello, this is login page!</h1>
<form action="#" method="post">
<p>Name:</p>
<p><input type="text" name="DATA" /></p>
<p><input type="submit" value="submit"/></p>
</form>
这是我们上面解释的 app.py 文件的完整源代码。
from flask import Flask, render_template, redirect, url_for, request
app = Flask(__name__)
@app.route("/")
def INDEX():
return render_template("index.html")
@app.route("/login", methods=["POST", "GET"])
def LOGIN():
if request.method == "POST":
UER_DATA = request.form["DATA"]
return redirect(url_for("USER", usr=UER_DATA))
else:
return render_template("login.html")
@app.route("/<usr>")
def USER(usr):
return f"<h1>{usr}</h1>"
if __name__ == "__main__":
app.run(debug=True)
输出:

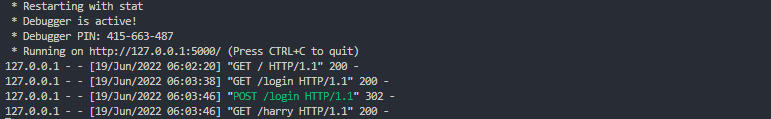
控制台输出:

Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn