Flask 调试模式

通过这个解释,我们将学习在 Flask 中使用调试模式时会得到的一些东西,以及如何使用提供调试器工具栏的扩展。
在 Flask 中启用调试模式
调试模式适用于开发环境。在开发应用程序时,你可以使用它,但如果你有应用程序的实时版本,则需要关闭调试模式。
我们创建了一个基本的 Flask 应用程序并在 run() 方法中打开了调试模式。
from flask import Flask
app = Flask(__name__)
@app.route("/", methods=["GET"])
def Basic_DEBUG():
return "Hi there, debug mode is on"
if __name__ == "__main__":
app.run(debug=True)
还有其他方法可以做到这一点,但现在,我们将向你展示这种调试 Flask 应用程序的简单方法。在下一节中,我们将学习另一种调试它的方法。
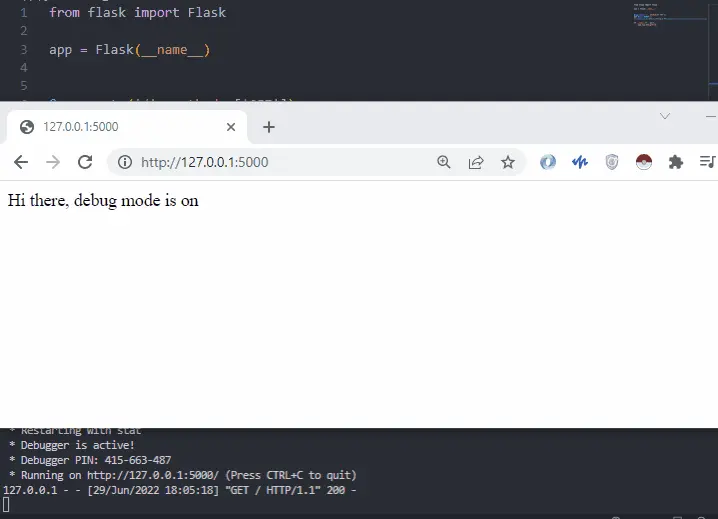
让我们使用这个文件启动服务器,我们可以看到我们的服务器以调试模式启动。现在,如果我们想对文件进行更改并且一旦我们保存它,调试模式将检测到更改并自动重新启动服务器。
我们不必退出并重新启动它。我们只需要刷新页面。

让我们看看当调试处于活动状态时出现问题时会发生什么。让我们提出一个例外:
from flask import Flask
app = Flask(__name__)
@app.route("/", methods=["GET"])
def Basic_DEBUG():
CHECK = 6 / 0
return "Hi there, debug mode is on"
if __name__ == "__main__":
app.run(debug=True)
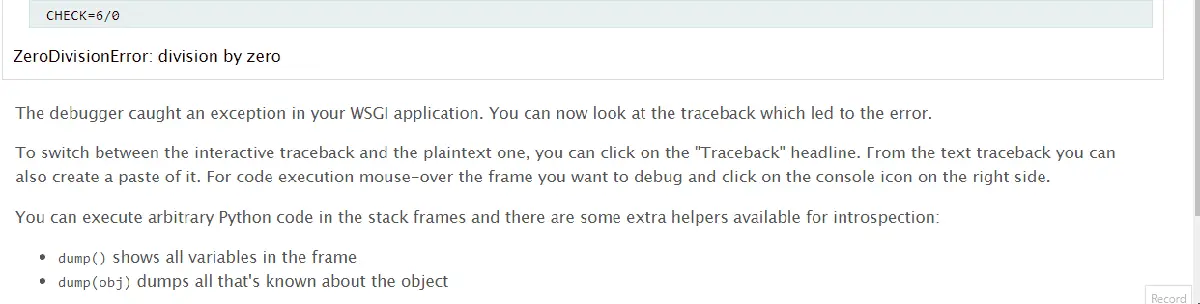
当我们保存它并刷新页面时,它会抛出一个 ZeroDivisionError,我们可以看到它失败的位置的回溯。我们可以查看失败的来源;当我们单击此处时,它会向我们显示源代码并具有交互模式。
它打开了一个小控制台,你可以在这里进行一些更改,看看为什么你不希望在生产环境中使用它,因为任何人都可以在这里运行代码。

在 DebugToolbarExtension 的帮助下渲染调试器工具
我们将展示它是如何工作的,以及在我们开发 Flask 应用程序时我们会发现它在哪里有用。我们首先需要使用以下命令安装此软件包。
pip install flask-debugtoolbar
安装后,我们必须在 Flask 应用程序中进行设置;它是一个可视工具栏,可与模板一起使用。你可以使用它的唯一方法是使用 jinja 模板,这就是为什么我们将包含 render_template() 并创建一个 HTML 文件。
现在我们将处理调试工具栏扩展。要使用它,我们需要导入的第一件事是 DebugToolbarExtension;然后,我们需要设置几个配置。
我们将设置 debug 属性等于 True,我们需要在实例化工具栏之前声明它。然后我们需要的另一个配置值是 SECRET_KEY。
然后我们需要实例化名为 DebugToolbarExtension() 的调试工具栏并将其传递给应用程序。
TBAR = DebugToolbarExtension(app)
一旦我们实例化调试工具栏,工具栏将自动注入到你作为响应返回的任何模板中。
from flask import Flask, render_template
from flask_debugtoolbar import DebugToolbarExtension
app = Flask(__name__)
app.debug = True
app.config["SECRET_KEY"] = "TEST_KEY"
TBAR = DebugToolbarExtension(app)
@app.route("/", methods=["GET"])
def DEBUG_ToolBar():
return render_template("index.html")
if __name__ == "__main__":
app.run()
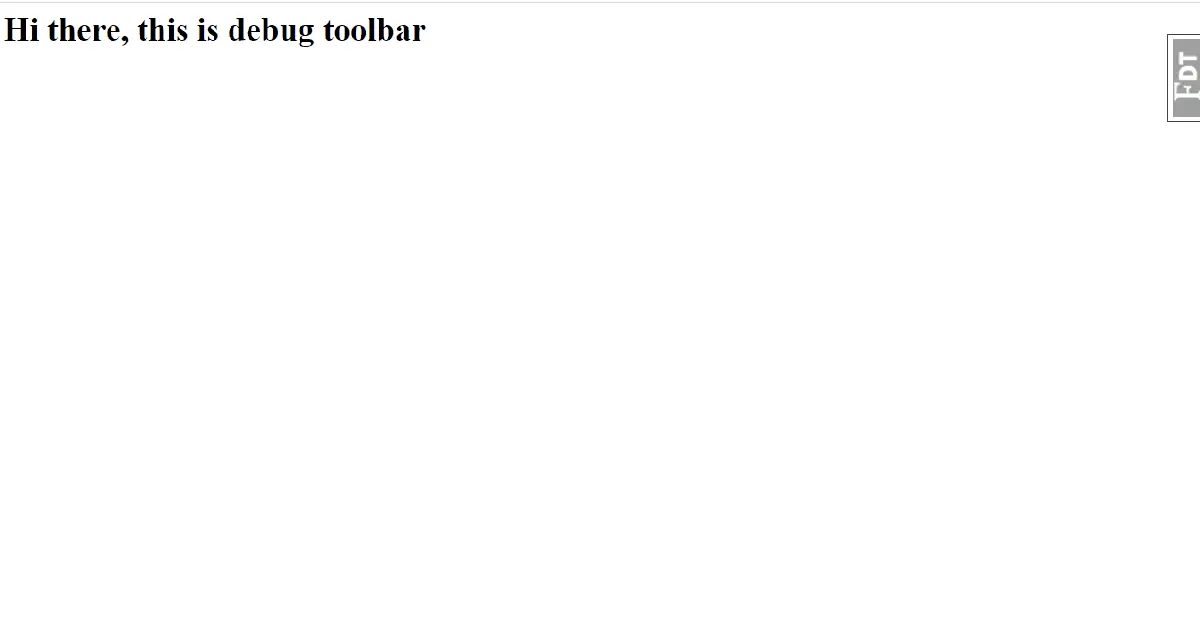
当我们刷新页面时,工具栏出现在右侧。它向我们展示了调试时可能需要的一堆有用的东西。
首先是版本;它告诉我们我们正在使用什么版本,下一个是时间,它告诉我们生成这个页面需要多长时间。你可以自己探索所有这些变量。

即使我们不必在控制台或浏览器的开发人员工具中查看调试器内部,我们也可以看到此功能的有用性。
模板源代码:
<html>
<head>
<body>
<h1>Hi there, this is debug toolbar</h1>
</body>
</head>
</html>
Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn