plotly 小提琴图
-
在 Python 中使用 Plotly 的
violin()函数创建小提琴图 -
在 Python 中使用 Plotly 绘制 Violin 图的
box参数 -
在 Python 中使用 Plotly 的
color参数更改小提琴图的颜色

本教程将讨论在 Python 中使用 Plotly 的 violin() 函数创建小提琴图。
在 Python 中使用 Plotly 的 violin() 函数创建小提琴图
Plotly 中的小提琴图表示变量通过其四分位数的分布。它与箱线图相同,但它还在图的每一侧绘制旋转密度。
我们可以使用 Plotly 的 violin() 函数来创建给定数据的小提琴图。要创建小提琴图,我们必须在 violin() 函数中提供数据框或值和标签。
例如,让我们创建一些随机数据的小提琴图。
请参阅下面的代码。
import plotly.express as px
labels = ["A", "B", "C"]
value = [[10, 20, 30], [20, 30, 20], [10, 20, 30], [10, 10, 20]]
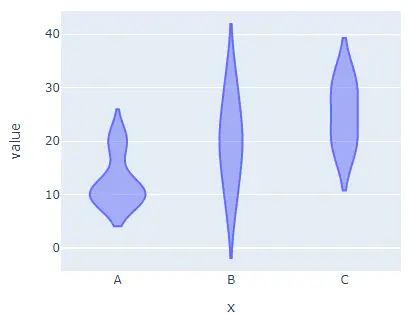
fig = px.violin(x=labels, y=value, width=500, height=400)
fig.show()
输出:

在 Python 中使用 Plotly 绘制 Violin 图的 box 参数
我们还可以使用 box 参数在小提琴图中绘制框作为参考,并将其值设置为 true。
例如,让我们在上面的小提琴图中添加框。
请参阅下面的代码。
import plotly.express as px
labels = ["A", "B", "C"]
value = [[10, 20, 30], [20, 30, 20], [10, 20, 30], [10, 10, 20]]
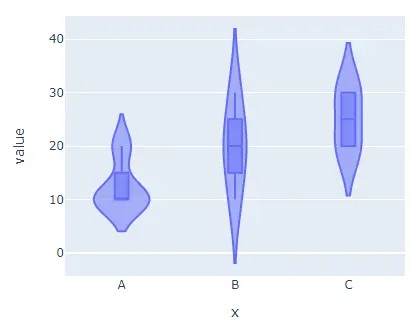
fig = px.violin(x=labels, y=value, width=500, height=400, box=True)
fig.show()
输出:

在 Python 中使用 Plotly 的 color 参数更改小提琴图的颜色
width 和 height 参数用于设置图形的宽度和高度(以像素为单位)。我们可以使用 color 参数为每个单元格指定默认颜色,并将其值设置为标签。
我们可以使用 orientation 参数和字符串 h 设置小提琴图的方向,使用字符串 h 表示水平方向,使用 v 表示垂直方向。我们可以使用 x 轴的 log_x 和 y 轴的 log_y 将轴设置为对数比例,然后将其值设置为 true。
我们可以使用 title 参数给小提琴图一个标题。
我们可以使用 facet_col 和 facet_row 创建具有单独单元格的子图,并将它们的值设置为用于设置子图标题的整数或字符串列表。
我们还可以使用 facet_col_spacing 设置列间距和 facet_row_spacing 设置两个子图之间的距离作为行间距。
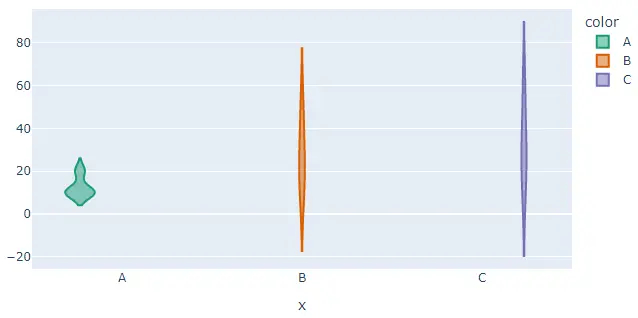
例如,让我们更改上面提到的参数。
请参阅下面的代码。
import plotly.express as px
labels = ["A", "B", "C"]
value = [[10, 50, 30], [20, 30, 60], [10, 20, 30], [10, 10, 10]]
fig = px.violin(
x=labels,
y=value,
width=700,
height=400,
color=labels,
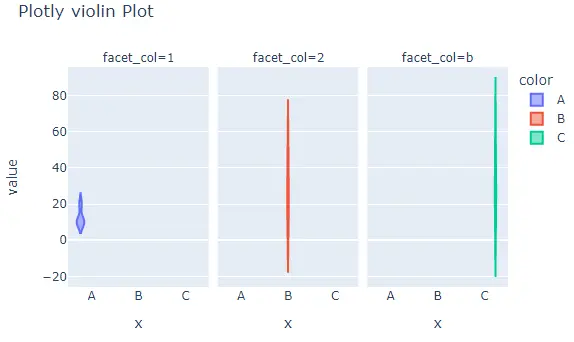
title="Plotly violin Plot",
facet_col=[1, 2, "b"],
)
fig.show()
输出:

默认情况下,violin() 函数将为每个单元格赋予不同的颜色,但我们可以使用 color 和 color_discrete_map 参数设置每个单元格的颜色。
我们必须在 color 参数中传递每个单元格标签,然后使用 color_discrete_map 参数给每个标签一个颜色,以更改每个单元格的颜色。
如果我们没有为标签定义颜色,violin() 函数会自动给它一个随机颜色。
例如,让我们设置每个单元格的颜色。
请参阅下面的代码。
import plotly.express as px
labels = ["A", "B", "C"]
value = [[10, 50, 30], [20, 30, 60], [10, 20, 30], [10, 10, 10]]
fig = px.violin(
x=labels,
y=value,
width=700,
height=400,
color=labels,
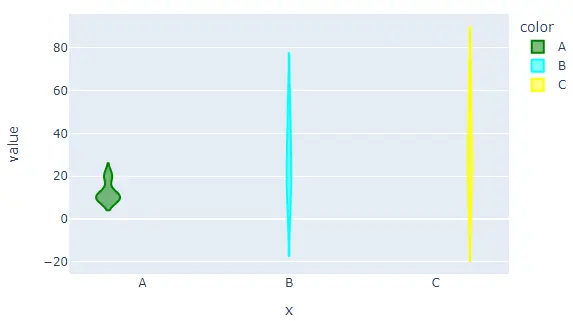
color_discrete_map={
"A": "green",
"B": "cyan",
"C": "yellow",
},
)
fig.show()
输出:

我们还可以使用 color_discrete_sequence 参数更改用于设置每个单元格颜色的默认色标或序列。此参数的值应该是有效 CSS 颜色的列表。
我们可以使用 Plotly 的内置颜色序列,如 Vivid、Light24 和 Dark2。
例如,让我们使用 Dark2 颜色序列更改上述小提琴图的颜色。
请参阅下面的代码。
import plotly.express as px
labels = ["A", "B", "C"]
value = [[10, 50, 30], [20, 30, 60], [10, 20, 30], [10, 10, 10]]
fig = px.violin(
x=labels,
y=value,
width=700,
height=400,
color=labels,
color_discrete_sequence=px.colors.qualitative.Dark2,
)
fig.show()
输出:

要更改上述代码中的颜色序列,我们需要将颜色序列的名称从 Dark2 更改为 Vivid。查看此链接以获取有关 Plotly 中颜色序列的更多详细信息。
我们还可以使用 fig.update_traces() 函数更新 violin() 函数的踪迹。我们可以使用 fillcolor 参数更改小提琴图的填充颜色,并将其值设置为黄色等颜色名称。
我们可以使用 opacity 参数更改小提琴图的不透明度并将其值从 0 设置为 1。我们可以使用 legendgrouptitle_text 参数设置图例组的标题并将其值设置为字符串。
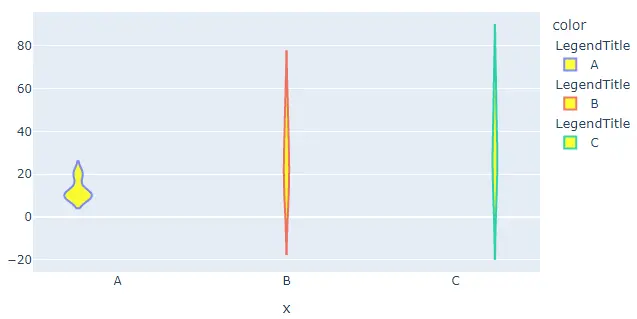
例如,让我们使用 fig.update_traces() 函数更改上面提到的跟踪。
请参阅下面的代码。
import plotly.express as px
labels = ["A", "B", "C"]
value = [[10, 50, 30], [20, 30, 60], [10, 20, 30], [10, 10, 10]]
fig = px.violin(x=labels, y=value, width=700, height=400, color=labels)
fig.update_traces(fillcolor="yellow", opacity=0.8, legendgrouptitle_text="LegendTitle")
fig.show()
输出:

检查此链接以获取有关 violin() 函数的更多详细信息。
