Plotly 树状图

本教程将讨论在 Python 中使用 Plotly 的 treemap() 函数创建树状图。
在 Python 中使用 Plotly 的 treemap() 函数创建 Treemap 图
树状图将数据表示为图表上的嵌套矩形。我们可以使用 plotly.express 的 treemap() 函数在 Python 中创建树状图。要创建树形图,我们必须定义其父级的名称并将它们传递到 treemap() 函数中。
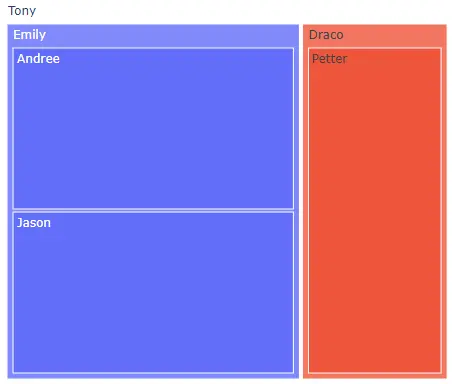
例如,让我们创建一个家庭的树形图,其中 Tony 有两个孩子,Emily 和 Draco,Emily 也有两个孩子,Andree 和 Jason,而 Draco 只有一个孩子,Peter。
我们将在列表中定义所有家庭成员的名称并将其传递给 names 参数,然后我们将定义每个成员的父级并将其传递给 parents 参数。
请参阅下面的代码。
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(names=names, parents=parents)
fig.show()
输出:

parents 列表中的第一个元素是空的,因为 Tony 没有父元素。我们可以使用 width 和 height 参数来设置绘图的宽度和高度。
使用颜色参数,我们可以使用默认颜色序列为每个矩形赋予不同的颜色。我们可以使用 title 参数给直方图一个标题。
我们可以使用 hover_name 参数更改悬停标题,并将其值设置为与输入数据大小相同的列表。我们可以使用 ids 参数给每个三角形一个不同的 id。
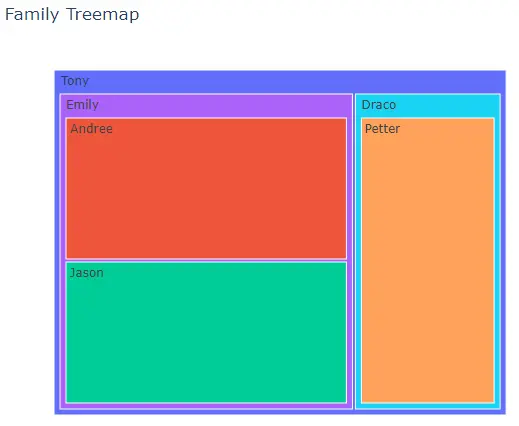
例如,让我们更改上面提到的属性。请参阅下面的代码。
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(
names=names,
parents=parents,
color=names,
title="Family Treemap",
hover_name=names,
ids=names,
)
fig.show()
输出:

我们可以使用 color_discrete_sequence 参数更改默认颜色序列。我们可以将颜色序列设置为 Plotly 支持的颜色序列,如 Dark24 或 Light24。
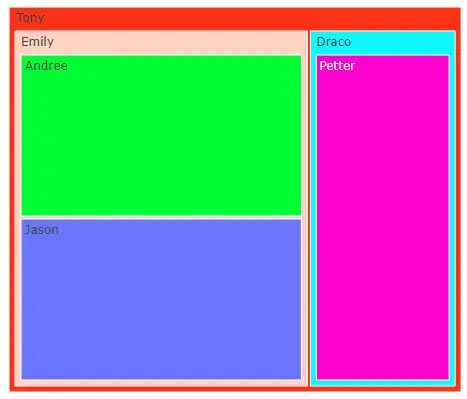
例如,让我们改变上面直方图的颜色顺序。请参阅下面的代码。
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(
names=names,
parents=parents,
color=names,
color_discrete_sequence=px.colors.qualitative.Light24,
)
fig.show()
输出:

除了使用颜色序列,我们还可以使用 color_discrete_map 参数为每个矩形赋予任何颜色。此参数用于覆盖默认颜色。
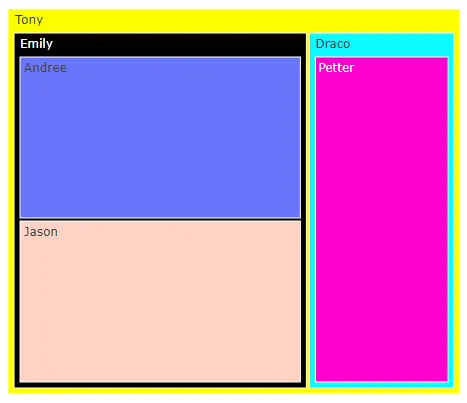
如果我们只改变几个矩形颜色,其余的将从颜色序列中分配。例如,让我们将前两个矩形颜色更改为黄色和黑色。
请参阅下面的代码。
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(
names=names,
parents=parents,
color=names,
color_discrete_sequence=px.colors.qualitative.Light24,
color_discrete_map={"Tony": "yellow", "Emily": "black"},
)
fig.show()
输出:

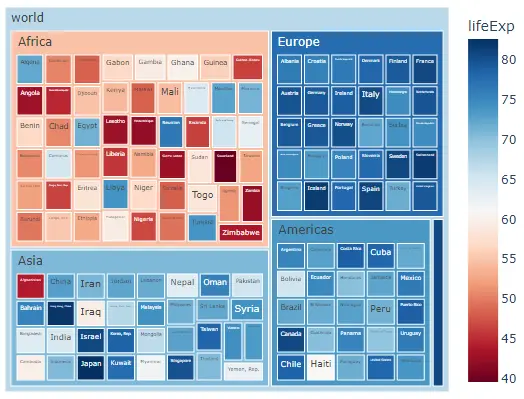
我们还可以使用数据框来创建树状图。例如,让我们阅读 2007 年的世界预期寿命数据,并创建它的树状图,其中以大陆名称作为父母,以国家名称作为孩子。
请参阅下面的代码。
import plotly.express as px
df = px.data.gapminder().query("year == 2007")
fig = px.treemap(
df,
path=[px.Constant("world"), "continent", "country"],
color="lifeExp",
hover_data=["country"],
color_continuous_scale="RdBu",
)
fig.show()
输出: