Plotly 表
Ammar Ali
2024年2月15日

本教程将讨论使用 Plotly 图形对象的 Table() 函数创建表格。
使用 Plotly 创建表
我们可以使用 Plotly 图形对象的 Table() 函数来创建一个表格。要创建一个基本表格,我们必须使用 Table() 函数的标题和单元格参数来创建表格的标题和单元格。
让我们使用 Plotly 创建一个简单的表。请参阅下面的代码。
import plotly.graph_objects as go
data = [
go.Table(
header=dict(values=["X Score", "Y Score"]),
cells=dict(values=[[10, 9, 8, 9], [5, 5, 7, 9]]),
)
]
fig = go.Figure(data)
fig.show()
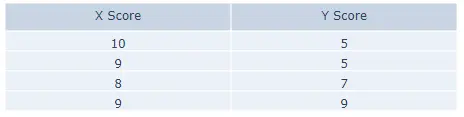
输出:

Figure() 函数用于绘制表格。让我们更改标题的一些属性。我们可以使用 align 属性设置文本对齐方式,可以是 left、right 或 auto。
我们可以使用 fill 属性为标题单元格填充颜色。我们可以使用 font 属性来设置标题单元格内文本的颜色和大小。
我们可以使用 height 属性设置标题单元格的高度,并将其值设置为整数。使用 line 参数,我们可以设置线条属性,如线条颜色和宽度。我们可以添加前缀和后缀,它们会出现在单元格值的前后。
让我们更改上面提到的属性。请参阅下面的代码。
import plotly.graph_objects as go
data = [
go.Table(
header=dict(
values=["X_Score", "Y_Score"],
align="left",
fill=dict(color="yellow"),
font=dict(color="red", size=16),
height=50,
line=dict(color="red", width=4),
prefix="!",
suffix="=",
),
cells=dict(values=[[10, 9, 8, 9], [5, 5, 7, 9]]),
)
]
fig = go.Figure(data)
fig.show()
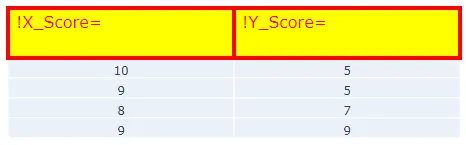
输出:

让我们更改单元格的一些属性。也可以为单元格更改上述属性。
让我们更改上面提到的单元格属性。请参阅下面的代码。
import plotly.graph_objects as go
data = [
go.Table(
header=dict(
values=["X_Score", "Y_Score"],
align="left",
fill=dict(color="yellow"),
font=dict(color="red", size=16),
height=50,
line=dict(color="red", width=4),
prefix="!",
suffix="=",
),
cells=dict(
values=[[10, 9, 8, 9], [5, 5, 7, 9]],
align="left",
fill=dict(color="lightcyan"),
font=dict(color="green", size=14),
height=30,
line=dict(color="green", width=4),
prefix="--",
suffix="*",
),
)
]
fig = go.Figure(data)
fig.show()
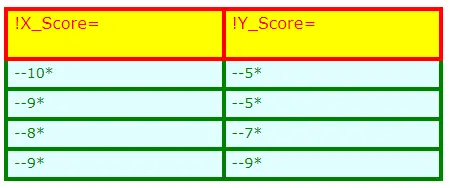
输出:

我们可以使用 Table() 函数中的 domain 参数来设置表格域,例如使用 x 轴域的 x 属性和 y 轴的 y 属性来设置单元格的宽度。
让我们在上表中设置单元格的水平大小。请参阅下面的代码。
import plotly.graph_objects as go
data = [
go.Table(
header=dict(
values=["X_Score", "Y_Score"],
align="left",
fill=dict(color="yellow"),
font=dict(color="red", size=16),
height=50,
line=dict(color="red", width=4),
prefix="!",
suffix="=",
),
cells=dict(
values=[[10, 9, 8, 9], [5, 5, 7, 9]],
align="left",
fill=dict(color="lightcyan"),
font=dict(color="green", size=14),
height=30,
line=dict(color="green", width=4),
prefix="--",
suffix="*",
),
domain=dict(x=[0, 0.5]),
)
]
fig = go.Figure(data)
fig.show()
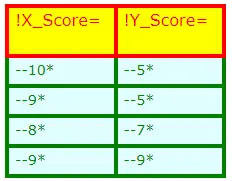
输出:

我们还可以使用 columnorder 参数设置列顺序,使用 columnwidth 参数设置列宽。
让我们在第二列中显示第一列,在第一列中显示第二列,让我们更改列宽并将第一列的宽度设置为一半。请参阅下面的代码。
import plotly.graph_objects as go
data = [
go.Table(
columnorder=[2, 1],
columnwidth=[1, 2],
header=dict(
values=["X_Score", "Y_Score"],
align="left",
fill=dict(color="yellow"),
font=dict(color="red", size=16),
height=50,
line=dict(color="red", width=4),
prefix="!",
suffix="=",
),
cells=dict(
values=[[10, 9, 8, 9], [5, 5, 7, 9]],
align="left",
fill=dict(color="lightcyan"),
font=dict(color="green", size=14),
height=30,
line=dict(color="green", width=4),
prefix="--",
suffix="*",
),
)
]
fig = go.Figure(data)
fig.show()
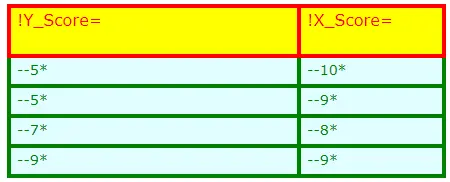
输出:

我们可以使用存储在数据框中的值来创建表。检查此链接以获取有关在 Plotly 中创建表的更多详细信息。
