Plotly 甘特图
-
在 Python 中使用
plotly.express的timeline()函数创建甘特图 -
在 Python 中使用
plotly.figure_factory的create_gantt()函数创建甘特图

本教程将讨论在 Python 中使用 Plotly 的 timeline() 和 create_gantt() 函数创建甘特图。
在 Python 中使用 plotly.express 的 timeline() 函数创建甘特图
甘特图用于显示项目进度。我们可以使用 plotly.express 的 timeline() 函数来创建甘特图。
我们必须创建一个数据框,该数据框应包含三个变量任务、开始数据和结束日期。
任务应该是一个包含作业名称的字符串。开始和结束日期应该是格式年-月-日的字符串。
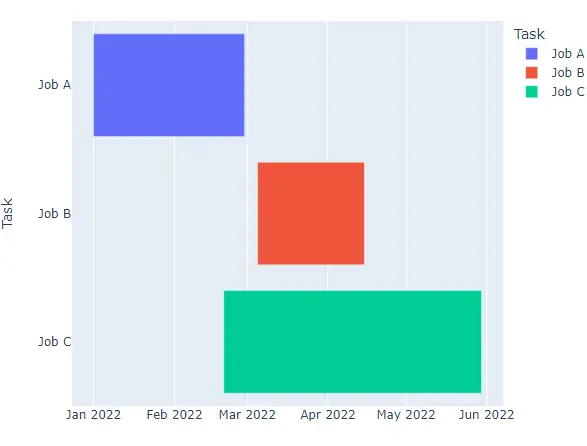
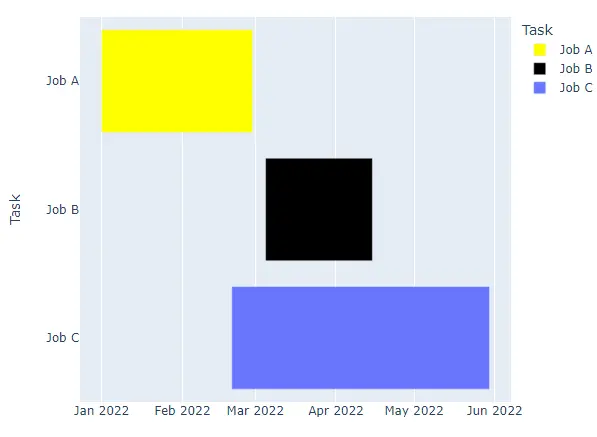
例如,让我们创建一个包含三个作业的数据框,使用 timeline() 函数创建其甘特图,并使用 color 参数为每个条形图赋予不同的颜色。请参阅下面的代码。
import plotly.express as px
df = [
dict(Task="Job A", Start="2022-01-01", Finish="2022-02-28"),
dict(Task="Job B", Start="2022-03-05", Finish="2022-04-15"),
dict(Task="Job C", Start="2022-02-20", Finish="2022-05-30"),
]
fig = px.timeline(df, x_start="Start", x_end="Finish", y="Task", color="Task")
fig.show()
输出:

我们可以使用 color_discrete_sequence 参数更改默认颜色序列。我们可以将颜色序列设置为 Plotly 支持的颜色序列,如 Dark24 或 Light24。
例如,让我们改变上面直方图的颜色和图案顺序。请参阅下面的代码。
import plotly.express as px
df = [
dict(Task="Job A", Start="2022-01-01", Finish="2022-02-28"),
dict(Task="Job B", Start="2022-03-05", Finish="2022-04-15"),
dict(Task="Job C", Start="2022-02-20", Finish="2022-05-30"),
]
fig = px.timeline(
df,
x_start="Start",
x_end="Finish",
y="Task",
color="Task",
color_discrete_sequence=px.colors.qualitative.Light24,
)
fig.show()
输出:

除了使用颜色序列,我们还可以使用 color_discrete_map 参数为每个条形赋予任何颜色。此参数用于覆盖默认颜色。
如果我们只更改几个条形颜色,其余的将从颜色序列中分配。
例如,让我们将前两个条形颜色更改为黄色和黑色。请参阅下面的代码。
import plotly.express as px
values = [[3, 4, 5], [2, 2, 2]]
labels = ["Day1", "Day2", "Day3"]
fig = px.histogram(
x=labels,
y=values,
width=500,
height=400,
color=labels,
pattern_shape=labels,
color_discrete_sequence=px.colors.qualitative.Light24,
pattern_shape_sequence=["-", ".", "x"],
color_discrete_map={"Day1": "yellow", "Day2": "black"},
)
fig.show()
输出:

我们还可以使用 title() 参数更改图表的标题并将其值设置为字符串。我们可以使用 width 和 height 参数来设置图表的宽度和高度(以像素为单位)。
我们可以使用 hover_name 参数设置悬停标题,并将其值设置为数据框列或字符串列表。我们还可以使用 text 参数在每个栏内添加文本,并将其值设置为数据框列或字符串列表。
我们可以使用 opacity 参数设置条形的不透明度,并将其值设置为 0 到 1。要将甘特图转换为在每个子图中包含单个条形的一组子图,我们可以将 facet_row 用于行和 facet_col 用于列并将其值设置为整数或字符串列表将用于设置子图的名称。
我们可以使用 facet_row_spacing 和 facet_col_spacing 参数更改每个子图之间的间距,并将其值设置为从 0 到 1 的浮点数。
例如,让我们更改上面提到的属性。请参阅下面的代码。
import plotly.express as px
df = [
dict(Task="Job A", Start="2022-01-01", Finish="2022-02-28"),
dict(Task="Job B", Start="2022-03-05", Finish="2022-04-15"),
dict(Task="Job C", Start="2022-02-20", Finish="2022-05-30"),
]
fig = px.timeline(
df,
x_start="Start",
x_end="Finish",
y="Task",
color="Task",
title="Gantt Chart",
hover_name="Task",
text="Task",
opacity=0.8,
facet_row="Task",
)
fig.show()
输出:

在 Python 中使用 plotly.figure_factory 的 create_gantt() 函数创建甘特图
我们可以使用 plotly.figure_factory 的 create_gantt() 函数来创建甘特图。我们必须创建一个数据框,该数据框应包含三个变量任务、开始数据和结束日期。
任务应该是一个包含作业名称的字符串。开始和结束日期应该是格式年-月-日的字符串。
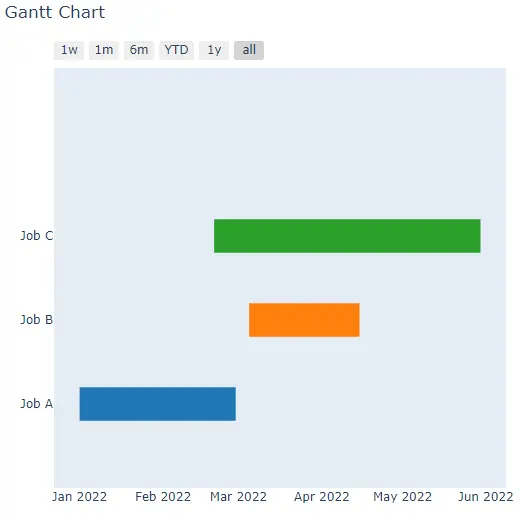
例如,让我们创建一个包含三个作业的数据框并创建它的甘特图。请参阅下面的代码。
import plotly.figure_factory as pff
df = [
dict(Task="Job A", Start="2022-01-01", Finish="2022-02-28"),
dict(Task="Job B", Start="2022-03-05", Finish="2022-04-15"),
dict(Task="Job C", Start="2022-02-20", Finish="2022-05-30"),
]
fig = pff.create_gantt(df)
fig.show()
输出:

我们可以使用 index_col 和 colors 参数更改每个条的颜色。我们必须定义要在颜色设置中使用的列,并将其传递到 index_col 参数中,就像我们可以将其设置为任务一样,使用任务名称为每个条形图赋予颜色。
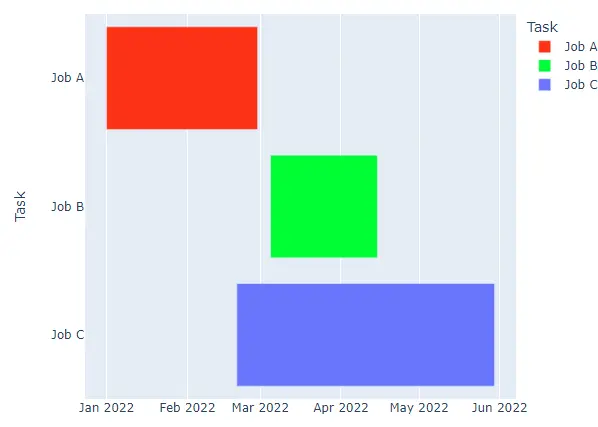
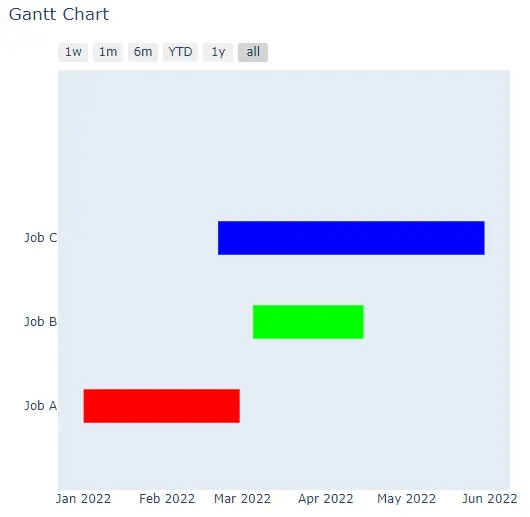
我们可以使用 colors 参数中的任务名称和 RGB 值来设置颜色。例如,让我们设置上图中每个条的颜色。
请参阅下面的代码。
import plotly.figure_factory as pff
df = [
dict(Task="Job A", Start="2022-01-01", Finish="2022-02-28"),
dict(Task="Job B", Start="2022-03-05", Finish="2022-04-15"),
dict(Task="Job C", Start="2022-02-20", Finish="2022-05-30"),
]
fig = pff.create_gantt(
df,
index_col="Task",
colors={"Job A": "rgb(255,0,0)", "Job B": "rgb(0,255,0)", "Job C": "rgb(0,0,255)"},
)
fig.show()
输出:

我们可以使用 show_colorbar 参数显示颜色条并将其设置为 true。我们可以使用 group_task 参数来设置每个条的位置。
我们可以使用 showgrid_x 和 showgrid_y 参数来显示或隐藏 x 和 y 轴网格。我们可以使用 bar_width 参数设置条的宽度并将其设置为浮点值。
我们还可以使用 title() 参数更改图表的标题并将其值设置为字符串。我们可以使用 width 和 height 参数来设置图表的宽度和高度(以像素为单位)。
我们还可以使用 show_hover_fill 参数启用或禁用填充区域的悬停文本,并将其值设置为布尔值。
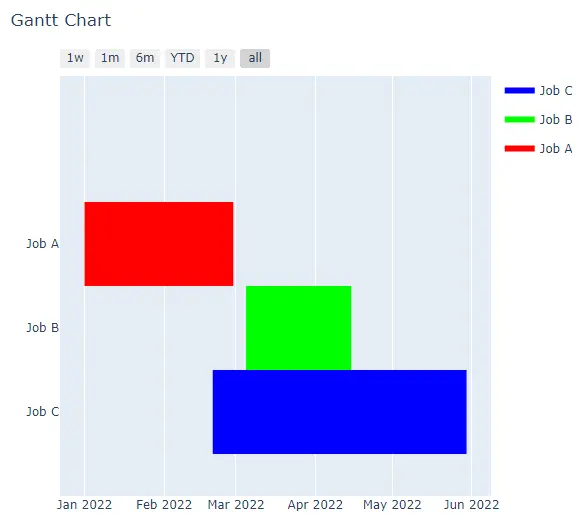
例如,让我们更改上面提到的属性。请参阅下面的代码。
import plotly.figure_factory as pff
df = [
dict(Task="Job A", Start="2022-01-01", Finish="2022-02-28"),
dict(Task="Job B", Start="2022-03-05", Finish="2022-04-15"),
dict(Task="Job C", Start="2022-02-20", Finish="2022-05-30"),
]
fig = pff.create_gantt(
df,
index_col="Task",
colors={"Job A": "rgb(255,0,0)", "Job B": "rgb(0,255,0)", "Job C": "rgb(0,0,255)"},
show_colorbar=True,
group_tasks=True,
showgrid_x=True,
bar_width=0.5,
)
fig.show()
输出: