Plotly 气泡图

本教程将讨论使用 Plotly 的 scatter() 函数创建气泡图。
Python 中的 Plotly 气泡图
散点图也称为气泡图,将数据点显示为图形上的圆圈或气泡。我们可以使用 plotly.express 的 scatter() 函数来创建气泡图或散点图。
要创建散点图或气泡图,我们必须在 scatter() 函数中传递 x 和 y 轴值。如果只给出一个轴值,该函数将使用值的索引作为第二个轴值。
例如,让我们使用一些随机数据创建一个气泡图。请参阅下面的代码。
import plotly.express as px
values = [2, 5, 7, 8, 3, 6]
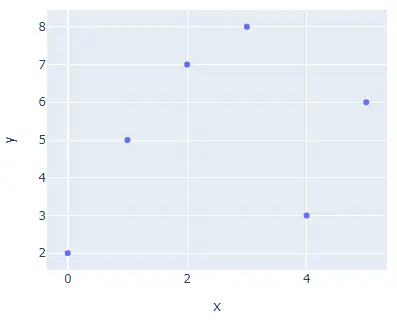
fig = px.scatter(y=values, width=500, height=400)
fig.show()
输出:

width 和 height 参数用于设置上图的宽度和高度(以像素为单位)。我们还可以使用数据框创建气泡图。
对于数据框,我们可以使用 data_frame 参数在 scatter() 函数内传递数据。我们可以使用 color 参数为每个气泡赋予随机颜色。
scatter() 函数将使用颜色序列来设置每个气泡的颜色。我们可以使用 size 参数设置每个气泡的大小,并将其值设置为整数列表。我们可以使用 hover_name 参数为每个气泡设置悬停标题,并将其值设置为字符串列表。
我们还可以使用 text 参数在每个气泡内添加文本,并将其值设置为字符串列表。我们可以使用 facet_col 参数将每个气泡拆分到不同的图上,将每个气泡放在不同的图上。
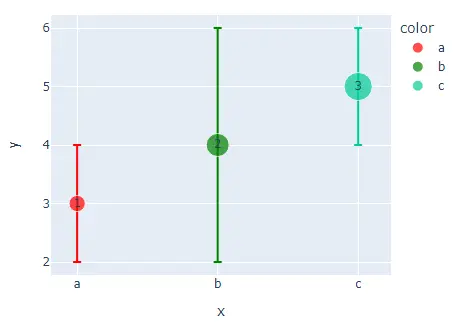
我们可以使用 orientation 参数设置绘图的方向,并将其值设置为 h 表示水平方向,v 表示垂直方向。例如,让我们更改上面提到的属性。请参阅下面的代码。
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
facet_col=labels,
)
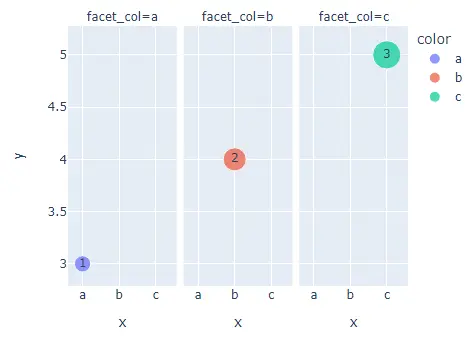
fig.show()
输出:

我们还可以在每个气泡上添加误差条,使用 error_x 表示 x 轴误差,error_y 表示 y 轴误差。
我们可以使用 color_discrete_sequence 更改默认颜色序列,并使用 plotly.express.color.qualitative 属性将其值设置为 Plotly 支持的颜色序列,如 Dark24 和 Light24。例如,让我们改变上面气泡图的颜色顺序。
请参阅下面的代码。
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_sequence=px.colors.qualitative.Dark24,
)
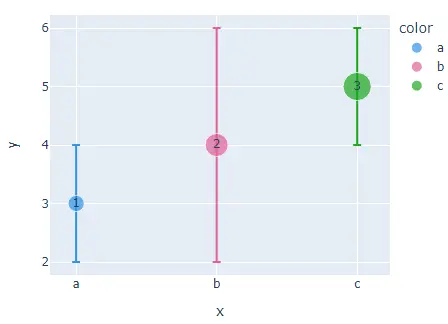
fig.show()
输出:

要改变颜色序列,我们需要改变上面代码中的颜色序列名称,比如从 Dark24 到 Light24。如果我们想给每个气泡我们的颜色而不是颜色序列,我们可以使用 color_discrete_map 参数来覆盖颜色序列。
检查此链接以获取有关 Plotly 颜色的更多详细信息。例如,让我们更改上图中前两个气泡的颜色。
请参阅下面的代码。
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_map={"a": "red", "b": "green"},
)
fig.show()
输出:

我们只更改了前两种颜色,其余颜色将来自默认颜色序列。我们可以使用 opacity 参数设置气泡的不透明度,并将其值从 0 设置为 1。
我们还可以使用 log_x 和 log_y 参数将轴更改为对数比例,并将其值设置为 true。我们可以使用 title 参数设置图形的标题。
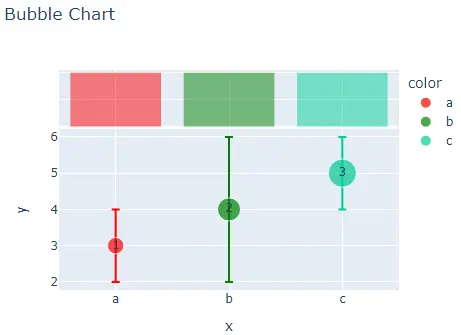
我们可以使用 marginal_x 和 marginal_y 在气泡图上方绘制分布图,以显示点的分布。例如,让我们更改上面提到的属性。
请参阅下面的代码。
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_map={"a": "red", "b": "green"},
title="Bubble Chart",
opacity=0.7,
marginal_x="histogram",
)
fig.show()
输出:

我们还可以使用 fig.update_traces() 函数使用 scatter() 函数跟踪更改气泡图的许多其他属性。我们可以使用 showlegend 参数隐藏图例并将其值设置为 false。
我们可以使用 error_y_color 参数更改误差线的颜色,默认情况下与气泡颜色相同。我们可以使用 error_y_thickness 参数来更改误差线的线宽。
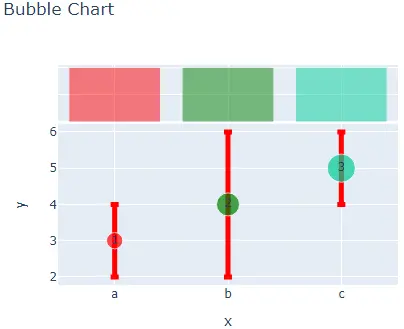
例如,让我们改变上面提到的痕迹。请参阅下面的代码。
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_map={"a": "red", "b": "green"},
title="Bubble Chart",
opacity=0.7,
marginal_x="histogram",
)
fig.update_traces(showlegend=False, error_y_color="red", error_y_thickness=5)
fig.show()
输出:

检查此链接以获取有关 scatter() 函数跟踪的更多详细信息。
