Plotly 条形图

本教程将讨论使用 Plotly 的 bar() 函数创建条形图。
Plotly 条形图
条形图将数据显示为矩形条,其高度等于它所代表的值。我们可以使用 Plotly 的 bar() 函数来创建条形图。
条形图有两个轴;一个轴将数据表示为矩形条,另一个轴是标签。我们可以通过交换轴使垂直条形图水平。
我们应该在 bar() 函数中传递数据和标签来创建条形图。我们还可以在 bar() 函数中传递数据框或数组。
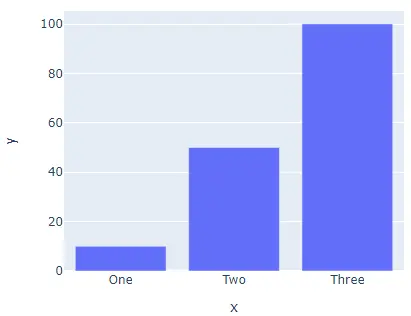
让我们创建一个随机数据的条形图。请参阅下面的代码。
import plotly.express as px
labels = ["One", "Two", "Three"]
value = [10, 50, 100]
fig = px.bar(x=labels, y=value, height=400, width=500)
fig.show()
输出:

width 和 height 参数用于设置图形的宽度和高度(以像素为单位)。我们可以使用 color 参数和与输入数据长度相同的数字数组为每个单元格赋予不同的颜色。
我们可以使用 text 参数和包含每个单元格文本的字符串列表在每个单元格中放置文本。我们可以使用 base 参数和包含每个细胞碱基位置的列表来设置每个细胞碱基的位置。
我们可以使用 x 轴的 error_x 参数和 y 轴的 error_y 参数为每个单元格添加误差线。参数的值应该是一个包含每个单元格的数字错误值的列表。
我们可以使用 opacity 参数将每个单元格的不透明度设置为 0 到 1。我们可以使用 orientation 参数将单元格的方向设置为水平或垂直,并将其设置为 v 表示垂直,h 表示水平。
我们可以使用 x 轴的 log_x 参数和 y 轴的 log_y 参数将每个轴设置为对数比例,并将其值设置为 true。我们还可以使用 title() 参数和包含标题文本的字符串来设置图形标题。
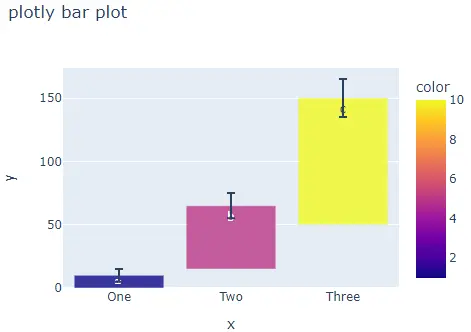
让我们改变上面提到的参数。请参阅下面的代码。
import plotly.express as px
labels = ["One", "Two", "Three"]
value = [10, 50, 100]
fig = px.bar(
x=labels,
y=value,
height=400,
width=500,
color=[1, 5, 10],
text=["a", "b", "c"],
base=[0, 15, 50],
error_y=[5, 10, 15],
opacity=0.8,
orientation="v",
title="plotly bar plot",
)
fig.show()
输出:

默认情况下,bar() 函数为每个单元格赋予不同的颜色,但我们可以使用 color 和 color_discrete_map 参数设置每个单元格的颜色。我们必须在 color 参数中传递每个单元格标签,并使用 color_discrete_map 参数给每个标签一个颜色,以更改每个单元格的颜色。
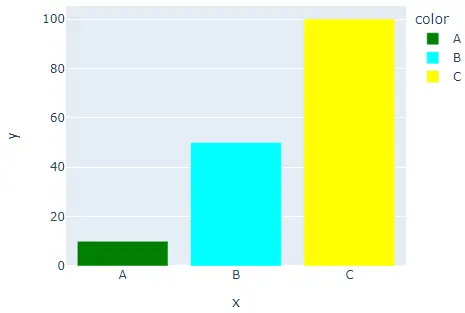
如果我们没有为标签定义颜色,bar() 函数会自动为其赋予随机颜色。让我们设置每个单元格的颜色。
import plotly.express as px
labels = ["A", "B", "C"]
value = [10, 50, 100]
fig = px.bar(
x=labels,
y=value,
height=400,
width=500,
color=labels,
color_discrete_map={
"A": "green",
"B": "cyan",
"C": "yellow",
},
)
fig.show()
输出:

我们还可以使用 color_continuous_scale 参数更改默认颜色比例或序列以设置每个单元格的颜色。参数的值应该是有效 CSS 颜色的列表。我们可以使用 Plotly 的内置颜色序列,如 RdBu、Inferno、Jet、Hot、Rainbow 和 Sunset。
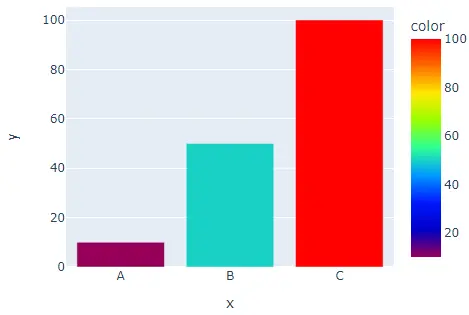
让我们使用 Rainbow 颜色序列更改饼图的颜色。请参阅下面的代码。
import plotly.express as px
labels = ["A", "B", "C"]
value = [10, 50, 100]
fig = px.bar(
x=labels,
y=value,
height=400,
width=500,
color=value,
color_continuous_scale=px.colors.sequential.Rainbow,
)
fig.show()
输出:

要更改代码中的颜色序列,我们应该将颜色序列的名称从 Rainbow 更改为 Sunset。单击此链接以获取有关 Plotly 中颜色序列的更多信息。
我们还可以使用 fig.update_traces() 函数更新 bar() 函数的轨迹。我们可以使用 text 参数设置每个单元格内显示的文本,并使用 textposition 参数设置文本的位置。支持的文本位置是 outside、inside、auto 和 none。
我们可以使用 textfont_size 参数更改文本的字体大小,使用 textangle 参数更改文本角度,使用 textfont_color 参数更改文本颜色。我们可以使用标记参数更改标记属性,例如线宽和颜色。
让我们为每个单元格添加随机文本,给每个文本颜色、角度、字体大小、每个单元格周围的线,并设置它的颜色和宽度。
import plotly.express as px
labels = ["A", "B", "C"]
value = [10, 50, 80]
fig = px.bar(
x=labels,
y=value,
height=400,
width=500,
color=value,
color_continuous_scale=px.colors.sequential.Rainbow,
)
fig.update_traces(
text=["First", "Second", "Third"],
textposition="outside",
textfont_size=16,
textangle=90,
textfont_color="Red",
marker=dict(line=dict(color="green", width=3)),
)
fig.show()
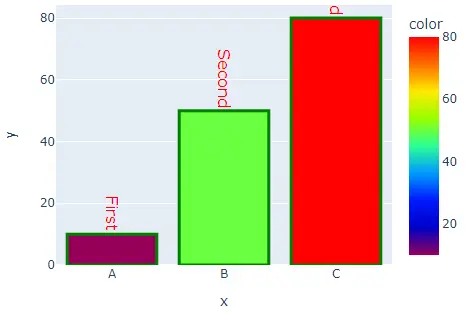
输出:

单击此链接以获取有关 bar() 函数跟踪的更多信息。
