PHP Post 的未定义索引
- 重现未定义的索引错误
-
使用
isset()检查$_POST的内容 -
使用
array_key_exists()搜索$_POST中的键 -
使用
in_array检查值是否存在于$_POST -
使用空合并运算符 (
??)

本文介绍了 PHP $_POST 中未定义索引 的四种解决方案。解决方案将使用 isset()、array_key_exists()、in_array() 和 Null 合并运算符。
首先,我们将在解释解决方案之前重现错误。同时,在 PHP 8 中,未定义索引与未定义数组键相同。
重现未定义的索引错误
要重现错误,请下载 XAMPP 或 WAMP 并在 htdocs 中创建一个工作目录。在你的工作目录中将以下 HTML 表单保存为 sample-html-form.html。
该表单有两个输入字段,它们接受用户的名字和姓氏。你还会注意到我们已将表单的 action 属性设置为 0-reproduce-the-error.php。
代码 - sample-html-form.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Sample HTML Form</title>
<style type="text/css">
body { height: 100vh; display: grid; place-items: center; }
main { display: grid; outline: 3px solid #1a1a1a; width: 50%; padding: 0.5em; }
form { align-self: center; justify-self: center; width: 50%;}
input:not([type="submit"]) { width: 50%; }
input[type="submit"] { padding: 0.5em;}
.form-row { display: flex; justify-content: space-between; margin-bottom: 1rem; }
.form-row:last-child { justify-content: center; }
</style>
</head>
<body>
<main>
<!--
This is a sample form that demonstrates how
to fix the undefined index in post when using
PHP. You can replace the value of the "action"
attribute with any of the PHP code in
this article.
- DelftStack.com
-->
<form method="post" action="0-reproduce-the-error.php">
<div class="form-row">
<label id="first_name">First name</label>
<input name="first_name" type="text" required>
</div>
<div class="form-row">
<label id="last_name">Last name</label>
<input type="text" name="last_name" required>
</div>
<div class="form-row">
<input type="submit" name="submit_bio_data" value="Submit">
</div>
</form>
</main>
</body>
</html>
代码 - 0-reproduce-the-error.php:
<?php
// The purpose of this script is to reproduce
// the undefined index or undefined array
// key error messages. Also, it requires
// that the $_POST array does not contain
// the first_name and last_name indexes.
// DO NOT USE THIS CODE ON PRODUCTION SERVERS.
$first_name = $_POST['first_name'];
$last_name = $_POST['last_name'];
if ($first_name && $last_name) {
echo "Your first name is " . htmlspecialchars($first_name);
echo "Your last name is " . htmlspecialchars($last_name);
}
?>
现在,在 Web 浏览器中打开 HTML 表单。然后在输入字段中输入空字符串并点击提交按钮。
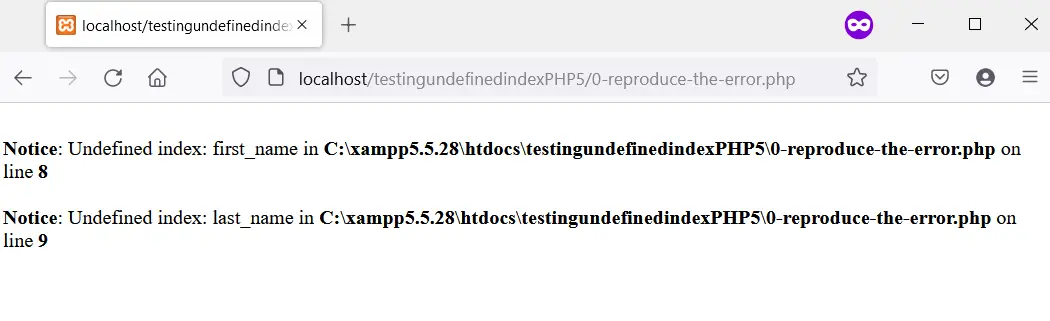
在 PHP 5 中,你将获得如下图所示的输出。图片显示 undefined index 是 PHP 5 中的 Notice。
输出:

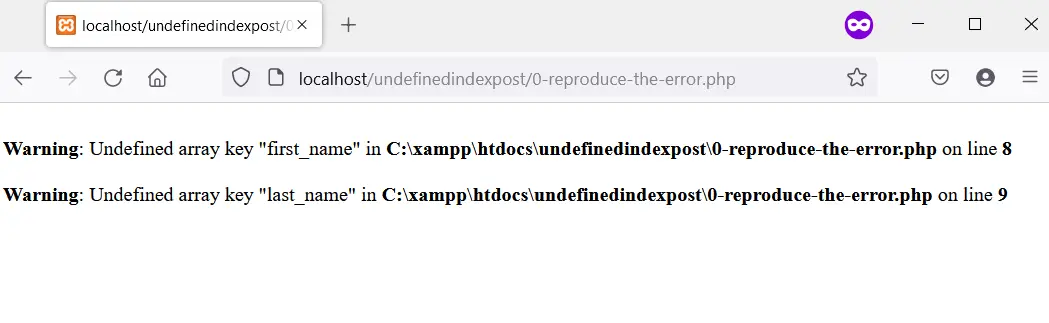
如果你使用 PHP 8,未定义索引变成未定义数组键。此外,与 PHP 5 不同,undefined array key 是 PHP 8 中的 Warning。
输出:

接下来是向你展示解决问题的不同方法。
使用 isset() 检查 $_POST 的内容
使用 isset(),你可以在使用其任何内容之前检查 $_POST。首先,设置一个 if...else 语句,在其条件检查中使用 isset()。
if 块中的代码应该只在 isset() 返回 true 时执行。通过这样做,你将防止出现未定义索引错误。
在下面的代码中,我们正在检查 HTML 表单的名称属性是否存在于 $_POST 中。此外,我们确保用户没有输入空字符串。
如果检查返回 true,我们打印用户提供的数据。在你的工作目录中将 PHP 代码保存为 1-fix-with-isset.php 并将其与 HTML 表单链接。
代码 - 1-fix-with-isset.php:
<?php
// It's customary to check that the user clicked
// the submit button.
if (isset($_POST['submit_bio_data']) && !empty($_POST)) {
// In the following "if" statement, we check for
// the following:
// 1. The existence of the first_name last_name
// in $_POST.
// 2. Prevent the user from supplying an empty
// string.
if (isset($_POST['first_name'], $_POST['last_name'])
&& !empty(trim($_POST['first_name']))
&& !empty(trim($_POST['last_name'])))
{
echo "Your first name is " . htmlspecialchars($_POST['first_name']);
echo "Your last name is " . htmlspecialchars($_POST['last_name']);
} else {
// If the user sees the following message, that
// means either first_name or last_name is not
// in the $_POST array.
echo "Please fill all the form fields";
}
} else {
echo "An unexpected error occurred. Please, try again.";
}
?>
输出(当用户提供空值时):

使用 array_key_exists() 搜索 $_POST 中的键
顾名思义,array_key_exists() 将在 $_POST 中搜索一个键。在我们的例子中,这些键是 HTML 表单输入的名称属性。
如果 array_key_exists() 在 $_POST 中找到名称属性,我们将只处理该表单。为了安全起见,我们使用 empty() 函数来确保用户输入了一些数据。
你将在以下代码中找到所有这些。要测试代码,请将其保存为工作目录中的 2-fix-with-array-key-exists.php,并通过更新 action 属性的值将其与 HTML 表单链接。
现在,执行以下步骤。
- 在代码编辑器中打开 HTML 文件。
- 将
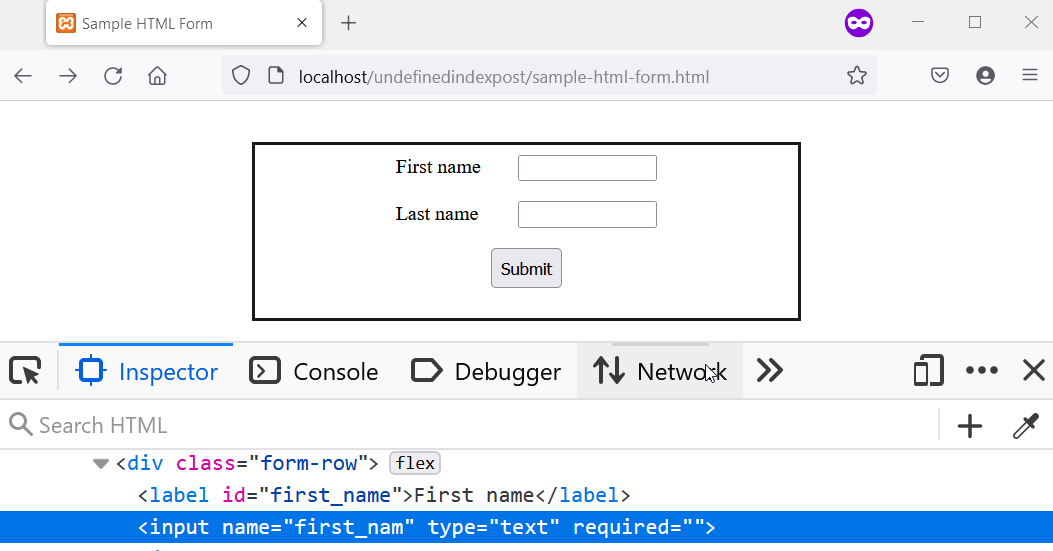
First name输入的name属性更新为first_nam(我们删除了最后的e)。 - 切换到你的 Web 浏览器并填写名字和姓氏。
当你用正确的数据填写表格时会发生错误。那是因为 first_nam 和 first_name 之间存在不匹配。
PHP 脚本期望后者,但它得到了前者。如果没有错误检查,你将获得未定义索引或未定义数组键。
代码 - 2-fix-with-array-key-exists.php:
<?php
// Ensure the user clicked the submit button.
if (isset($_POST['submit_bio_data']) && !empty($_POST)) {
// Use array_key_exists to check for the
// first_name and last_name fields. At the
// same time, prevent the user from supplying
// an empty string. You can also implement other
// validation checks depending on your use case.
if (array_key_exists('first_name', $_POST) && array_key_exists('last_name', $_POST)
&& !empty(trim($_POST['first_name']))
&& !empty(trim($_POST['last_name']))
)
{
echo "Your first name is " . htmlspecialchars($_POST['first_name']) . "<br />";
echo "Your last name is " . htmlspecialchars($_POST['last_name']);
} else {
echo "Please fill all the form fields";
}
} else {
echo "An unexpected error occurred. Please, try again.";
}
?>
输出(注意 DevTools 中突出显示的部分):

使用 in_array 检查值是否存在于 $_POST
PHP in_array() 函数可以搜索 $_POST 以获得特定值。知道了这一点,我们可以用它来确认用户是否填写了 HTML 表单。
与 empty() 函数一起,我们可以确保用户没有提供空字符串。搜索和空位检查都可以防止未定义索引或未定义数组键。
在下面详述的示例中,我们使用 in_array 和 empty() 来防止 undefined index 错误。将 PHP 代码保存为 3-fix-with-in-array.php,然后将 HTML 的 action 属性设置为 PHP 文件的名称。
打开 HTML 表单,填写 Last name 字段,并将 First name 留空。提交表单,你将收到自定义错误消息,因为 in_array 未在 $_POST 中找到名字。
代码 - 3-fix-with-in-array.php:
<?php
// Ensure the user clicked the submit button.
if (isset($_POST['submit_bio_data']) && !empty($_POST)) {
// Use in_array to check for the first and last
// name fields. Also, check for empty submissions
// by the user. We advise that you implement other
// checks to suit your use case.
if (in_array('first_name', $_POST) && in_array('last_name', $_POST)
&& !empty(trim($_POST['first_name']))
&& !empty(trim($_POST['last_name']))
)
{
echo "Your first name is " . htmlspecialchars($_POST['first_name']) . "<br />";
echo "Your last name is " . htmlspecialchars($_POST['last_name']);
} else {
echo "Please fill all the form fields";
}
} else {
echo "An unexpected error occurred. Please, try again.";
}
?>
输出:

使用空合并运算符 (??)
空合并运算符 (??) 将返回其左侧的操作数(如果存在)。否则,它将返回右侧的操作数。
有了这些知识,我们可以将输入值传递给 Null 合并运算符。结果,如果该值存在,则运算符将其返回; 否则,我们会让它返回另一个值。
在下面的代码中,我们将检查 Null 合并运算符是否返回了这个其他值。如果是,则表示其中一个表单输入不在 $_POST 中。
有了这个,我们可以显示除未定义索引或未定义数组键之外的自定义错误消息。将代码保存为 4-fix-with-null-coalescing-operator.php 并将其与你的 HTML 表单链接。
然后,打开你的网络浏览器并使用正确的数据填写表格。提交表单时不会收到任何错误消息。
代码 - 4-fix-with-null-coalescing-operator.php:
<?php
// It's customary to check that the user clicked
// the submit button.
if (isset($_POST['submit_bio_data']) && !empty($_POST)) {
// This works in PHP 7 and above. It's called
// the null coalescing operator. It'll return
// the value on the left if it exists or the
// value on the right if it does not. While
// By doing this, we ensure the user does not
// enter empty strings. What's more, you can
// implement other checks for your use case.
$first_name = !empty(trim($_POST['first_name'])) ?? 'Missing';
$last_name = !empty(trim($_POST['last_name'])) ?? 'Missing';
// if the null coalescing operator returns
// the string "Missing" for first_name
// or last_name, that means they are not valid
// indexes of the $_POST array.
if ($first_name && $last_name !== 'Missing') {
echo "Your first name is " . htmlspecialchars($_POST['first_name']) . "<br />";
echo "Your last name is " . htmlspecialchars($_POST['last_name']);
} else {
// If the user sees the following message, that
// means either first_name or last_name is not
// in the $_POST array.
echo "Please fill all the form fields";
}
} else {
echo "An unexpected error occurred. Please, try again.";
}
?>
输出:

Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn