在 PHP 变量中存储 Div Id 并将其传递给 JavaScript
John Wachira
2023年1月30日
2022年5月13日

本教程将介绍如何将 div id 存储在 PHP 变量中并将其传递给 JavaScript 代码。
我们将回答以下问题。
- 什么是
div id? - 如何将
div id存储在 PHP 变量中? - 如何将变量传递给 JavaScript 代码?
让我们直接跳进去。
HTML 中的 div id 是什么
div id 是 HTML 的一部分。我们使用它来识别唯一的 HTML 元素并应用 CSS 或 JavaScript 来设置元素的样式。
例子:

将 div id 存储在 PHP 变量中
可以将 div id 存储在 PHP 变量中,如下所示。
<?php
$divId = "Delft Stack Tutorials"
?>
<div id="<?php echo $divId;?>">
在上面的代码中,我们的 HTML 元素是 Delft Stack Tutorials,这也是我们的 div id。我们使用变量 $divId 来存储我们的 div id。
输出:
<div id="Delft Stack Tutorials">
将 PHP 变量传递给 JavaScript 代码
下面,我们将变量 $divId 传递给 JavaScript 代码。
<!DOCTYPE html>
<html>
<head>
<title>
Storing div id in a PHP variable
</title>
</head>
<body style="text-align:center;">
<h1 style="color:blue;">DelftStack</h1>
<h2 style="color:black">
Storing div id in a PHP variable
</h2>
<head>
<style>
.custmDiv {
border: 5px outset red;
background-color: lightblue;
text-align: center;
}
</style>
</head>
<?php
$divId = "Delft Stack Tutorials"
?>
<div class="custmDiv"
<div id="text/javascript">
<h3> <?php echo"$divId";?> <h3>
</div>
</body>
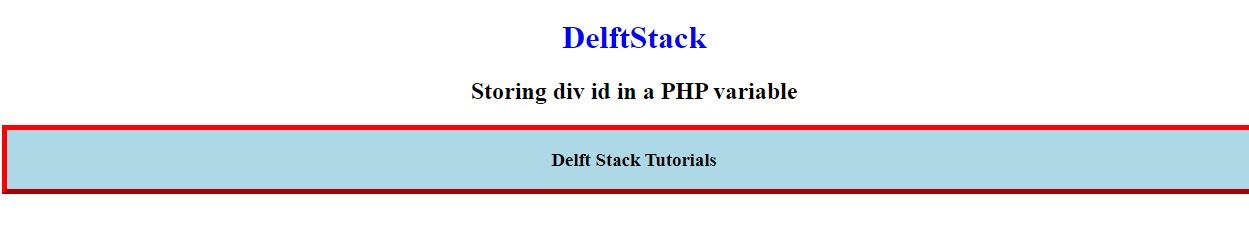
输出:

我们在上面的代码中创建了一个 HTML 页面,并将变量 $divId 作为我们的 div id 传递。
Author: John Wachira
John is a Git and PowerShell geek. He uses his expertise in the version control system to help businesses manage their source code. According to him, Shell scripting is the number one choice for automating the management of systems.
LinkedIn