CSS 文件中的 PHP 脚本

在 PHP 文件中使用 CSS 可以实现可重用性,因为我们可以在 PHP 变量中预定义样式,然后在 PHP 文件的任何位置使用它们。我们可以这样做:
在 PHP 文件中使用 CSS
在 CSS 文件中使用 PHP 脚本的方法有很多。我们使用以下方法,因为它简单且最受欢迎。
首先,创建两个单独的文件:
index.php:我们正在使用header()函数,它是 PHP 中的内置函数。示例:header('content-type:text/css; charset:UTF-8;');在index.php中。然后,我们使用.class和#id在此文件中使用 CSS 样式。style.php:该文件包含我们使用链接的标记HTML:<link rel="stylesheet" type="text/css" href="style.php">。它是一个 HTML 元素,用于链接标记中的元属性。
index.php:
<!DOCTYPE html>
<html>
<head>
<title>How to Use CSS in PHP </title>
<link rel="stylesheet" type="text/css" href="style.php">
</head>
<body>
<div id="democss">
</div>
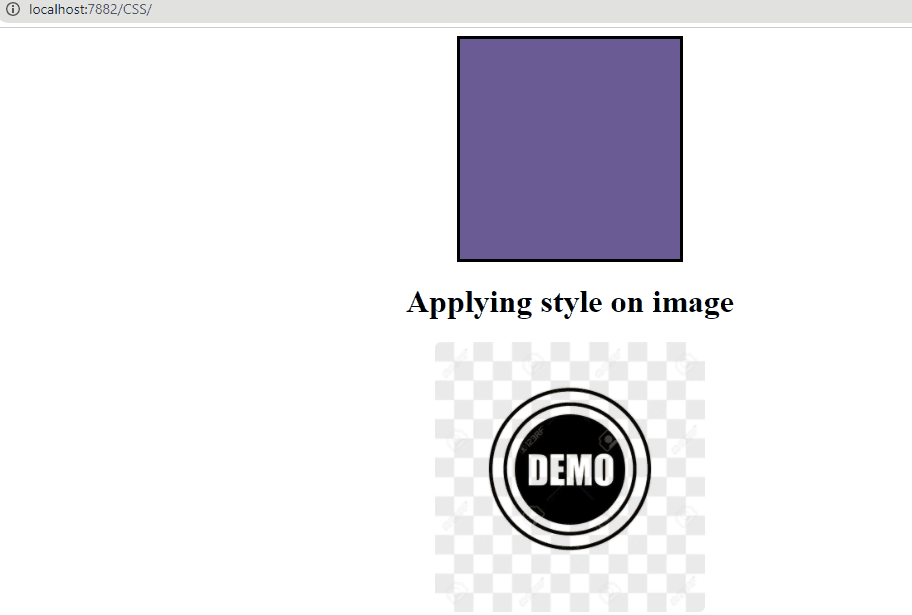
<h1 align="center">Applying style on image</h1>
<img src="image.png" alt="demo" class="image">
</body>
</html>
我们使用 HTML <link> 元素的简单 href 属性将我们的 style.php 文件包含在标题中。
style.php:
<?php
//define header function
header('content-type:text/css; charset:UTF-8;');
//you can style PHP variable for reuse
$txt_color = "black";
$bg_color = "#6B5B95";
$alignment = "center";
$width = "200px";
$height = "200px";
?>
PHP 文件中的 CSS 代码:
#democss{
width: <?php echo $width; ?>;
height: <?php echo $height; ?>;
background-color: <?php echo $bg_color; ?>;
margin: auto;
border: 3px solid black;
padding: 10px;
}
.image{
display: block;
margin-left: auto;
margin-right: auto;
width: 20%;
border-radius: 6px;
}
输出:

当我们加载 index.php 文件时,它可以使用我们的方法应用 style.php 文件中的样式。
在 PHP 中使用 Header() 函数定义 CSS 属性
header() 函数用于在 PHP 文件中定义 CSS 属性。我们已经展示了一些可以在样式表的任何地方使用的变量。
例如,如果你想改变任何 HTML 元素的背景颜色,你只需要在 HTML 标签后回显 $bg_color。
这是在 PHP 中操作 CSS 的唯一方法,它取决于你在 PHP 中应用任何 CSS 的要求。
你还可以使用 base_url()、PHP require() 和其他导入文件函数来执行类似的任务。
Sarwan Soomro is a freelance software engineer and an expert technical writer who loves writing and coding. He has 5 years of web development and 3 years of professional writing experience, and an MSs in computer science. In addition, he has numerous professional qualifications in the cloud, database, desktop, and online technologies. And has developed multi-technology programming guides for beginners and published many tech articles.
LinkedIn