Node JS 中的 module.exports

在 Node js 中,module.export 在服务器端公开模块,并按照 CommonJS 格式提供。
Node js 模块可以被称为包含 javascript 对象和函数的预构建代码包,并且可以被外部应用程序使用。
在 Node JS 中使用模块
模块是编写程序的重要组成部分,因为它们通过允许我们重用代码、调试、易于理解和管理复杂的应用程序,使我们作为开发人员的生活变得轻松。
Node js 中有三种类型的模块;那些本质上随 Node js 安装而来的模块被称为 Core 模块。这些模块很容易在我们的程序中使用,因为我们只需要访问它们的功能。
一个典型的例子是 HTTP 模块。
const http = require('http');
在 Node JS 中使用第三方模块
我们也有第三方模块,在我们的程序中使用它们之前需要安装它们。这些模块通常使用 npm 包安装。
此类模块的典型示例是 express 包。安装后,这些包将作为依赖项添加到 package.json 文件下。
然后我们可以使用 require 关键字将它们导入我们的程序。
npm install express
const express = require('express');
在 Node JS 中使用本地模块
最后,我们还有 local 模块。顾名思义,这些是我们自己创建的用于执行各种操作的模块。
与前两种类型的模块不同,这些模块需要我们首先导出它们以使其可用,然后将它们导入到我们打算实现它们的程序中。
服务器端有两个广泛使用的导出和导入模块,尤其是 Node js。这些是 CommonJS 和 ESM 格式。
CommonJS 格式允许我们在不同的 Node js 文件中的独特上下文中创建模块。
符合这种格式的模块可以称为 CommonJs 模块,在这种格式下,我们使用 module.exports 对象来公开一个模块,并使用默认的 require 关键字将它们导入程序。
另一方面,ESM 格式使用 export 关键字来 export 模块,并使用 import 关键字根据 ES6 语法导入它们。
在 Node JS 中使用 module.experts
使用 module.exports,我们可以导出 literals、functions、classes 和 objects。keyword 模块代表 current 模块,而关键字 export 将任何对象公开为一个模块。
我们可以通过简单地将它们分配给 module.exports 来将它们作为模块导出。这是因为导出本身就是一个对象,因此分配给它的任何文字都将作为模块导出。
在下面的示例中,我们创建了一个 Node js 应用程序,我们的主文件是 index.js 和 description.js 包含我们要导出为模块的文字。
使用包含文字的 description.js。
let tesla = 'Largest electric car manufacturer';
module.exports = tesla;
使用 index.js 作为我们的主文件。
var desc_tesla = require('./description.js');
console.log(desc_tesla);
输出:
Largest electric car manufacturer
在上面的 Node 应用程序中,我们导出了一个 String literal 并通过指定 description.js 所在的根目录的路径将其导入 index.js。
我们也可以将函数导出为模块,只需创建一个函数,就像我们通常在 javascript 中所做的那样,然后将函数的名称分配给 module.exports。
现在模块系统知道我们想要将该函数作为模块公开,我们可以通过在 index.js 文件中简单地要求它来访问它,如下所示。
使用包含文字的 description.js。
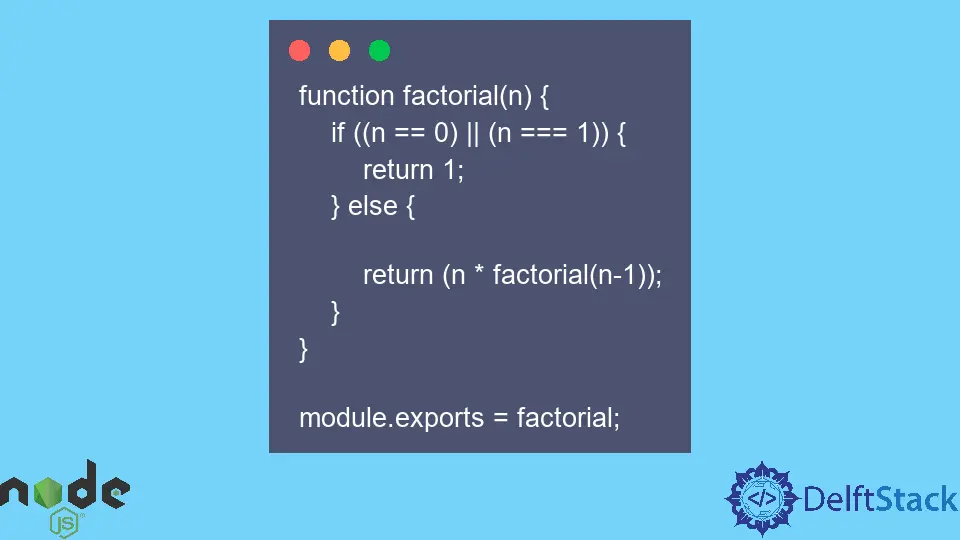
function factorial(n) {
if ((n == 0) || (n === 1)) {
return 1;
} else {
return (n * factorial(n - 1));
}
}
module.exports = factorial;
使用 index.js 作为我们的主文件。
var factorial = require('./description.js');
console.log(factorial(7));
输出:
5040
同样,我们可以将对象导出为模块。对象是具有属性和类型的独立实体。
我们可以将对象分配给 module.exports 或将对象名称分配给 module.exports。一旦我们暴露了对象,我们就可以使用下面的 require() 方法在我们想要的位置访问它。
使用包含文字的 description.js。
const car = {
make: 'Tesla',
model: 'S plaid',
top_speed: '200mph',
year: 2019
}
module.exports = car;
使用 index.js 作为我们的主文件。
var car = require('./description.js');
console.log(car.make);
console.log(car.model);
console.log(car.top_speed);
输出:
Tesla
S plaid
200mph
一旦我们将对象导入 index.js,我们就可以使用点符号访问对象的属性。
在上面的示例中,我们一直在使用 ./description.js 导入模块,其中 ./ 指定 description.js 位于根文件夹中。
但是,情况可能并非总是如此;在某些情况下,模块可能位于不同的文件夹中。我们需要指定导入此类模块的绝对位置,这些模块以 ./ 开头,指向根文件夹。
Isaac Tony is a professional software developer and technical writer fascinated by Tech and productivity. He helps large technical organizations communicate their message clearly through writing.
LinkedIn