在 MochaJS 中 done 回调
Muhammad Muzammil Hussain
2024年2月15日

在 NodeJS 中,代码是异步运行的。MochaJS 是 nodeJS 的测试框架。
由于这种性质,它可以同步和异步执行。我们在 NodeJS 中异步运行代码并在 MochaJS 中进行测试。
然后我们的代码被称为异步,因为控制传递给调用或主文件。done() 回调意味着我们的工作已经完成。
我们将执行控制权交给文件(通常是 NodeJS 文件)。
在 MochaJS 中使用 Done() 回调
const expect = require('chai').expect
const axios = require('axios')
describe('Async suit 1', () => {
it('Async calling done base way',(done)=>{
axios.get('https://reqres.in/api/users/2').then(res=>{
expect(res.data.data.email).to.be.equal('janet.weaver@reqres.in')
done()
}).catch(err=>{
done(err)
})
});
})
在上面的例子中,我们编写了一个 MochaJS 代码来测试我们的 API's 输出。最初,我们从 chaiJS 导入 expect 包。
我们必须导入它,因为我们的输出与我们的 API 相等。然后我们导入 axios 包,它是一个 HTTP 客户端。
在 describe 函数中,我们将构建我们的测试/测试,因为 it 不能直接告诉 I am a test case,所以我们将使用 describe() 我们将第一个参数作为名称传递功能或功能测试套装。
在第二个参数中,我们传递一个匿名函数,在该函数中我们传递一个测试或一组测试。
对于 it 回调,我们将给出两个参数,第一个是 test name,第二个是使用任何参数名称(如 abc 或 any)的函数调用,但通常使用 done。
我们将在匿名函数中使用 axiosJS 并调用它的 get 方法。在 get() 方法中,我们将传递参数,即 url。
然后调用 then() 方法从 API 获取 response。在其中,我们将提取数据,即我们的电子邮件,它与我们给定的电子邮件相同,在此结束时,然后运行。
我们将调用 done() 回调并告诉我们的系统我们的工作已经完成。在它下面,我们将检查是否发生任何错误,然后我们将打印它。
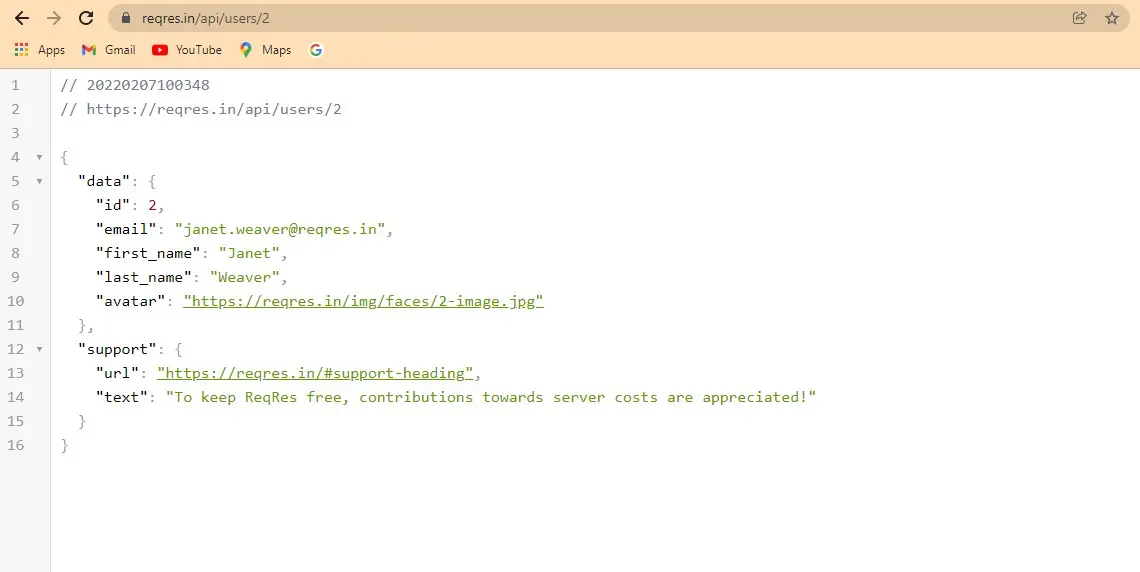
输出:

在 MochaJS 中使用 Done() 回调通过测试用例代码
const expect = require('chai').expect
const axios = require('axios')
describe('Async suit 1', () => {
it('Async calling done base way',(done)=>{
axios.get('https://reqres.in/api/users/2').then(res=>{
expect(res.data.data.email).to.be.equal('janet.weaver@reqres.in')
done()
}).catch(err=>{
done(err)
})
});
})
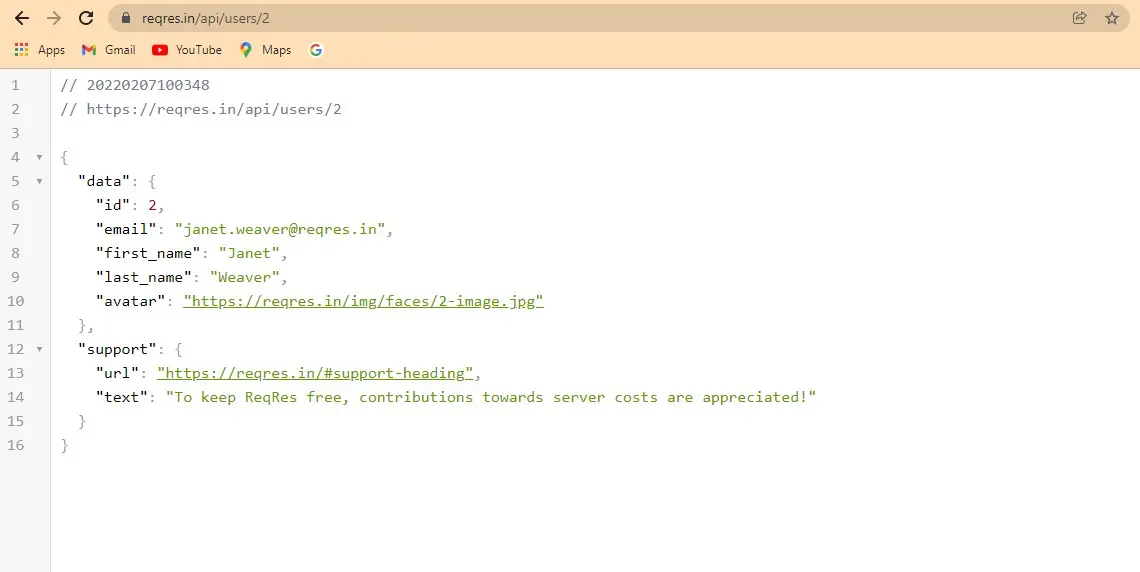
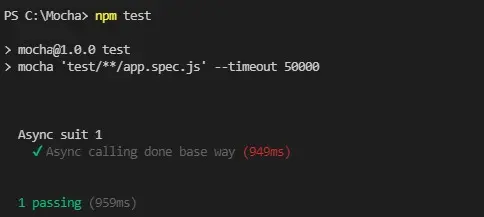
输出:

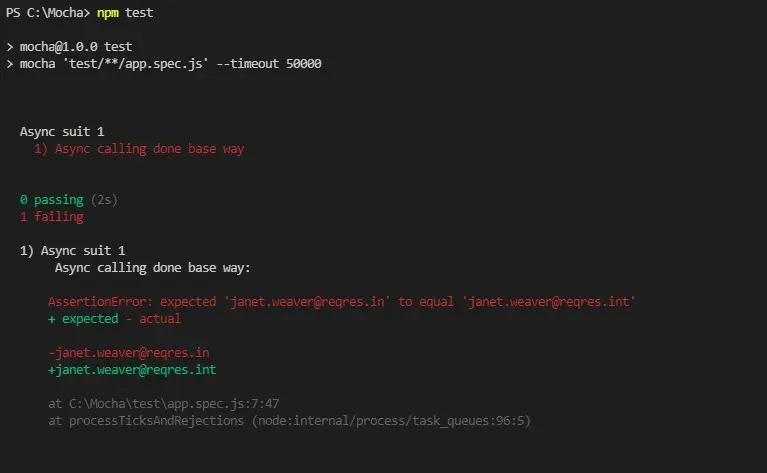
在 MochaJS 中使用 Done() 回调的失败测试案例代码
const expect = require('chai').expect
const axios = require('axios')
describe('Async suit 1', () => {
it('Async calling done base way',(done)=>{
axios.get('https://reqres.in/api/users/2').then(res=>{
expect(res.data.data.email).to.be.equal('janet.weaver@reqres.int')
done()
}).catch(err=>{
done(err)
})
});
})
输出: