在 Kotlin 中使用 setOnClickListener
- 在 Kotlin 中创建一个新项目并添加一个按钮
-
在 Kotlin 中使用没有回调的
setOnClickListener() -
在 Kotlin 中将
setOnCliclListener()与回调一起使用 -
在 Kotlin 中将
setOnClickListener()与 Lambda 表达式一起使用 -
在 Kotlin 的
MainActivity类上使用View.OnClickListener接口

setOnClickListener() 方法是一个事件监听器,这意味着它只会在按钮点击等事件发生时被调用。setOnClickListener() 是 View 类的一个方法,可以与任何继承自它的类一起使用。
在本教程中,我们将使用 Button 来测试实际的方法。Button 类继承了 TextView 类的方法,该类也继承了 View 基类的方法。
在 Kotlin 中创建一个新项目并添加一个按钮
转到你的开发环境并创建一个带有空活动的新 android 项目。确保 Kotlin 是此应用程序的选定语言。
要创建一个 Button 组件,请转到 Layout 文件夹下的 activity_main.xml 文件并将以下 XML 代码粘贴到 ConstraintLayout 中。
<Button
android:text="Click me"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/click_me_btn"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"/>
在 Kotlin 中使用没有回调的 setOnClickListener()
转到 Kotlin 的 MainActivity 类并将以下代码粘贴到 onCreate() 方法中 setContentView() 方法之后。
val clickMeBtn: Button = findViewById(R.id.click_me_btn)
clickMeBtn.setOnClickListener {
val toast = Toast
.makeText(applicationContext,
"You have clicked me",
Toast.LENGTH_SHORT).show()
}
findViewById() 方法帮助我们使用该组件唯一的 id 检索我们在布局上创建的按钮。此方法可以检索从 View 类继承的任何组件,因为它是一个通用方法。
setOnClickListener() 方法使用回调作为参数,但我们直接在此方法中添加要执行的操作,而不向其传递任何回调。
这可以通过添加到幕后方法中的 @Nullable 注释来实现。注释指示参数可以是可选的或空的。
请注意,当我们使用 setOnClickListener() 方法时,如果按钮不可点击,它首先将按钮设置为可点击。
我们使用 Toast 类的 makeText() 静态方法创建了一个文本,此消息将在屏幕上显示一小段时间,然后消失。
运行应用程序
按位于 IDE 工具栏右上角的运行图标来执行应用程序。下图显示了运行按钮的位置。

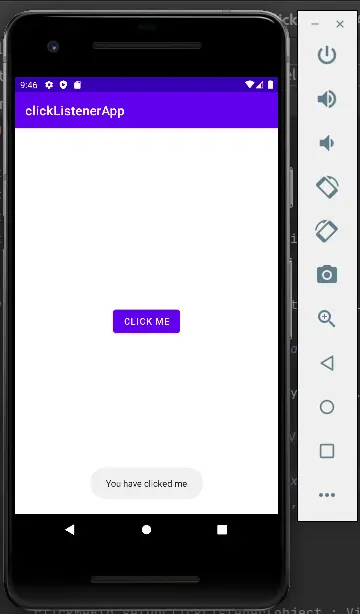
这将运行应用程序、启动虚拟设备并将其安装在虚拟设备上。如果你按下标有 CLICK ME 的按钮,屏幕底部将显示标有 You have clicked me 的消息,如下所示。

在 Kotlin 中将 setOnCliclListener() 与回调一起使用
正如我们在前面的例子中提到的,setOnClickListener() 方法有一个可选参数 View.OnClickListener,它是 onClick() 方法的回调。
转到 MainActivity 类并将以下代码粘贴到 setContentView() 方法下方的 onCreate() 方法中。确保你对前面的示例发表评论。
val clickMeBtn: Button = findViewById(R.id.click_me_btn)
clickMeBtn.setOnClickListener(object : View.OnClickListener{
override fun onClick(view: View?) {
val toast = Toast
.makeText(applicationContext,
"You have clicked me",
Toast.LENGTH_SHORT).show()
}
})
在上面的示例中,我们已将 View.OnClickLictener 回调传递给该方法并覆盖 onClick() 方法。
onClick() 方法有一个 View 类型的参数,表示单击的视图。你可以使用 onClick() 中的视图来执行任何方法,例如更改背景颜色。
在这个例子中,我们显示了一个 Toast 消息,就像我们在前面的例子中所做的一样。使用与我们运行和测试应用程序相同的步骤,你将获得相同的结果。
在 Kotlin 中将 setOnClickListener() 与 Lambda 表达式一起使用
这个例子类似于我们上面介绍的例子,但我们将其转换为 lambda 表达式,而不是覆盖回调的 onClick() 方法。
转到 MainActivity 类并将以下代码粘贴到 setContentView() 方法之后的 onCreate() 方法中。确保你对前面的示例发表评论。
val clickMeBtn: Button = findViewById(R.id.click_me_btn)
clickMeBtn.setOnClickListener(View.OnClickListener { view ->
Toast.makeText(applicationContext,
"You have clicked me",
Toast.LENGTH_SHORT).show()
})
因为我们可以访问被点击的 view,所以我们可以执行任何方法,但是在这个例子中我们只显示一个 Toast 消息。
使用我们用于执行和测试第一个示例的相同步骤,你将在屏幕上看到一条 Toast 消息,正如我们在其他示例中看到的那样。
在 Kotlin 的 MainActivity 类上使用 View.OnClickListener 接口
View.OnClickListener 回调是一个接口,我们可以在 MainActivity 类上实现这个接口,如下图。
class MainActivity : AppCompatActivity(), View.OnClickListener {
}
一旦我们实现了接口,我们必须在这个类中实现 onClick() 方法。将以下代码复制并粘贴到 MainActivity 类中。
override fun onClick(view: View?){
when(view?.id){
R.id.click_me_btn -> {
Toast.makeText(applicationContext,
"You have clicked me",
Toast.LENGTH_SHORT).show()
}
}
}
onClick() 方法为我们提供了对单击视图的访问,但由于我们不是通过 id 检索组件,因此我们必须使用与 switch 语句相同的 when 语句来识别被点击的组件。
如果 id 与 click_me_btn 的 id 匹配,则执行箭头函数内部的功能。在此示例中,我们仅在屏幕上显示 Toast 消息。
使用我们用于运行和测试前面示例的相同步骤。此示例显示与预期相同的结果。
David is a back end developer with a major in computer science. He loves to solve problems using technology, learning new things, and making new friends. David is currently a technical writer who enjoys making hard concepts easier for other developers to understand and his work has been published on multiple sites.
LinkedIn GitHub