jQuery 修剪

jQuery 是最流行的 JavaScript 库之一,其座右铭是少写,多做。简而言之,jQuery 确保用更少的行来编写长行的 JavaScript 代码。
jQuery 的 $.trim(str) 函数会删除所有无意义的空格、中断、制表符等。如果我们想比较 JavaScript 中的类似方法,我们使用 String.trim() 方法。
但是它们的工作原理存在一些显着差异,我们将在示例集中发现这些差异。让我们跳进去!
在 jQuery 中使用 $.trim(str) 修剪字符串
通常,$.trim(str) 函数被广泛用于开发案例和其他编码约定。但是当 JavaScript 方法 .trim() 被引入时,jQuery 函数失去了执行修剪任务的唯一目的。
两者的工作方式相似,在这种情况下,JavaScript 提供了更高的准确性。
在 jQuery 版本 3.5.0 中,trim 函数已被弃用,而 JavaScript str.trim() 方法被鼓励使用。在我们的示例中,我们将有一个带有两个段落标签的 HTML 正文。
一个将采用修剪后的值,另一个将采用原始消息。
众所周知,HTML 默认情况下适用于任何段落前后的未定义空格。因此,如果 $.trim(str) 函数执行其工作,它可能无法识别。
我们将计算字符串前后的长度,并将它们与我们传递的消息一起添加。让我们跳到代码。
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<p id="text"></p>
<p id = "val"></p>
<script>
var str = "\n jQuery trimming \n\n";
$( "#text" ).html("Trimmed: " + $.trim(str) + $.trim(str).length);
$( "#val" ).html("Original: " + str + str.length);
</script>
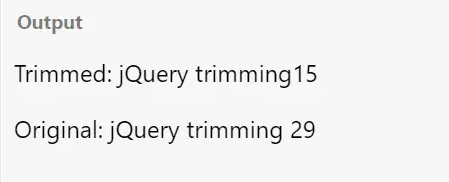
输出:

我们在这里看到修剪后的消息在排除额外空格后的长度为 15。但是如果你注意到字符串的原始打印,长度计数和字符串之间存在一定的差距。
这定义了一些间距问题,但没有明确描述有多少空格,以及存在换行符。
但先后计算了原始消息的长度;我们知道,最初,在字符串开始之前有 3 个间隙和 1 个换行符。此外,在字符串的后部,有 2 个换行符和 8 个空格。
而原始消息只有 15 个有效字符,而 HTML 正文无法显示无意义的空白。
使用 JavaScript String.trim() 方法修剪字符串
对于 JavaScript,str.trim() 方法响应类似的输出模式。在示例中,我们将获取一个字符串并执行该方法。
此外,我们将看看 JavaScript 方法和 jQuery 函数是否类似地推断。让我们检查一下代码行。
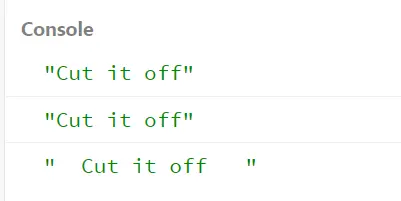
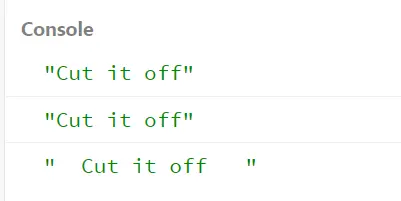
var str = ' Cut it off ';
console.log($.trim(str));
console.log(str.trim());
console.log(str);
输出:

根据考试,如果我们想区分 JavaScript 方法和 jQuery 约定,那么我们可以说 JavaScript 方法工作在 str 上,而 jQuery 函数采用 str。
str.trim() 方法不接受任何参数,而 $.trim(str) 将 str 作为参数。
此外,JavaScript 方法中未定义的变量将显示错误,而 jQuery 函数将预览空字符串而不会弹出任何错误。因此,我们可以说 JavaScript 方法以定义的方式执行。
