jQuery 触发点击

今天的文章将介绍 jQuery 的触发器点击事件。
在 jQuery 中触发点击事件
jQuery 提供了一个 trigger 方法,该方法运行任何附加到指定事件类型的匹配项的处理程序和行为。
语法:
.trigger(eventType[, extraParameters])
eventType是一个包含 JavaScript 事件类型的字符串,例如点击或提交。extraParameters是传递给事件处理程序的附加参数。
与 .on() 或其快捷技术之一相关的任何事件处理程序都会在相应事件发生时沉淀。但是,可以使用 .trigger() 方法手动触发它们。
对 .trigger() 的调用以相同的顺序执行处理程序,如果事件肯定是通过用户触发的。
从 jQuery 1.3 开始,.trigger() 事件出现在 DOM 树中;事件处理程序可以通过从处理程序返回 false 或对超出事件的事件对象调用 .stopPropagation() 方法来防止冒泡。尽管 .trigger() 使用合成的事件对象来模拟整个事件激活,但它现在并不能完美地复制肯定会发生的事件。
事件对象不断地作为第一个参数传递给事件处理程序。参数数组也可以传递给 .trigger() 调用,并且这些参数可能会随着事件对象正确地被传递给处理程序。
从 jQuery 1.6.2 开始,可以传递单个字符串或数字参数,而无需包含在数组中。
.trigger() 技术可用于包装简单 JavaScript 对象的 jQuery 集合,类似于 Pub/Sub 机制;引发事件时,可以调用对象的任何给定事件处理程序。
让我们通过以下示例来理解它。
<a onclick="doSomething()">Google</a>
<button type="button" id="trigger-btn">Trigger</button>
$('#trigger-btn').click(function() {
console.log('triggering')
$('a').trigger('click');
});
function doSomething() {
alert('Click event is triggered on the link.');
}
在上面的例子中,我们定义了通知用户的 click 函数。你可以通过特定链接传递 href 属性。
让我们举一个例子,另一个元素应该触发这个 click。在这个例子中,我们定义了触发 click 的 trigger 按钮。
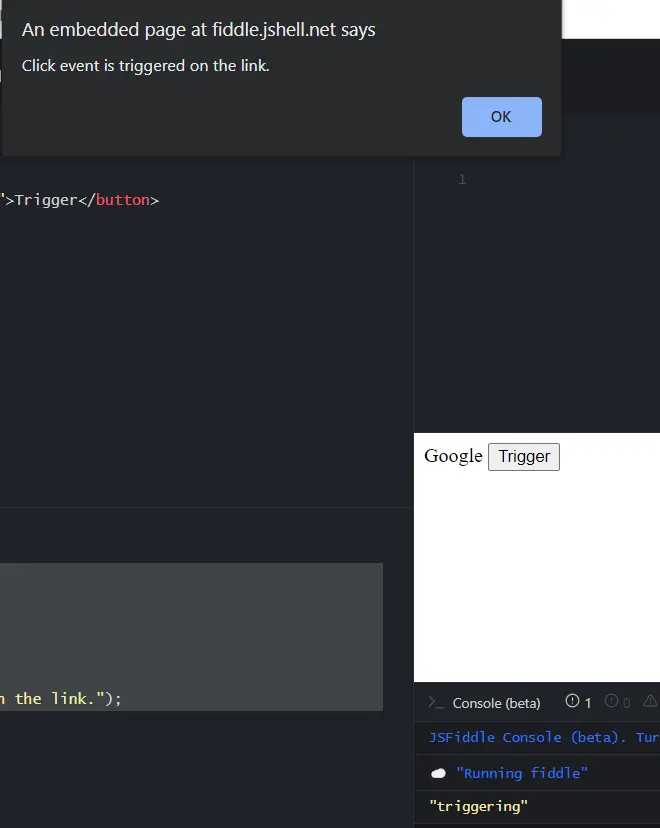
尝试在任何支持 jQuery 的浏览器中运行上述代码片段;它将在下面显示结果。
输出:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn