在 jQuery 中使用标签

在今天的文章中,我们将学习 jQuery 中的标签。
jQuery 中的标签
Tabs 是具有多个区域的单个内容区域,每个区域与列表中的标题相关联。标签通常用于将内容分成多个部分,这些部分可以像手风琴一样被换出以节省空间。
标签有一组选定的标记,应该用于它们正常工作:
标签本身必须在有序或无序列表中。- 每个标签
title必须在列表元素内,并附有带有 href 属性的锚点以进行包装。 - 每个标签面板可以是任何有效元素,但必须具有与关联标签锚点中的哈希匹配的 ID。
每个标签面板的内容可以在网页上定义或通过 Ajax 加载;两者都是根据与标签关联的锚点的 href 自动处理的。使用默认标签在单击时设置为关闭。
但是,可以修改事件以将鼠标悬停在事件选项上。让我们通过以下示例来理解它。
代码 - HTML:
<ul id="tabs">
<li><a id="home">Home</a></li>
<li><a id="about">About</a></li>
</ul>
<div class="container" id="homeC">Home Screen</div>
<div class="container" id="aboutC">About Us</div>
代码 - CSS:
#tabs {
width: 100%;
height:30px;
border-bottom: solid 1px #CCC;
padding-right: 2px;
margin-top: 30px;
}
a {cursor:pointer;}
#tabs li {
float:left;
list-style:none;
border-top:1px solid #ccc;
border-left:1px solid #ccc;
border-right:1px solid #ccc;
margin-right:5px;
border-top-left-radius:3px;
border-top-right-radius:3px;
outline:none;
}
#tabs li a {
font-family:Arial, Helvetica, sans-serif;
font-size: small;
font-weight: bold;
color: #5685bc;;
padding-top: 5px;
padding-left: 7px;
padding-right: 7px;
padding-bottom: 8px;
display:block;
background: #FFF;
border-top-left-radius:3px;
border-top-right-radius:3px;
text-decoration:none;
outline:none;
}
#tabs li a.inactive{
padding-top:5px;
padding-bottom:8px;
padding-left: 8px;
padding-right: 8px;
color:#666666;
background: #EEE;
outline:none;
border-bottom: solid 1px #CCC;
}
#tabs li a:hover, #tabs li a.inactive:hover {
color: #5685bc;
outline:none;
}
.container {
clear:both;
width:100%;
border-left: solid 1px #CCC;
border-right: solid 1px #CCC;
border-bottom: solid 1px #CCC;
text-align:left;
padding-top: 20px;
}
.container h2 { margin-left: 15px; margin-right: 15px; margin-bottom: 10px; color: #5685bc; }
.container p { margin-left: 15px; margin-right: 15px; margin-top: 10px; margin-bottom: 10px; line-height: 1.3; font-size: small; }
.container ul { margin-left: 25px; font-size: small; line-height: 1.4; list-style-type: disc; }
.container li { padding-bottom: 5px; margin-left: 5px;}
代码 - JavaScript:
$(document).ready(function() {
$('#tabs li a:not(:first)').addClass('inactive');
$('.container').hide();
$('.container:first').show();
$('#tabs li a').click(function() {
var t = $(this).attr('id');
if ($(this).hasClass('inactive')) {
$('#tabs li a').addClass('inactive');
$(this).removeClass('inactive');
$('.container').hide();
$('#' + t + 'C').fadeIn('slow');
}
});
});
在上面的例子中,我们定义了带有 ul 标签的标签,它将列出所有标签。默认情况下,标签的内容将使用 hide 方法隐藏,默认情况下,first 标签将可见。
一旦用户单击任何标签,它就会将 .inactive 类应用于所有列表元素,并从选定的列表元素中删除 .inactive 类。这将确保在任何给定时间只有选定的列表元素会被激活。
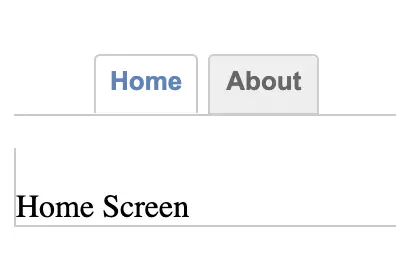
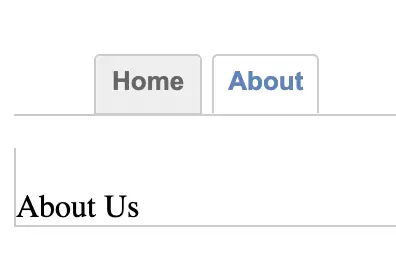
尝试在任何支持 jQuery 的浏览器中运行上面的代码片段,它会显示以下结果。
输出:


Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn