在 jQuery 中滚动到元素的 4 种方法
- 在 jQuery 中滚动到元素的先决条件
- jQuery 滚动到元素 - 在文档窗口中滚动
-
jQuery Animate
ScrollTop- 使用animate方法平滑滚动 -
jQuery
ScrollTop到内部链接 - 平滑滚动 jQuery - jQuery 滚动到容器内的元素
- 要记住的提示
-
jQuery
ScrollTop的两个快速快捷方式

我们展示了滚动到 jQuery 中不同用例的元素的简单解决方案。我们使用 scrollTop() 和 offset() 方法,但我们还演示了一种使用 position() 的新方法。
你将看到如何使用 jQuery 动画平滑滚动。最后,我们演示了两个常用的快捷方式和一些避免错误的提示。
在 jQuery 中滚动到元素的先决条件
scrollTop()offset()position()
首先,让我们看一下在 jQuery 中滚动到元素的方法。
scrollTop()
jQuery scrollTop() 方法允许我们获取和设置任何元素的 scrollTop 属性。scrollTop 属性的值是元素内容当前垂直滚动的像素数。
你可以在此处了解有关 scrollTop 属性的更多信息。
.scrollTop() - 获取当前的 scrollTop 值
我们使用不带任何参数的 scrollTop() 来返回元素当前 scrollTop 值的值。
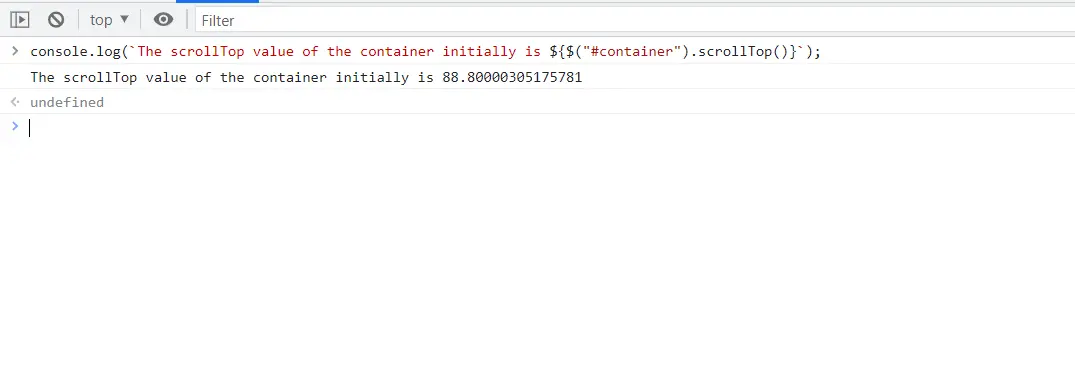
console.log($('#container').scrollTop());


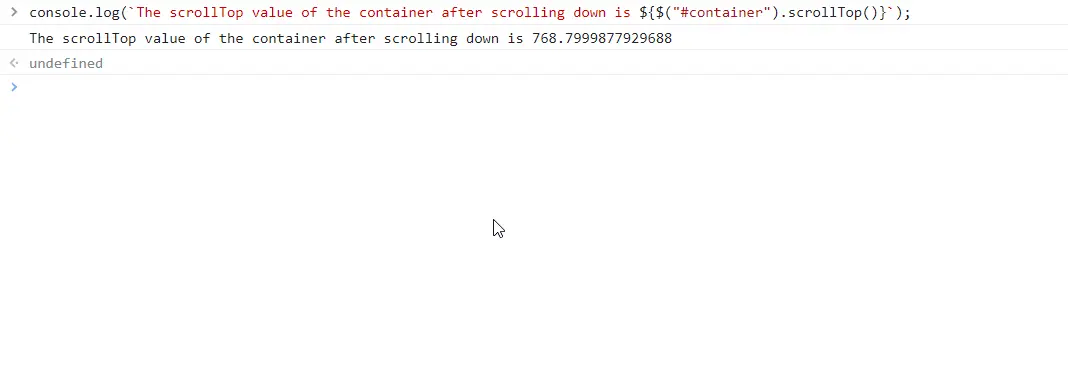
我们在控制台中看到元素的 scrollTop 视图的值。现在让我们将元素滚动到不同的位置并再次记录 scrollTop 属性的值。


在这里,我们看到控制台记录了一个不同的值。这个 get 表单中的 jQuery scrollTop() 方法是实现滚动效果的关键。
.scrollTop(val) - 设置新的 scrollTop 值
我们可以在 set 表单中的 jQuery scrollTop() 方法中传递我们想要(垂直)滚动到的值。
$('document.documentElement').scrollTop(0);
这会将主文档滚动到顶部,因为我们传递了值 0。我们将再次将此视为有用的捷径。
我们将一些键值传递给 scrollTop() 的 set 形式,以实现我们的 jQuery 滚动到元素行为。
你可以这里详细了解 jQuery scrollTop() 函数。
offset() - 查找元素的位置以帮助在 jQuery 中实现平滑滚动
jQuery offset() 方法让我们确定文档中任何元素的当前位置。这个方法返回两个属性,top 和 left;这些是文档边框的像素数(即没有边距)。
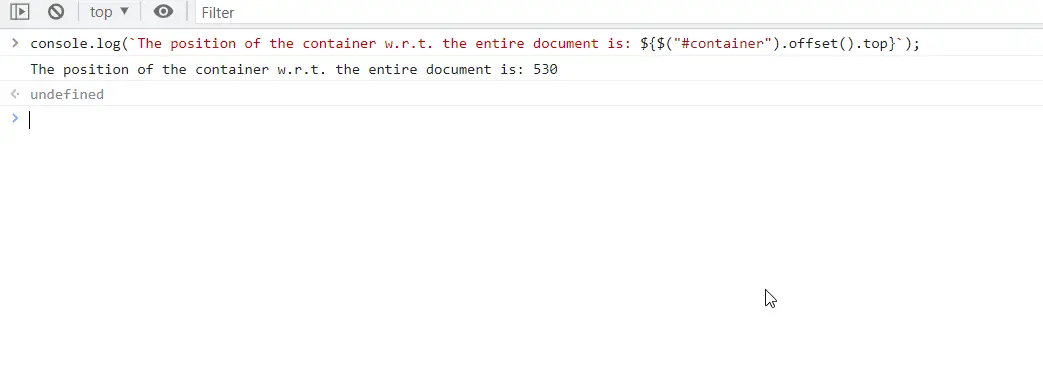
console.log(`The position of the element w.r.t document is : ${
$('#container').offset().top}`);


offset() 方法显示元素相对于文档的顶部位置。
阅读更多关于 jQuery offset() 方法的信息这里。
position() - 在 jQuery 中实现滚动到元素的另一种方法
position() 方法类似于 offset() 方法,但有一点不同——它返回元素相对于其最近父元素的位置。因此,当我们调整元素的相对位置时,例如,在 jQuery 中为 scrolltop 设置动画,position() 方法很有用。
你可以在此链接中获取有关 jQuery position() 方法的详细信息。
position() 返回元素的位置,包括它的边距(这里,它与 offset() 方法不同)。
// displays the position w.r.t. its closest parent
console.log(`This is the position of the element w.r.t. its closest parent:
${$('.filler:first').position().top}`);
// the offset() method displays position relative to the document
console.log(`This is the position of the element w.r.t. the document:
${$('.filler:first').offset().top}`);
了解了基础知识后,让我们滚动到 jQuery 中不同用例的元素。
jQuery 滚动到元素 - 在文档窗口中滚动
$('#clickButton').on('click', function() {
$([
document.documentElement, document.body
]).scrollTop($('#scrollToMe').offset().top);
});
#clickButton是单击以滚动到目标元素的按钮。#scrollToMe是我们想要滚动到的元素。

让我们分解代码:
我们使用 .on 方法将事件处理程序附加到我们的按钮。触发这个处理程序的事件是第一个参数,"click" 事件。
当用户点击按钮时,代码执行 .on 方法的第二个参数中的(匿名)回调函数。
我们首先使用两个选择器参数中的任何一个选择要滚动的整个文档 - document.documentElement,它是根元素,或者在本例中是 html 元素和 document.body 元素。
然后我们在这个元素上以它的 set 形式运行 scrollTop() 方法(见上文)。我们想要 scrolltop 到我们的目标元素 - 具有 #scrollToMe ID 的图像元素。
因此,我们首先使用 offset().top 方法找到从页面顶部到此目标图像元素的像素数 - 请记住,此方法会找到相对于文档的位置。
然后,我们将此值传递给附加到文档根/正文元素的 scrollTop() 方法。因此,整个网页移动到目标图像元素,如上面的视频演示所示。
因此,这种方法很容易实现 jQuery 滚动到元素的行为。
但是,老实说,这个即时滚动到目标元素看起来很无聊。让我们添加更多代码来获得漂亮的平滑滚动 jQuery 效果。
jQuery Animate ScrollTop - 使用 animate 方法平滑滚动
$('#clickButton').on('click', function() {
$([
document.documentElement, document.body
]).animate({scrollTop: $('#scrollToMe').offset().top}, 500)
});

代码与前面的方法类似。我们只在选定的根/主体元素上运行 animate() 方法。
第一个参数是一个对象,它具有我们想要动画化的目标 CSS property:value 对。
在这里,我们只想更改 scrollTop 属性以到达我们的目标图像元素。因此,我们将页面顶部的像素数的值分配给图像。
我们可以通过图像元素上的 .offset().top 方法找到这一点,就像在前面的方法中一样。
jQuery ScrollTop 到内部链接 - 平滑滚动 jQuery
我们还可以使用以下代码为任何内部链接创建一个可重用的 jQuery scrolltop 模块。
$('a[href^="#"]').on('click', function(e) {
e.preventDefault();
let targetHash = this.hash;
let targetEle = $(targetHash);
$([
document.documentElement, document.body
]).animate({scrollTop: targetEle.offset().top}, 500);
})

让我们深入了解这里的代码逻辑。 (请参阅 scrollToInternalLink.html、scrollToInternalLink.js 和 scrollToInternalLink.css 文件。)
首先,我们使用 [href^="#"] jQuery 属性选择器选择 a 标记。我们使用^ 符号,所以 jQuery 只选择那些具有以 # 符号开头的 href 属性的 a 标记。
我们使用片段标识符在内部链接到任何元素。这些是对内部链接的引用,我们总是在它们前面加上 # 符号。
因此,我们上面的 jQuery 选择器选择了页面上的内部链接。
你可以在此处阅读有关 HTML 内部链接的更多信息。
然后我们调用 e.preventDefault() 方法来禁用重新加载页面的 a 标记的默认行为。
现在,我们提取目标元素的 hash——这是对目标元素片段标识符的引用。大多数现代 HTML 代码使用我们的目标元素的 id 属性。
我们使用这个哈希来选择我们的目标元素。
其余代码与上面的 jQuery animate to scroll to 代码相同。我们传递 animate() 方法并将 scrollTop 属性设置为目标元素的 offset().top 值。
jQuery 滚动到容器内的元素
有时,我们的目标元素位于可滚动容器内。我们可以使用以下代码将 jQuery 定位到这样的元素。
let container = $('#container');
let scrollToMe = $('#scrollToMe');
$('button').on('click', function() {
container.animate(
{
scrollTop: scrollToMe.offset().top - container.offset().top +
container.scrollTop()
},
500)
});

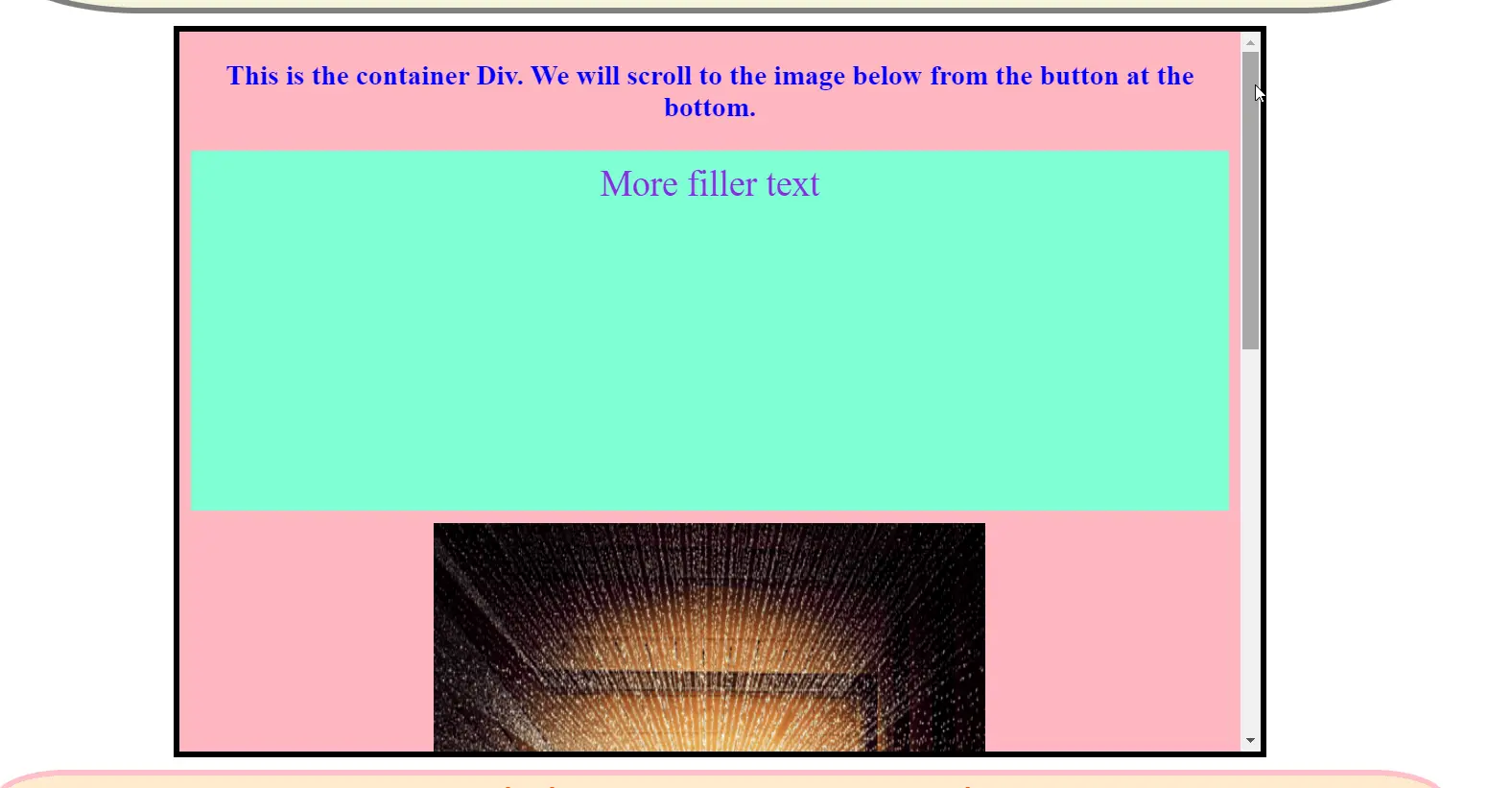
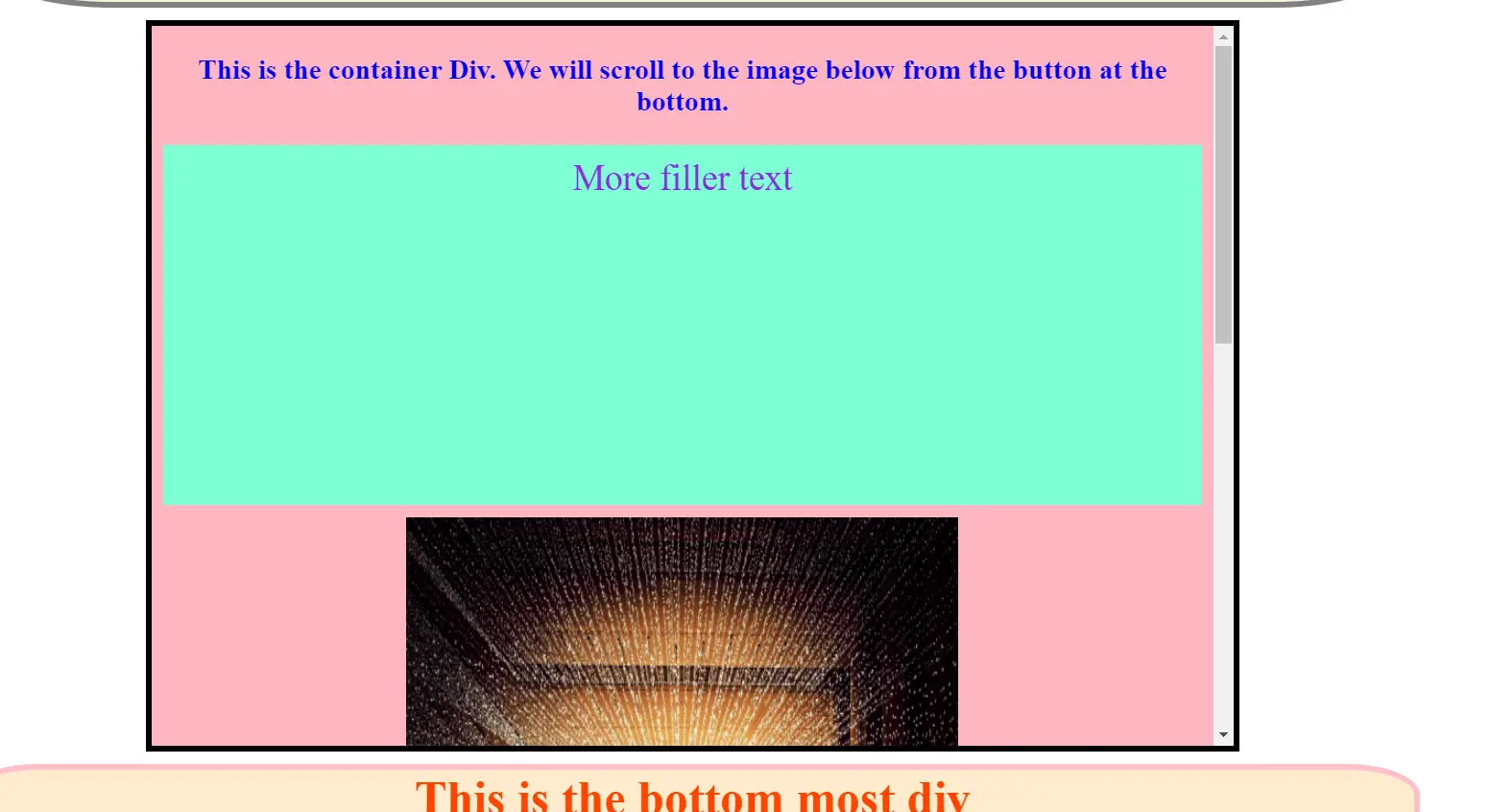
这里,#container 是一个外部 div 元素,充当我们的容器。
#scrollToMe 是我们要滚动到的目标图像。它嵌套在外部 div 容器内。
此外,外部 div 容器还有其他嵌套的 div 和 p 元素。这个外部的 div 容器是可滚动的并且有一个垂直滚动条。
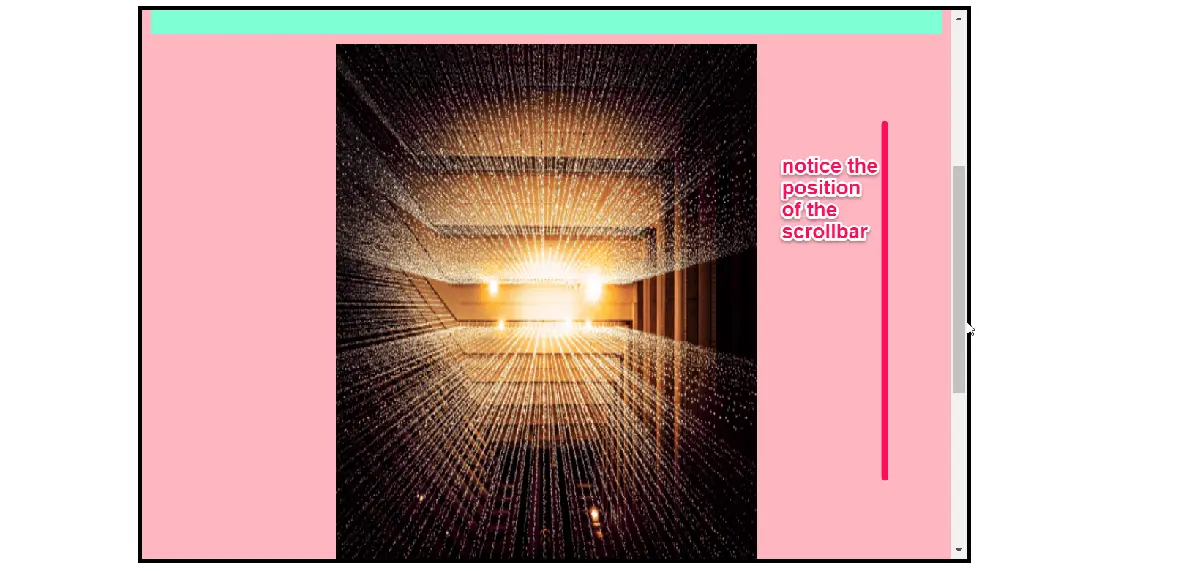
我们将 click 事件处理程序添加到触发按钮。回调在容器元素上运行 animate 方法。
它将容器的 scrollTop 属性设置为一个新值。我们使用以下公式计算这个新值。
scrollToMe.offset().top - container.offset().top + container.scrollTop()
scrollToMe.offset().top是从文档顶部到目标图像元素的像素数。container.offset().top是从页面顶部到容器div元素顶部的像素数。
但是,有一个小问题。容器 div 元素是可滚动的;如果它最初滚动,它已经向下移动了那么多像素。
因此,我们必须将 container.scrollTop() 的因素添加到我们传递给 scrollTop 方法的参数中。
要记住的提示
对于使用上述 jQuery 方法滚动到元素,我们有两个重要提示。
专业提示 1:
offset 和 position 方法返回一个 float 值,如果你希望页面上有很多缩放,则可能会导致错误。因此,你可以使用 parseInt 函数首先将返回值转换为 int 值。
$('#clickButton').on('click', function() {
$([
document.documentElement, document.body
]).scrollTop($('#scrollToMe').parseInt(offset().top));
});
专业提示 2:
animation() 也将缓动函数作为参数。此函数决定动画的执行方式。
该函数的默认值为 swing,提供平滑均匀的动画效果。所以,我们可以使用这个默认值来获得平滑滚动的 jQuery 本身。
jQuery ScrollTop 的两个快速快捷方式
最后,对于 jQuery 滚动到元素的两个常见用例,我们有两个快捷方式。
jQuery 滚动到文档顶部的快捷方式
如果你有一个包含大量内容的长网页,你可能希望在底部提供一个"scroll to top" 链接以便于导航。
这种锚链接的快捷代码是:
// this code scrolls to the top of the document with a click on the anchor
// element
$('#top').on('click', function() {
$(document.documentElement, document.body).animate({scrollTop: 0}, 500);
});

我们将 animate 函数的目标 scrollTop 值设置为 0 - 这会将我们滚动到页面顶部。
将哈希/片段标识符添加到 jQuery 滚动到元素中的 URL
如果你想将目标元素的片段标识符添加到地址栏中的 URL,你只需在我们滚动到上面的锚链接代码中添加一行。
// this code adds the fragment identifier/hash of the target
// element to the URL
// this is a reusable module to jQuery scrollTop from any internal link
$('a[href^="#"]').on('click', function(e) {
e.preventDefault();
let targetHash = this.hash;
let targetEle = $(targetHash);
$([
document.documentElement, document.body
]).animate({scrollTop: targetEle.offset().top}, 500, function() {
window.location.hash = targetHash;
});
})
window.location.hash = targetHash 行是提供此功能的代码。

你可以看到在 URL 的末尾添加了元素哈希/片段标识符 scrollToMe。
请注意将此代码片段作为 animate 函数的回调包含在内,以确保它在动画之后执行 - 与 JavaScript 最佳实践同步。